Apps & Software
Latest about Apps & Software
-
-
 Parental controls
Parental controlsShould we ban social media and AI for children? An expert weighs in
By Brady Snyder Published
-
 Google AI Ultra
Google AI UltraGemini's Deep Research transforms reports with dynamic visuals and interactive simulations
By Brady Snyder Published
-
 Bridging the gap
Bridging the gapGoogle's Gemini now integrates seamlessly with NotebookLM for improved project management
By Jay Bonggolto Published
-
 shortcut to AI
shortcut to AIGoogle's new 'Plus Button' simplifies AI-powered searches: What you need to know
By Jay Bonggolto Published
-
 Discover what you want
Discover what you wantSearch Labs initiates a Google app test that lets users 'tailor' their feed on Android
By Nickolas Diaz Published
-
 Taste match
Taste matchHow to taste match your YouTube Music playlist with a friend
By Christine Persaud Published
-
 Google pulls the plug
Google pulls the plugThe Google tool that checked for your leaked data on the dark web is going away
By Sanuj Bhatia Published
-
Explore Apps & Software
AI
-
-
 Google AI Ultra
Google AI UltraGemini's Deep Research transforms reports with dynamic visuals and interactive simulations
By Brady Snyder Published
-
 Gemini Audio
Gemini AudioGoogle's upgraded Gemini 2.5 Flash Native Audio model makes AI more conversational
By Brady Snyder Published
-
 Search with Live
Search with LiveGoogle's Search Live conversations in AI Mode are now 'more fluid and expressive'
By Brady Snyder Published
-
 Editor's Desk
Editor's DeskA month with Fitbit's new AI-driven health coach and how the reimagined app is inching closer to becoming my go-to fitness app
By Derrek Lee Published
-
 Get on the dance floor
Get on the dance floorGoogle's 'Disco' experiment is an AI browser that turns your tabs into mini apps
By Nickolas Diaz Published
-
 Google Home
Google HomeGemini for Home's early access program will now let anyone in within 24 hours
By Brady Snyder Published
-
 Meta prompting
Meta promptingA Google DeepMind engineer just shared the secret to making the perfect Gemini prompt
By Brady Snyder Published
-
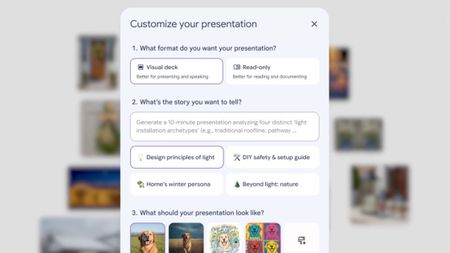
 Mixboard
MixboardGoogle's AI idea board now generates presentations with Nano Banana Pro
By Brady Snyder Published
-
 Betting on Google
Betting on GoogleI've tested Gemini 3, and it proves Google has what it takes to win the AI race
By Brady Snyder Published
-
Android Auto
-
-
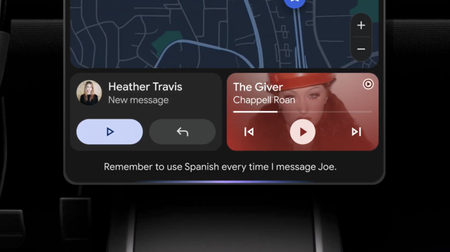
 Gemini-fied
Gemini-fiedGemini transforms Android Auto with new AI features for a smarter drive
By Nandika Ravi Published
-
 Bye, Assistant!
Bye, Assistant!Gemini for Android Auto is starting to replace Google Assistant
By Brady Snyder Published
-
 Eyes on the Road
Eyes on the RoadGoogle starts quietly rolling out an essential button on Android Auto
By Nickolas Diaz Published
-
 game over
game overGoogle may be pulling the plug on Android Auto’s in-car mini-games
By Jay Bonggolto Published
-
 Alternative?
Alternative?Samsung's alleged 'Auto DeX' leak is an Android Auto variant you might see
By Nickolas Diaz Published
-
 Share songs n ride
Share songs n rideAndroid users can now "Jam" together with this new Spotify feature
By Vishnu Sarangapurkar Published
-
 Coming soon
Coming soonI tried Android Auto with Gemini at Google I/O, here's how it went
By Brady Snyder Last updated
-
 It's getting hot
It's getting hotAndroid Auto's UI for climate control support might look like this
By Nickolas Diaz Published
-
 Might not happen
Might not happenLatest Android Auto v14.2 seemingly dashes hopes of smart glasses navigation
By Nickolas Diaz Published
-
Android OS
-
-
 Motion Assist
Motion AssistHere's why you might have to wait for Android 17 to use Motion Cues
By Brady Snyder Published
-
 Emergency SOS
Emergency SOSAndroid's Emergency Live Video shares crucial visual info with first responders
By Brady Snyder Published
-
 Alternative
AlternativeNew details about Android's NameDrop alternative surface with bright animations
By Nickolas Diaz Published
-
 New modes
New modesHow Android's new 'Transiting Mode' could change settings for public transit users automatically
By Brady Snyder Published
-
 Dark mode on
Dark mode onGemini's refresh: Unveiling the new 'My Stuff' folder for seamless user navigation
By Nandika Ravi Published
-
 Revamp
RevampGemini's web redesign introduces 'My Stuff' folder for a streamlined user experience
By Nandika Ravi Published
-
 In-call safety arrives
In-call safety arrivesAndroid now warns before you open banking apps during risky calls
By Sanuj Bhatia Published
-
 More inviting
More invitingFrom Expressive to Accessible, Google's winter Android update makes the OS easy for all
By Nickolas Diaz Published
-
 The big shift
The big shiftAndroid 16 finally fights notification overload and lets you kill ugly icons
By Jay Bonggolto Published
-
Gmail
-
-
 Get a preview
Get a previewGmail gives Android users a window into email attachments with this update
By Nickolas Diaz Published
-
 Sleigh Bells ring...
Sleigh Bells ring...Google brings a unified 'Purchases' tab to Gmail ahead of the holiday rush
By Nickolas Diaz Published
-
 new UX style
new UX styleGmail's new Material 3 Expressive design is secretly hitting some inboxes
By Jay Bonggolto Published
-
 Quick reply
Quick replyGmail will now let you react to emails with emojis
By Brady Snyder Published
-
 Mail upgrades
Mail upgradesGmail's new search results prioritize relevant emails over recent ones
By Brady Snyder Published
-
 Gone phishing
Gone phishingGmail could start rejecting suspicious emails even before they reach your inbox
By Steven Shaw Published
-

