Phones
Latest about Phones
-
-
 Tech Talk
Tech TalkTech Talk: NFC is getting an upgrade. But how does NFC work?
By Jerry Hildenbrand Published
-
 Thin Crown
Thin CrownHonor's Magic V5 looks like a thin, sleek rival for the Galaxy Z Fold 7 this summer
By Nickolas Diaz Published
-
 A Galaxy of savings
A Galaxy of savingsPrime Day Samsung Galaxy deals — early discounts and how to prepare for Amazon's big sale
By Patrick Farmer Published
-
 Fined
FinedGoogle is met with $314 million class action suit fine in US over cell data 'misuse'
By Nickolas Diaz Published
-
 The next flip
The next flipSamsung Galaxy Z Flip 7: Rumors, leaks, launch date, and everything we know so far
By Derrek Lee Last updated
-
 Uh oh
Uh ohNothing Phone 3 prices itself out of contention in India
By Harish Jonnalagadda Published
-
 Pixel perfect
Pixel perfectGoogle Pixel 10 vs. Pixel 9: Plenty of reasons to get excited
By Brady Snyder Published
-
Explore Phones
Apple iPhone
-
-

Apple should ditch Siri for Gemini and Google Cloud, here's why
By Nirave Gondhia Published
-
 Age old battle
Age old battleiPhone 16e vs. OnePlus 13R: Quantity versus quality
By Roydon Cerejo Published
-
 Ask Jerry
Ask JerryAsk Jerry: Why aren't smartphones getting better?
By Jerry Hildenbrand Published
-
 Ask Jerry
Ask JerryAsk Jerry: My laptop boots up in seconds. Why doesn't my phone?
By Jerry Hildenbrand Published
-
 Now on iPhone
Now on iPhoneGoogle launches Gemini app on iPhone with Imagen 3 and app extensions
By Nickolas Diaz Published
-
 The classic debate
The classic debateApple iPhone 16 Pro Max vs. Google Pixel 9 Pro XL: Battle of intelligence
By Roydon Cerejo Last updated
-
 iOS to Android
iOS to AndroidHow to transfer contacts from iPhone to Android
By Michael L Hicks Last updated
-
 Messaging
MessagingRCS is finally here for the iPhone, and Google had nothing to do with it
By Jerry Hildenbrand Published
-
 The new Apple
The new AppleApple has turned into just another tech company
By Jerry Hildenbrand Published
-
Asus
-
-
 Game on
Game onASUS ROG Phone 9 Pro review: Ultimate bragging rights
By Harish Jonnalagadda Last updated
-
 Contradictions
ContradictionsASUS Zenfone 12 Ultra review: I really like this phone, but you shouldn't buy it
By Harish Jonnalagadda Published
-
 Zen-aesthetic
Zen-aestheticASUS reveals the Zenfone 12 Ultra with a spotless design and a powerful flagship chip
By Nickolas Diaz Published
-
 A little cheaper
A little cheaperThe budget ASUS ROG Phone 9 FE is finally here with a 2023 chip and gaming AI
By Nickolas Diaz Published
-
 For the hopeful
For the hopefulThe ASUS ROG Phone 9 'FE' is rumored to have a launch on the horizon
By Nickolas Diaz Published
-
 Ultimate Zen
Ultimate ZenASUS Zenfone 11 Ultra review: Identity crisis
By Harish Jonnalagadda Published
-

Asus ROG adds a new ultra-fast Wi-Fi 6E gaming router to its lineup
By Samuel Contreras Published
-

Stable Android 12 update rolls out to ASUS ZenFone 8 and ZenFone 8 Flip
By Jay Bonggolto Published
-

