Apps & Software
Latest about Apps & Software
-
-
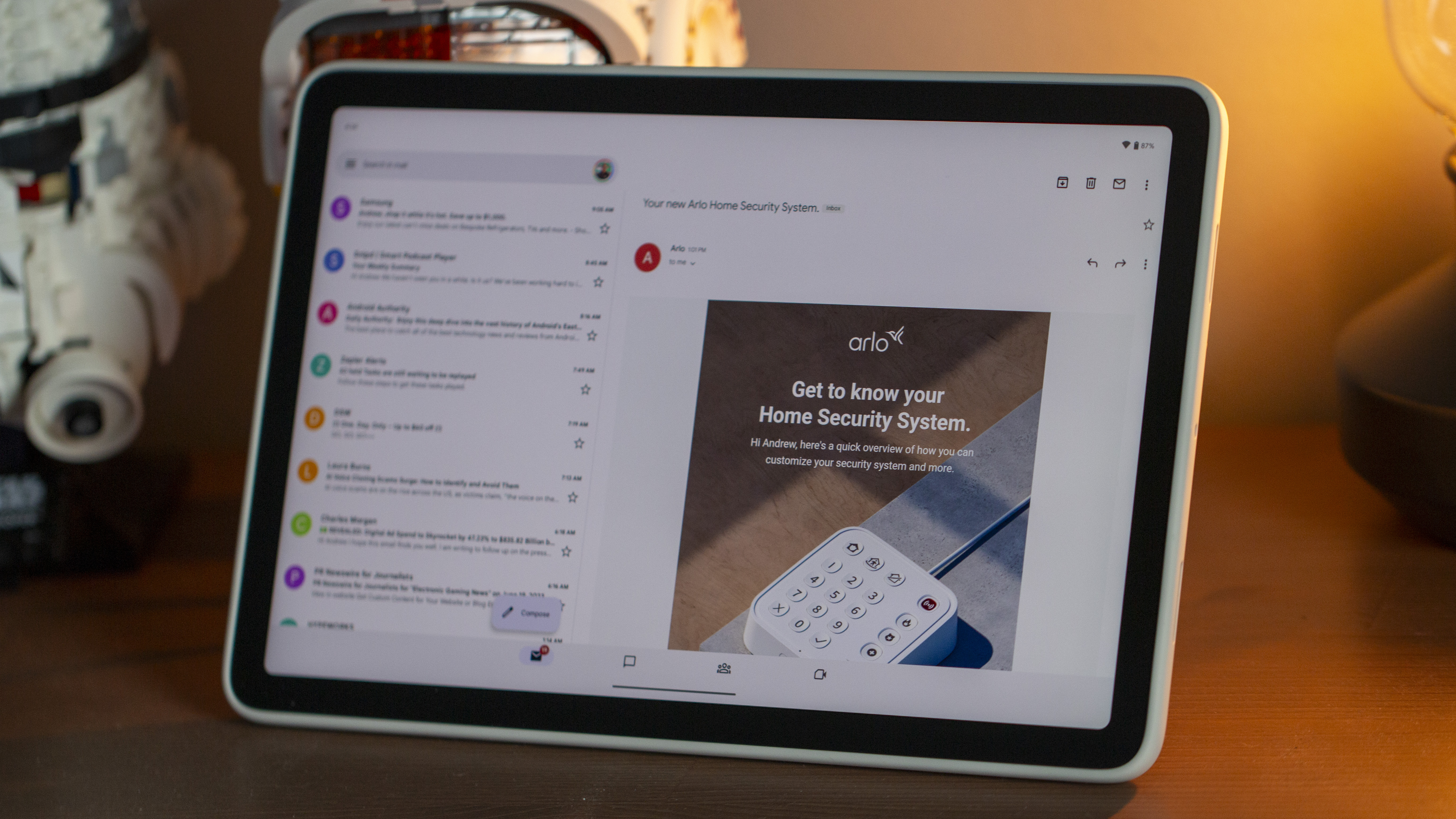
 Gemini’s Blind Spot
Gemini’s Blind SpotTurns out Gmail's AI email summaries aren't as secure as we thought
By Jay Bonggolto Published
-
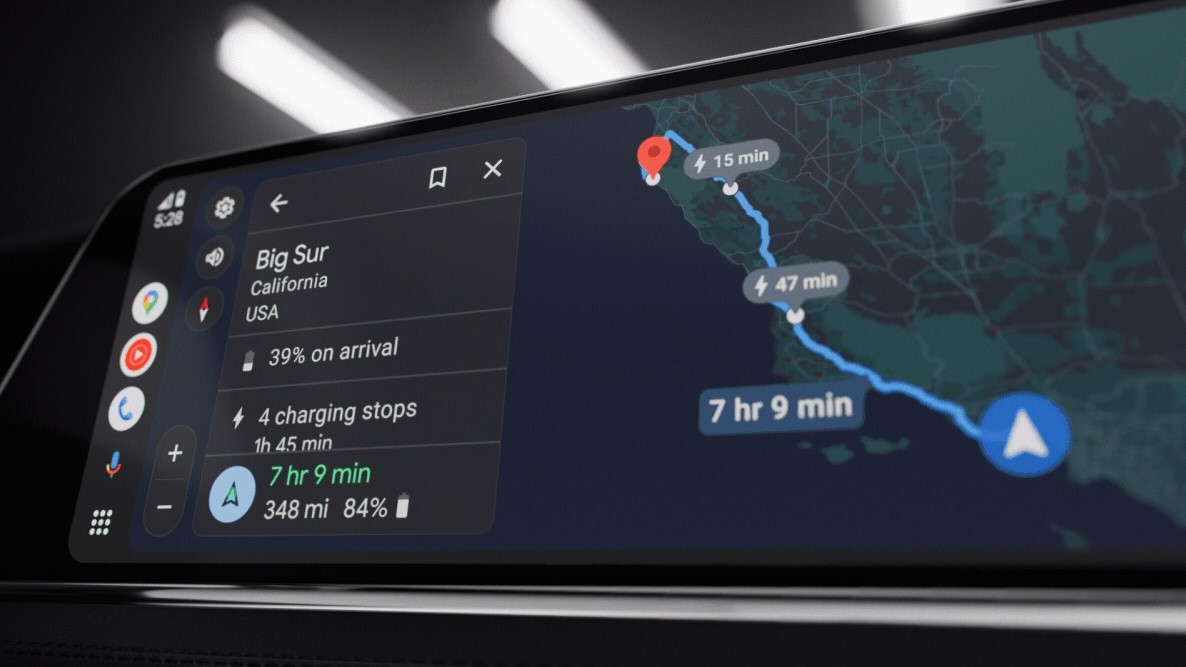
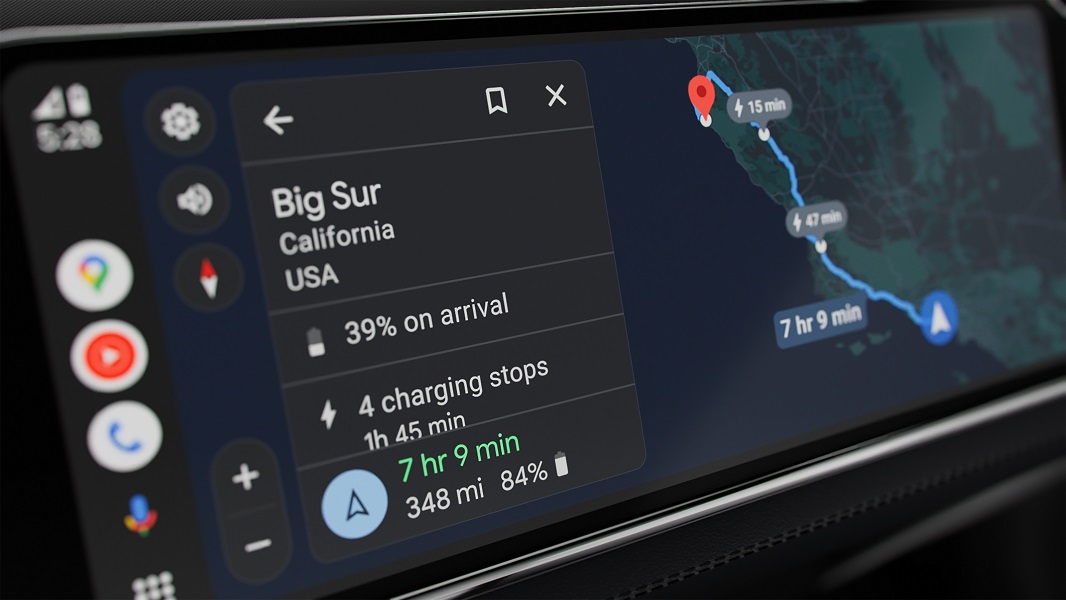
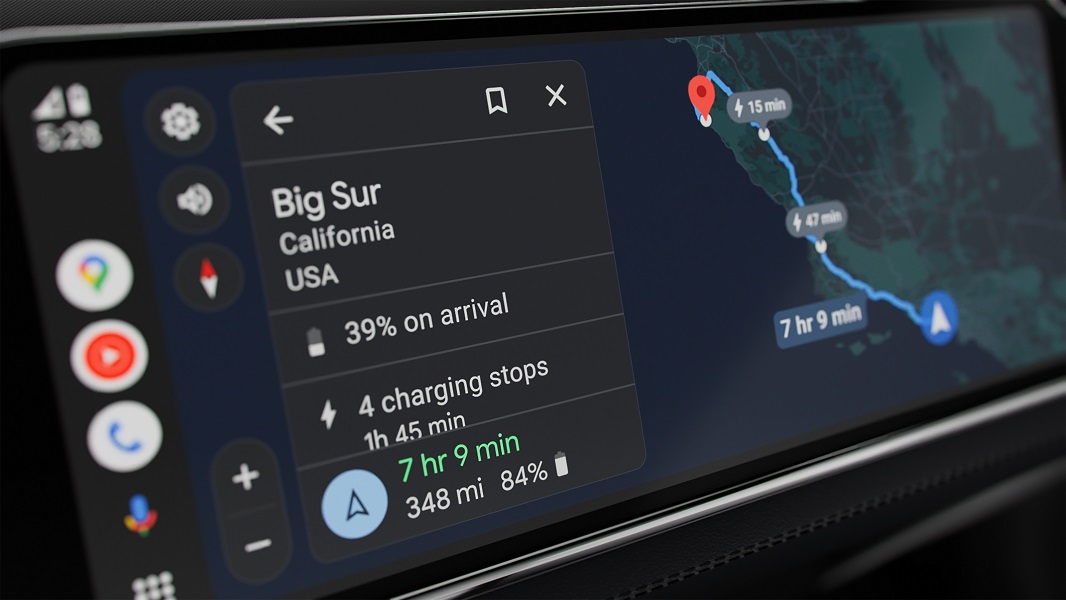
 Smoother EV driving
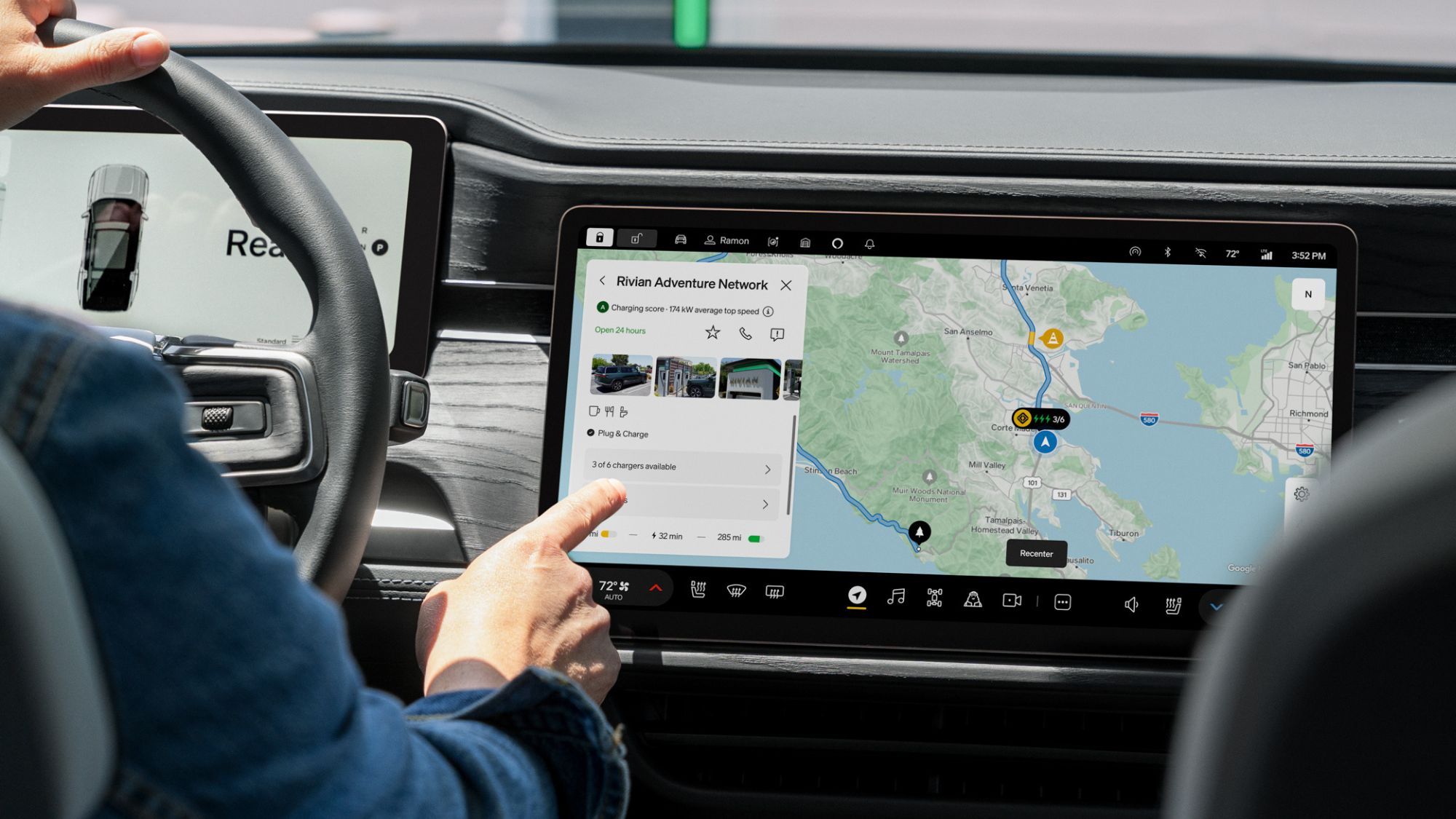
Smoother EV drivingRivian partners with Google Maps for enhanced EV navigation experience