How to recover lost Google contacts for Android
By Mick Symons Last updated
-

7 best Gmail for Android tips and tricks
By Harish Jonnalagadda Published
-

How to set up out of office replies in Gmail
By Jeramy Johnson Published
-
Google Assistant
-
-
 Bye, Assistant
Bye, AssistantGoogle Assistant could shut down for Android Auto in March 2026
By Brady Snyder Published
-
 New look!
New look!Google's song search evolves with a modern Gemini-inspired UI on Android
By Nandika Ravi Published
-
 New look!
New look!Google's voice and song search gets a major overhaul on Android after years
By Nandika Ravi Published
-
 Stay in the know
Stay in the knowGoogle introduces new tools to help users fight against evolving phishing scams effectively
By Nandika Ravi Published
-
 Google Outage
Google OutageGoogle, Gmail, and Meet hit by widespread outage, causing login issues
By Nandika Ravi Published
-
 New voices
New voicesGoogle is spicing up its voice list on Search, according to a new leak
By Nandika Ravi Published
-
 New Google AI plans
New Google AI plansNew Google AI Pro and $249/month Ultra subscription announced at I/O
By Vishnu Sarangapurkar Published
-
 Easy-peesy
Easy-peesyGoogle app on iOS gets a new feature that will 'Simplify' text online
By Nandika Ravi Published
-
 Bye
ByeGoogle officially killed Driving Mode after stripping most of its features in 2024
By Brady Snyder Published
-
Google Maps
-
-
 Better battery life
Better battery lifeHow to enable and use Google Maps power saving mode
By Brady Snyder Published
-
 Let's go there
Let's go thereGoogle Maps gets a major upgrade with Gemini for smooth navigation on Android and iOS
By Nickolas Diaz Published
-
 Let's go there
Let's go thereGoogle Maps gets a Gemini boost to help you navigate the roads like a pro
By Nickolas Diaz Published
-
 Double Rainbow
Double RainbowHere's what the redesigned Google Photos and Maps icons look like
By Nickolas Diaz Published
-
 Real-time lane intelligence
Real-time lane intelligenceGoogle Maps and Polestar fix the worst part of highway driving
By Jay Bonggolto Published
-
 ETA at a glance
ETA at a glanceGoogle Maps is adding a nifty chip to show how long it'll take you to get home
By Sanuj Bhatia Published
-
 Assistant is out
Assistant is outYour next Google Maps navigation could be planned by Gemini
By Jay Bonggolto Published
-
 Smoother EV driving
Smoother EV drivingRivian partners with Google Maps for enhanced EV navigation experience
By Vishnu Sarangapurkar Published
-
 Save from Screenshots
Save from ScreenshotsGoogle Maps for iOS simplifies saving locations from screenshots
By Vishnu Sarangapurkar Published
-
Google Pay
-
-
 No more drain
No more drainAndroid’s next update is finally addressing your phone’s biggest battery hogs
By Jay Bonggolto Published
-
 On Time
On TimeGoogle Wallet is helping Android users effortlessly catch their plane or train
By Nickolas Diaz Published
-
 Quick Taps
Quick TapsGoogle Pay's fresh updates will unlock better shopping rewards for Chrome users
By Nickolas Diaz Published
-
 Pay Your Way
Pay Your WayAndroid users get another option to pay later with Klarna on Google Pay
By Nickolas Diaz Published
-
 Easier access
Easier accessGoogle Wallet brings digital ID support to UK, more US states
By Nandika Ravi Published
-
 Now arriving at...
Now arriving at...Google Wallet brings real-time train status alerts to Android, and teases I/O 2025
By Nickolas Diaz Published
-
 Next stop is...
Next stop is...Londoners can join the Google Pay 'Tube Challenge' for badges and city lore
By Nickolas Diaz Published
-