ROG Rapture GT-AXE11000 Wi-Fi 6E review: You won't find a faster router
By Samuel Contreras Last updated
-
Carriers
-
-
 Lots of choices!
Lots of choices!Maximize your Verizon experience with these 9 excellent smartphones
By Samuel Contreras Last updated
-
 Travel in comfort
Travel in comfortThese 6 prepaid SIM cards for U.S. tourists will take your summer vacation to the next level
By Patrick Farmer Last updated
-
 Deals
DealsI tracked down the best Verizon deals for Android users so you don't have to: June 2025 edition
By Patrick Farmer Last updated
-
 Join the party
Join the partyI dug up the best T-Mobile deals of June 2025 so you can call off the search
By Patrick Farmer Last updated
-
 Affordable data!
Affordable data!I write about wireless carriers for a living, and these are the cheap data plans that I'd recommend in 2025
By Patrick Farmer Last updated
-
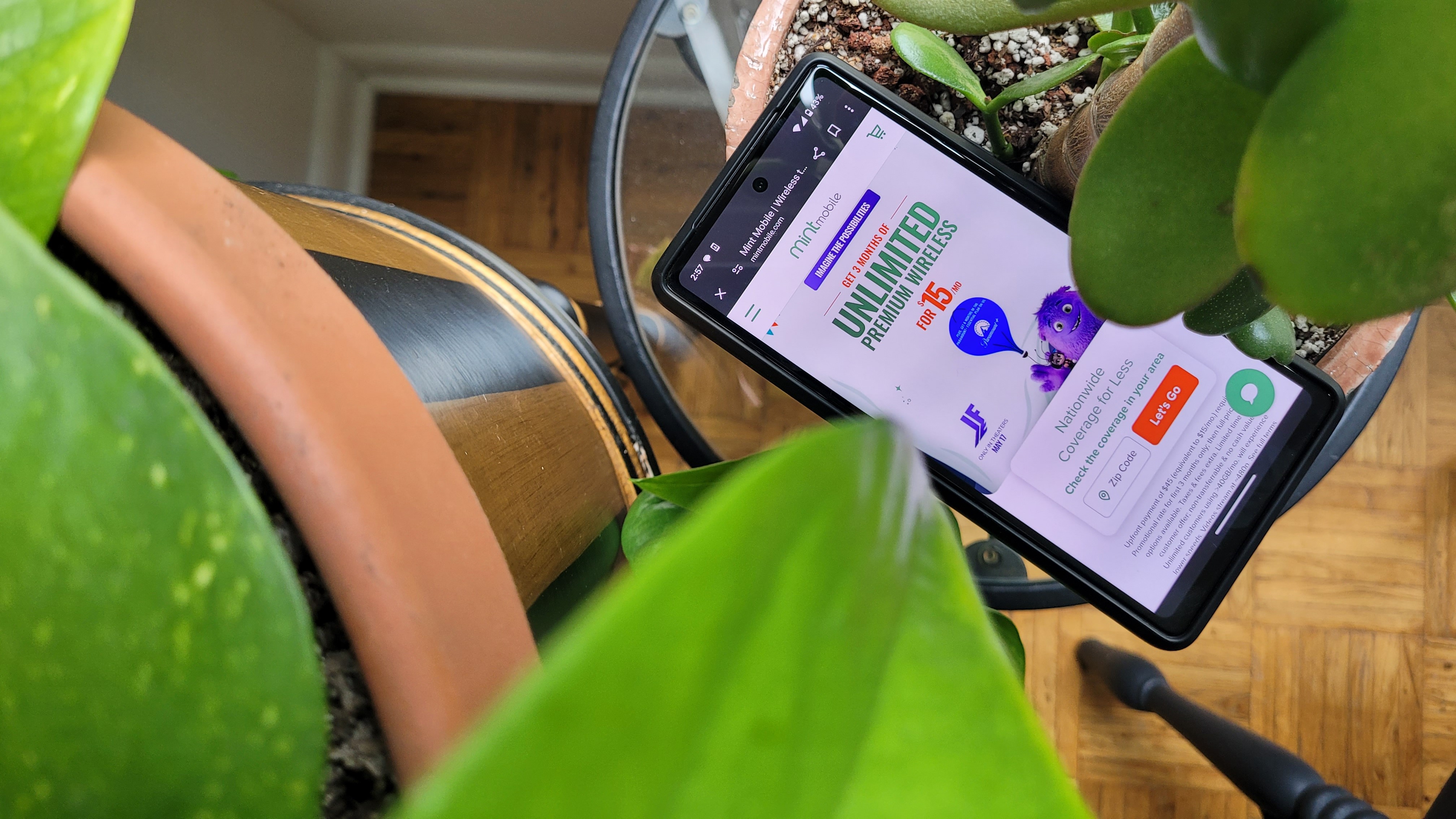
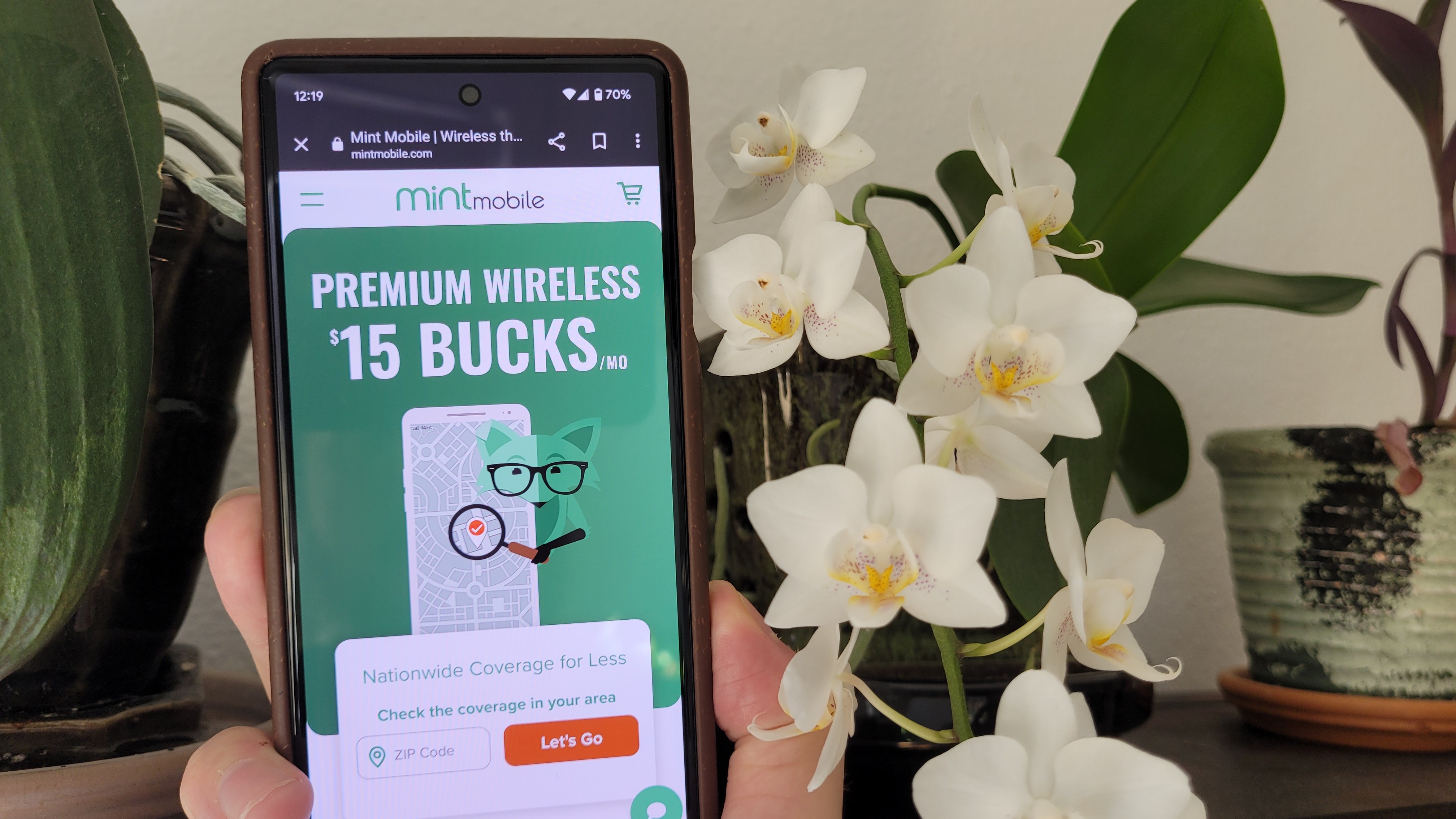
 Amaaazing
AmaaazingMint Mobile just dropped its best data plan to a ridiculously low price — but how long will it last?
By Patrick Farmer Published
-
 Minty savings!
Minty savings!The best Mint Mobile deals and plans of June 2025 — BOGO wireless, bundle discounts, and more
By Patrick Farmer Last updated
-
 Go prepaid and save more!
Go prepaid and save more!Best MVNO carrier 2025
By Patrick Farmer Last updated