By Vishnu Sarangapurkar Published
-
 AI Powerhouse
AI PowerhouseGoogle is doubling down on cybersecurity using AI
By Jay Bonggolto Published
-
 Seen Early
Seen EarlyGoogle's alleged 'Gemini Spaces' leaks again with more details
By Nickolas Diaz Published
-
 Researching...
Researching...Google stocks 'featured notebooks' on NotebookLM shelves for curated topics
By Nickolas Diaz Published
-
 Revisiting the past
Revisiting the pastTake a trip down memory lane with Android Rewind
By Andrew Myrick Published
-
 Galaxy AI is free
Galaxy AI is freeAndroid users can breathe easy as Samsung won't be charging for Galaxy AI
By Vishnu Sarangapurkar Published
-
Explore Apps & Software
AI
-
-
 Seen Early
Seen EarlyGoogle's alleged 'Gemini Spaces' leaks again with more details
By Nickolas Diaz Published
-
 Researching...
Researching...Google stocks 'featured notebooks' on NotebookLM shelves for curated topics
By Nickolas Diaz Published
-
 New Life
New LifeGemini's new photo-to-video breathes animated life into your memories
By Nickolas Diaz Published
-
 Gemini, foldables, Wear OS, Oh my!
Gemini, foldables, Wear OS, Oh my!Gemini is the star of Samsung's Unpacked, but Google has more in store for Android
By Nickolas Diaz Published
-
 AI Byte
AI ByteAI could harm your critical thinking skills. Should that change how you use it?