How to add vaccine cards and medical info to Google Wallet
By Michael L Hicks Published
-

How to send and request money using GPay
By Jerry Hildenbrand Published
-
Google Play Store
-
-
 A downgrade to downgrading
A downgrade to downgradingGoogle just made uninstalling system app updates more complicated
By Sanuj Bhatia Published
-
 Free cash
Free cashHere's when Google Play Store users will get an automatic cash settlement payout
By Brady Snyder Published
-
 You win!
You win!Focus Friend and Pokémon TCG Pocket shine in Google Play's Best of 2025 awards
By Nickolas Diaz Published
-
 Find it faster
Find it fasterGoogle Play enhances search with new 'Where to watch' streaming feature
By Sanuj Bhatia Published
-
 No more sifting
No more siftingGoogle's upcoming review search feature might soon help you save time on the Play Store
By Jay Bonggolto Published
-
 Gift cards go green
Gift cards go greenYou can now send Starbucks and Disney gift cards straight from Google Play
By Jay Bonggolto Published
-
 Epic v. Google
Epic v. GoogleGoogle and Epic's settlement proposal could finally end the multi-year Play Store dispute
By Brady Snyder Published
-
 Ditch the scroll
Ditch the scrollPlay Store’s new AI summaries could help you spot the best apps faster
By Jay Bonggolto Published
-
 Age checks go live
Age checks go liveGoogle Play users must now verify their age to keep downloading certain apps
By Sanuj Bhatia Published
-
Meta
-
-
 Meta Neural Band
Meta Neural BandMeta Ray-Ban Display glasses will get virtual handwriting, IG Reels support in 2026
By Brady Snyder Published
-
 It's yours
It's yoursInstagram hands you the keys to control 'Your Algorithm' in Reels, plans to expand
By Nickolas Diaz Published
-
 Delayed
DelayedMeta reportedly pushes the release of new mixed-reality glasses to 2027
By Brady Snyder Published
-
 Early deals
Early dealsMeta reveals its Black Friday offers early with Ray-Ban Meta and Meta Quest 3S deals
By Brady Snyder Published
-
 Trade-in deals
Trade-in dealsMeta is piloting a trade-in program for Ray-Ban and Oakley smart glasses — here's how it works
By Brady Snyder Published
-
 Shakeup
ShakeupMeta's chief AI scientist is leaving the company after 12 years to create a startup
By Brady Snyder Published
-
 Ruled in favor
Ruled in favorMeta cleared of monopoly claims as judge highlights competition with TikTok
By Nickolas Diaz Published
-
 Not so fast
Not so fastGot a $100 off code from Meta that didn't work? You're not alone — here's what happened
By Brady Snyder Published
-
 One inbox for all
One inbox for allYou might soon message non-WhatsApp users — here’s how Meta plans to pull it off
By Jay Bonggolto Published
-
Spotify
-
-
 Down, down, down!
Down, down, down!Spotify's recent outage leaves users locked out — but now it's back up and running
By Nandika Ravi Published
-
 You're the captain, now
You're the captain, nowSpotify’s ‘Prompted Playlists’ lets you take more control of its algorithm
By Nickolas Diaz Published
-
 Wrap it up!
Wrap it up!Explore Spotify Wrapped 2025: A year in music, top albums, and your unique listening age
By Nandika Ravi Published
-
 Pricey!
Pricey!Spotify might raise prices again for US users in early 2026
By Nandika Ravi Published
-
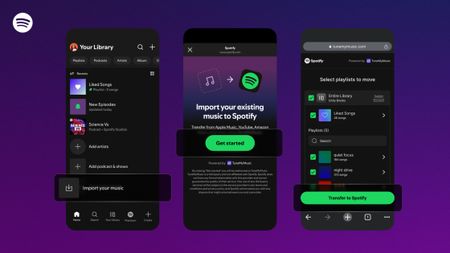
 Easy switching
Easy switchingSpotify is making it easier to switch with in-app TuneMyMusic playlist transfers
By Brady Snyder Published
-
 Pay up
Pay upSpotify lossless lands in India, and there's the inevitable price hike: it's 40% costlier than Apple Music, and I'm now paying 3x as much as my previous plan
By Harish Jonnalagadda Published
-
 Spotify sharing
Spotify sharingAndroid users can now share their favorite Spotify songs through WhatsApp Status
By Brady Snyder Published
-
 Put you on repeat...
Put you on repeat...Spotify can now tell which songs Android users are addicted to
By Nickolas Diaz Published
-
 Rocky Music
Rocky MusicSpotify's having major issues on Samsung and Google phones—this is why
By Nickolas Diaz Published
-
-
-
 Where are you?
Where are you?X's new 'transparent' location labels for accounts have people questioning everything
By Nickolas Diaz Published
-
 Partial outage
Partial outageFacing trouble logging into X? You're not alone — here’s the scoop!
By Nandika Ravi Published
-
 Twitter is down
Twitter is downIt wasn't just you — X (Twitter) resolved a major outage today
By Brady Snyder Last updated
-