-
 Travel smart
Travel smartBest wireless plans for international travel 2025
By Patrick Farmer Published
-
Google Fi
-
-
 Sharing is caring!
Sharing is caring!Which MVNOs allow tethering?
By Samuel Contreras Last updated
-
 So Many Choices!
So Many Choices!Best MVNOs that use T-Mobile's network 2025
By Samuel Contreras Last updated
-
 Go unlimited!
Go unlimited!Best unlimited data plans of 2025: Verizon, Mint Mobile, and beyond
By Patrick Farmer Last updated
-
 Take your pick!
Take your pick!Best cell phone plans 2025
By Rajat Sharma Last updated
-
 Tenth anniversary
Tenth anniversaryGoogle Fi celebrates 10 years with a new affordable plan to take on T-Mobile
By Vishnu Sarangapurkar Published
-
 Ask Jerry
Ask JerryAsk Jerry: Will my phone work outside of the US?
By Jerry Hildenbrand Published
-
 Pixel 8a spotted
Pixel 8a spottedThe Pixel 8a may have just appeared in a Google Fi Wireless ad
By Vishnu Sarangapurkar Published
-
 Two Great Options!
Two Great Options!Tello vs. Google Fi: Which flexible prepaid carrier is the best?
By Samuel Contreras Last updated
-
 heads up!
heads up!Google Fi's unlimited group plans are now more expensive
By Jay Bonggolto Published
-
Google Pixel
-
-
 Fined
FinedGoogle is met with $314 million class action suit fine in US over cell data 'misuse'
By Nickolas Diaz Published
-
 Pixel perfect