By Brady Snyder Published
-
 A total Gem
A total GemGoogle's AI Gems start rolling out, giving your Workspace an 'expert' assistant
By Nickolas Diaz Published
-
 Study Guides & More
Study Guides & MoreGemini empowers Google Classroom educators with new AI tools
By Nickolas Diaz Published
-
 AI Byte
AI ByteThe NotebookLM app for Android keeps making me want to go back to the website
By Brady Snyder Published
-
 A Change
A ChangeGemini blazes past the old Assistant with this useful setting change
By Nickolas Diaz Published
-
Android Auto
-
-
 Alternative?
Alternative?Samsung's alleged 'Auto DeX' leak is an Android Auto variant you might see
By Nickolas Diaz Published
-
 Share songs n ride
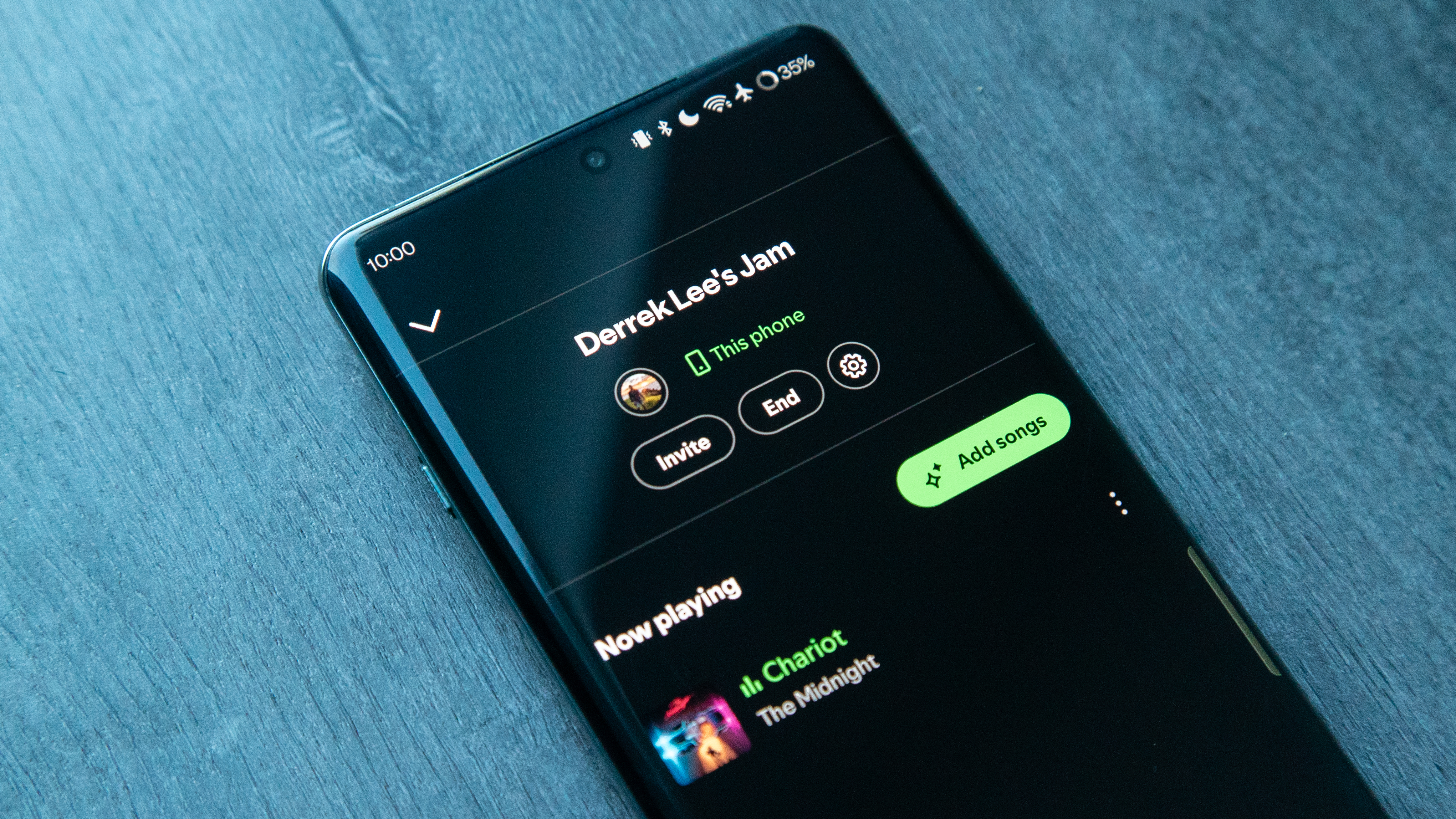
Share songs n rideAndroid users can now "Jam" together with this new Spotify feature
By Vishnu Sarangapurkar Published
-
 Coming soon
Coming soonI tried Android Auto with Gemini at Google I/O, here's how it went
By Brady Snyder Last updated
-
 It's getting hot
It's getting hotAndroid Auto's UI for climate control support might look like this
By Nickolas Diaz Published
-
 Might not happen
Might not happenLatest Android Auto v14.2 seemingly dashes hopes of smart glasses navigation
By Nickolas Diaz Published
-
 Truly Sci-fi
Truly Sci-fiAndroid Auto might let you navigate the road with smart glasses
By Nickolas Diaz Published
-
 Gettin' Chilly
Gettin' ChillyAndroid Auto's next update could bring controls for a more comfortable car ride
By Nickolas Diaz Published
-
 Rough around the Edges
Rough around the EdgesThis could be how Gemini works with Android Auto, but it needs more time
By Nickolas Diaz Published
-
 Finding the best route...
Finding the best route...Android Auto users report issues with TomTom GO, but devs say a fix is coming
By Nickolas Diaz Published
-
Android OS
-
-
 Revisiting the past
Revisiting the pastTake a trip down memory lane with Android Rewind
By Andrew Myrick Published
-
 Galaxy AI is free
Galaxy AI is freeAndroid users can breathe easy as Samsung won't be charging for Galaxy AI
By Vishnu Sarangapurkar Published
-
 Parental controls
Parental controlsPixel phones are getting even better parental controls
By Vishnu Sarangapurkar Published
-