Whistleblower calls out Twitter for spambots and mishandling user data
By Derrek Lee Published
-

What is free speech?
By Jerry Hildenbrand Published
-

Twitter makes it easier to search for Communities on the web
By Derrek Lee Published
-

Massive Twitter outage ends after about 90 minutes
By Michael L Hicks Published
-

House committee summons Meta, Alphabet, Twitter and Reddit over Capitol riot
By Jay Bonggolto Published
-

Twitter wants to turn the Explore page into yet another TikTok clone
By Michael L Hicks Published
-
Wear OS
-
-
 Google Weather is down
Google Weather is downGoogle Weather is broken on older Wear OS watches, but a fix is coming
By Jay Bonggolto Published
-
 Wear this
Wear thisBest Wear OS watch
By Michael L Hicks Last updated
-
 AOD upgrades
AOD upgradesGoogle Pixel Watch update adds always-on display support for more Clock features
By Brady Snyder Published
-
 UI boost!
UI boost!Galaxy Watch 5 and Pro users await One UI 8 Watch update after beta concludes
By Brady Snyder Published
-
 Watch 5 + Watch 5 Pro
Watch 5 + Watch 5 ProOne UI 8 Watch update expected soon for Galaxy Watch 5 and 5 Pro users
By Brady Snyder Published
-
 News Weekly
News WeeklyNews Weekly: Early look at the OnePlus 15R, Wear OS 6 lands on older Galaxy watches, Android Auto gets Gemini's tricks, and more
By Nandika Ravi Published
-
 Wear OS Weekly
Wear OS WeeklyWear OS 6 is one of the best parts of the Pixel Watch 4
By Michael L Hicks Published
-
 Pixel Weather takes over
Pixel Weather takes overGoogle is phasing out the Wear OS Weather app, but for something better
By Sanuj Bhatia Published
-
 Future of Wear OS
Future of Wear OSWear OS 6: One UI 8 Watch, Material 3 Expressive, Gemini, & more
By Michael L Hicks Last updated
-
Youtube
-
-
 The safety paradox
The safety paradoxYouTube cut off: Australian teens are losing logins under new age law
By Jay Bonggolto Published
-
 AI everywhere
AI everywhereYouTube might soon let you tweak your suggested content with AI prompts
By Sanuj Bhatia Published
-
 DM feature is back
DM feature is backYouTube revives in-app direct messaging in surprise test
By Jay Bonggolto Published
-
 Targeted tracks
Targeted tracksYouTube Music might finally fix its biggest playlist headache for a long time
By Jay Bonggolto Published
-
 Piling on
Piling onWhy YouTube is not working for users of Opera GX with Ad blockers
By Nickolas Diaz Published
-
 Piling on
Piling onYouTube's not working for users with ad blockers, at least for this one browser
By Nickolas Diaz Published
-
 AI gets it wrong
AI gets it wrongYouTube's age verification system is back to calling adults kids
By Sanuj Bhatia Published
-
 Old videos, new life
Old videos, new lifeYouTube will soon use AI to make low-resolution videos look sharper
By Sanuj Bhatia Published
-
 A Pop of Fun
A Pop of FunYouTube's new 'Like' button animations bring a playful twist to your viewing experience
By Nickolas Diaz Published
-
More about Apps & Software
-
-
 Google pulls the plug
Google pulls the plugThe Google tool that checked for your leaked data on the dark web is going away
By Sanuj Bhatia Published
-
 Better battery life
Better battery lifeHow to enable and use Google Maps power saving mode
By Brady Snyder Published
-
 Down, down, down!
Down, down, down!Spotify's recent outage leaves users locked out — but now it's back up and running
By Nandika Ravi Published
-