Pixel perfectGoogle Pixel 10 vs. Pixel 9: Plenty of reasons to get excited
By Brady Snyder Published
-
 Pixel magic
Pixel magicPrime Day Google Pixel deals — early discounts and what to expect from Amazon's big sale
By Patrick Farmer Published
-
 What's new?
What's new?New Pixel 10 Pro and Pro XL leak reveals alleged specs
By Nandika Ravi Published
-
 Wallpapers leak
Wallpapers leakPixel 10 Pro wallpapers revealed in new leak and they seem like the real deal
By Vishnu Sarangapurkar Published
-
 tip of the iceberg
tip of the icebergJapan just axed the Google Pixel 7, and the 8 and 9 might be next on the chopping block
By Jay Bonggolto Published
-
 Amazing!
Amazing!That's not a typo: new T-Mobile deal gets you a free Pixel phone AND earbuds, no trade-in required
By Patrick Farmer Published
-
 Keep going
Keep goingA new Google Pixel 10 display leak makes me feel left out, but there's still hope
By Nicholas Sutrich Published
-
 Release date
Release dateWhen does the Google Pixel 10 launch?
By Brady Snyder Published
-
HMD Global
-
-
 The best spec
The best specNow is a great time to buy a phone you can fix yourself — The HMD Skyline is at Amazon, and it's 30% off the regular price
By Jerry Hildenbrand Published
-
 Gadget Weekly
Gadget WeeklyHMD Global's Barbie Phone is a dumbphone your pre-teen might actually like
By Namerah Saud Fatmi Published
-

Nokia unveils three new 'premium' Android Go phones at MWC 2022
By Babu Mohan Published
-

Nokia's latest budget Android phone has a 50MP camera, three-day battery life
By Babu Mohan Published
-

HMD announces five new sub-$250 Nokia phones, admits to Android 11 mistakes
By Michael L Hicks Published
-

Best Nokia 7.2 Cases in 2022
By Andrew Myrick Published
-

The Nokia X20 is HMD Global's first phone to get the Android 12 update
By Babu Mohan Published
-

Best Nokia 6.1 Cases in 2022
By Andrew Myrick Published
-

Best Nokia 3.2 Cases in 2022
By Andrew Myrick Published
-
HTC
-
-

T-Mobile highlights upcoming Ice Cream Sandwich updates for the HTC Amaze 4G and HTC Sensation
By Bla1ze Last updated
-

HTC announces new Vive Flow portable VR smart glasses coming in November
By Thomas J Meyer Published
-

HTC teases hardware announcement in October, trademarks Vive Flow
By Thomas J Meyer Published
-
Gingerbread for HTC Desire due late April or early May, says Three
By Alex Dobie Last updated
-

HTC EVO 3D in 2021: Revisiting a decade-old technological dead-end
By Alex Dobie Published
-
ThunderBolt case review: Case-Mate POP!
By Phil Nickinson Last updated
-

ThunderBolt case review: Mobi Products Crystal Case
By Phil Nickinson Last updated
-
Fring nearly as excited about the Evo 4G as you, launches video calling
By Phil Nickinson Last updated
-

The best Android phone you can buy, as of July 2012
By Alex Dobie Last updated
-
Honor
-
-
 Thin Crown
Thin CrownHonor's Magic V5 looks like a thin, sleek rival for the Galaxy Z Fold 7 this summer
By Nickolas Diaz Published
-
 Reign
ReignHonor's 'relentless pursuit' drives the Magic V5 toward the thinnest foldable crown
By Nickolas Diaz Published
-
 Firs thing's first, it's the thinnest
Firs thing's first, it's the thinnestHonor beats Samsung to the punch with 'thinnest ever' Magic V5 Foldable
By Nickolas Diaz Published
-
 Thin, yet powerful
Thin, yet powerfulThis phone proves that a razor-thin Galaxy Z Fold 7 can have a stellar camera
By Nicholas Sutrich Published
-
 Going Up
Going UpHonor Magic V5 could see a big charger boost to match its rumored battery
By Nickolas Diaz Published
-
 Actually Intelligent
Actually IntelligentHonor 400 Pro camera review: Passing the test with full honors
By Nicholas Sutrich Published
-
 Winning
WinningHonor 400 review: Beating the Galaxy A56 where it counts
By Harish Jonnalagadda Published
-
 AI-powered shooters
AI-powered shootersHonor unveils two new AI-powered phones that’ll make your photos pop
By Jay Bonggolto Published
-
 AI Image to video
AI Image to videoGoogle's got a new AI image-to-video generator, but Pixels aren't first on the list
By Vishnu Sarangapurkar Published
-
Huawei
-
-
 Coming Back
Coming BackHuawei's alleged Mate XT sequel might have some spicy upgrades up its sleeve
By Nickolas Diaz Published
-
 What could it be?
What could it be?Jackie Chan was spotted using a foldable on TikTok, and we've got our top suspects
By Nandika Ravi Published
-
 The best
The bestHuawei Mate XT camera review: Putting all other foldables to shame
By Harish Jonnalagadda Published
-
 Why not both?
Why not both?Huawei's new flip phone blurs the line between foldables
By Nickolas Diaz Published
-
 Leveling up
Leveling upHuawei's tri-fold Mate XT is the most exciting phone I've used in a long time
By Harish Jonnalagadda Published
-

Best Huawei phones 2022
By Harish Jonnalagadda Last updated
-

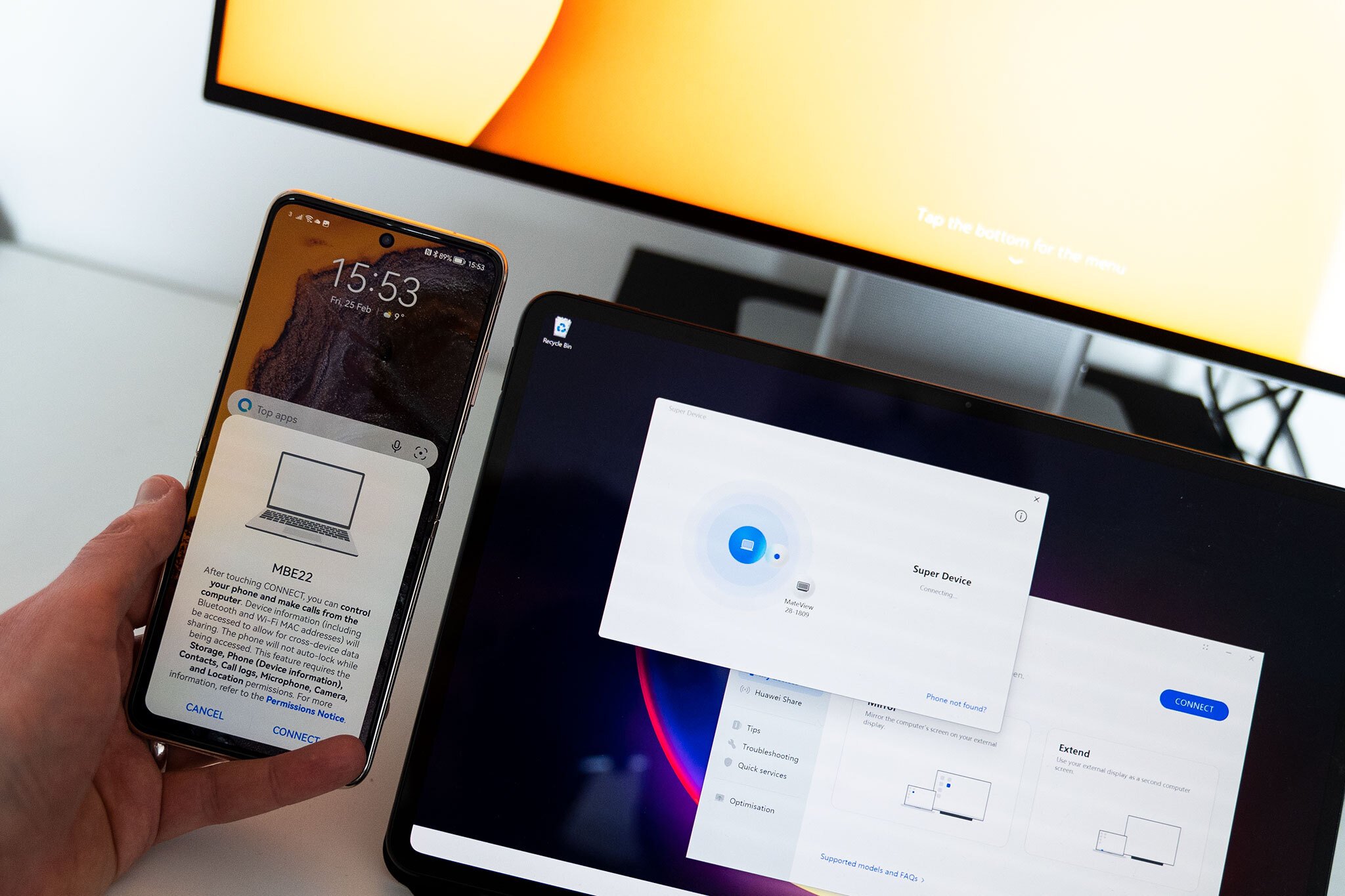
Huawei's 'Super Device' is greater than the sum of its parts
By Alex Dobie Published
-

Huawei P50 Pro review: Tough sell
By Alex Dobie Published
-

Huawei P50 Pro and P50 Pocket launch globally with insane cameras
By Jay Bonggolto Last updated
-
LG
-
-
 Editor's Desk
Editor's DeskRevisiting the LG Wing: A look back at LG's swivel smartphone flop
By Derrek Lee Published
-

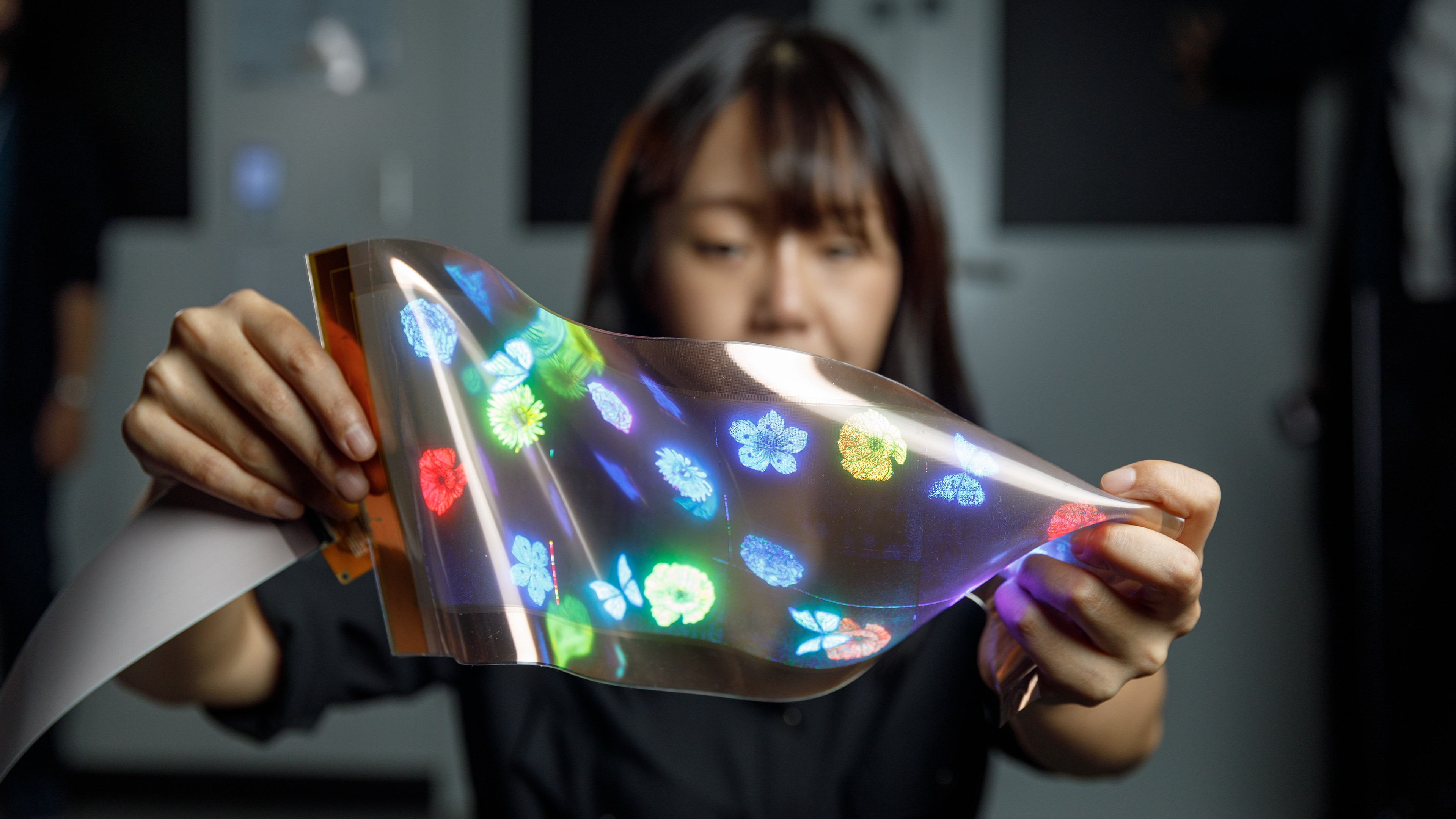
LG Display's stretchable high-resolution display is like something out of sci-fi
By Nickolas Diaz Published
-

It's official: LG is exiting the smartphone business
By Harish Jonnalagadda Last updated
-

LG unveils new K-series phones with hole-punch displays, quad rear cameras
By Babu Mohan Last updated
-

LG reports record Q4 sales, full-year revenue jumps 28.7% to $63.1 billion
By Babu Mohan Published
-

LG V60: News, Leaks, Specs, and Rumors!
By Joe Maring Last updated
-

White LG Optimus 4X HD surfaces
By Sean Brunett Last updated
-

The LG Wing isn't dead yet as Android 11 finally arrives on LG's last phone
By Derrek Lee Published
-

Best LG V50 Cases in 2022
By Joe Maring Published
-
MediaTek
-
-
 Early Days
Early DaysVery early MediaTek Dimensity 9500 benchmark leaves us waiting for more
By Nickolas Diaz Published
-
 Agentic AI
Agentic AIMediaTek highlights Dimensity 9400 Plus with edge-AI specs and 20% boost in Gen AI
By Nickolas Diaz Published
-
 Next-gen processor
Next-gen processorMediaTek's Kompanio Ultra will 'redefine' Chromebook Plus performance and AI
By Nickolas Diaz Published
-

MediaTek unveils Dimensity 700 for budget 5G phones and a 6nm Chromebook chipset
By Harish Jonnalagadda Published
-
Motorola
-
-
 Midrange matchup
Midrange matchupMoto G Stylus 2025 vs. Samsung Galaxy A36: Which mid-ranger pulls ahead?
By Judy Sanhz Published
-
 Budget battle
Budget battleMotorola Edge 2025 vs. Google Pixel 9a: Not a fair fight
By Roydon Cerejo Published
-
 Prime Day prep
Prime Day prepPrime Day is the perfect time to buy your first foldable phone. Here's why I'm already sold on this Razr deal
By Michael L Hicks Published
-
 Livin' on the edge
Livin' on the edgeMotorola Edge 2025 vs. Edge 2024
By Christine Persaud Published
-
 Last-gen? No problem
Last-gen? No problemThis Motorola flip phone gave Samsung a run for its money last year, and now it's $300 OFF at Best Buy
By Zachary David Published
-
 Huge savings
Huge savingsWe called this phone 'incredibly gorgeous' two years ago, and now it's over 50% OFF at Best Buy
By Patrick Farmer Published
-
 Ultra? More like Ultimate
Ultra? More like UltimateMotorola Razr Ultra 2025 review: The flip phone, nearly perfected
By Derrek Lee Last updated
-
 No way!
No way!New T-Mobile deal hooks you up with a FREE Motorola Razr Plus — no trade-in required!
By Patrick Farmer Published
-
 Editor's Desk
Editor's DeskThe Razr Ultra fumbles this key feature, but Google and Samsung can and should do it better
By Derrek Lee Published
-
Nothing
-
-
 Uh oh
Uh ohNothing Phone 3 prices itself out of contention in India
By Harish Jonnalagadda Published
-
 Flagship? Flagship.
Flagship? Flagship.The Nothing Phone 3 launches with a screen on the back and flagship aspirations
By Nicholas Sutrich Published
-
 Zoom in
Zoom inHere's a glimpse of the Nothing Phone 3's periscope lens in latest tease
By Nandika Ravi Published
-
 Uh oh
Uh ohNothing's upcoming Phone 3 doesn't have the upgrade I actually want
By Harish Jonnalagadda Published
-
 Into the Matrix
Into the MatrixBye, Glyph interface — Nothing drops a Glyph Matrix teaser for the Phone 3
By Nickolas Diaz Published
-
 Flagship Outlook
Flagship OutlookNothing confirms its flagship Phone 3 will give five major Android OS upgrades
By Nickolas Diaz Published
-
 Nothing x Qualcomm
Nothing x QualcommNothing grabs Snapdragon 8s Gen 4 for its upcoming flagship Phone 3
By Nandika Ravi Published
-
 Phone 3 sales
Phone 3 salesNothing doubles down on Phone 3 availability in the US and Canada
By Nandika Ravi Published
-
 RIP Glyph lights?
RIP Glyph lights?Nothing Phone 3 leak hints the iconic design might be gone for good
By Jay Bonggolto Published
-
Oneplus
-
-
 Don't settle
Don't settleThe OnePlus 13R offers better value than most other Android phones — here's why it belongs on your Prime Day wish list
By Namerah Saud Fatmi Published
-
 Concerning?
Concerning?US lawmakers allege OnePlus devices are collecting 'sensitive personal information'
By Nickolas Diaz Published
-
 Doing the most
Doing the mostAlleged OnePlus 15T specs rumored to beat the flagship model in one regard
By Nickolas Diaz Published
-
 That's like free money
That's like free moneyThe 'definitive value flagship of 2025' now comes with a FREE $100 gift card — don't wait!
By Patrick Farmer Published
-
 Set it up
Set it upFirst 13 things to do with the OnePlus 13
By Harish Jonnalagadda Published
-
 Nord series incoming
Nord series incomingOnePlus' next wave of products shows up in a massive leak ahead of launch
By Vishnu Sarangapurkar Published
-
 OnePlus' big summer drop!
OnePlus' big summer drop!OnePlus expands its mid-tier lineup, a mini Watch 3 being one of them
By Nandika Ravi Published
-
 Free gift cards, galore
Free gift cards, galoreThis is the best Android phone of 2025, and Best Buy will literally pay you to buy it
By Patrick Farmer Published
-
 big changes are coming
big changes are comingOnePlus 15 leak drops some spicy changes, and not in a good way for everyone
By Jay Bonggolto Published
-
Oppo
-
-
 Multi-App Journeys
Multi-App JourneysOppo says its apps on the Reno 14 series will see full Gemini integration
By Nickolas Diaz Published
-
 One-sided
One-sidedOPPO Find X8 Ultra vs. Samsung Galaxy S25 Ultra: It's not even a contest
By Harish Jonnalagadda Published
-
 The next level
The next levelOPPO Find X8 Ultra review: Better than the best
By Harish Jonnalagadda Published
-
 Another Oppo Ultra
Another Oppo UltraThe new Oppo Find X8 Ultra shot better low-light images than the iPhone16 Pro with dual periscopic lenses
By Vishnu Sarangapurkar Published
-

OPPO promises to bring monthly AI specific upgrades for its devices
By Nandika Ravi Published
-
 Not so global
Not so globalWorld's thinnest foldable is making its availability even thinner
By Vishnu Sarangapurkar Published
-
 a new standard
a new standardOPPO's new foldable is insanely thin and packs a huge battery, but it'll cost you
By Jay Bonggolto Published
-
 MacBook's new best bud
MacBook's new best budOPPO's upcoming foldable phone will let you boss your Mac around remotely
By Jay Bonggolto Published
-
 Competition
CompetitionFuture OPPO and OnePlus phones may see an Apple-esque Alert Slider replacement
By Nickolas Diaz Published
-
More about Phones
-
-
 Pixel perfect
Pixel perfectGoogle Pixel 10 vs. Pixel 9: Plenty of reasons to get excited
By Brady Snyder Published
-
 Pixel magic
Pixel magicPrime Day Google Pixel deals — early discounts and what to expect from Amazon's big sale
By Patrick Farmer Published
-
 FE confirmed?
FE confirmed?Spigen is preparing for the Galaxy Z Flip 7 series as early case listing leaks
By Nickolas Diaz Published
-