 Android & Chill
Android & ChillThe evolution of Android: Decades of transformation
By Jerry Hildenbrand Published
-
 An Android Future
An Android FutureGoogle's Sameer Samat says ChromeOS and Android could be one soon
By Nickolas Diaz Published
-
 Testing, testing
Testing, testingGoogle drops 'Android Canary Release Channel' to build the future of foldables
By Nickolas Diaz Published
-
 Easy unsubscribing
Easy unsubscribingAndroid users can declutter their inboxes with Gmail's new 'Manage Subscriptions' tab
By Vishnu Sarangapurkar Published
-
 Monthly update
Monthly updateGoogle rolls out July update for Pixel with security patches and bug fixes
By Vishnu Sarangapurkar Published
-
 lock screen blues
lock screen bluesLatest Android 16 update sparks lock screen woes for some Android users
By Jay Bonggolto Published
-
Gmail
-
-
 new UX style
new UX styleGmail's new Material 3 Expressive design is secretly hitting some inboxes
By Jay Bonggolto Published
-
 Quick reply
Quick replyGmail will now let you react to emails with emojis
By Brady Snyder Published
-
 Mail upgrades
Mail upgradesGmail's new search results prioritize relevant emails over recent ones
By Brady Snyder Published
-
 Gone phishing
Gone phishingGmail could start rejecting suspicious emails even before they reach your inbox
By Steven Shaw Published
-

How to recover lost Google contacts for Android
By Mick Symons Last updated
-

7 best Gmail for Android tips and tricks
By Harish Jonnalagadda Published
-

How to set up out of office replies in Gmail
By Jeramy Johnson Published
-

How to download all of your Gmail attachments at once
By Namerah Saud Fatmi Published
-

Google is restoring one of Gmail's useful features on the web
By Jay Bonggolto Published
-
Google Assistant
-
-
 New voices
New voicesGoogle is spicing up its voice list on Search, according to a new leak
By Nandika Ravi Published
-
 New Google AI plans
New Google AI plansNew Google AI Pro and $249/month Ultra subscription announced at I/O
By Vishnu Sarangapurkar Published
-
 Easy-peesy
Easy-peesyGoogle app on iOS gets a new feature that will 'Simplify' text online
By Nandika Ravi Published
-
 Bye
ByeGoogle officially killed Driving Mode after stripping most of its features in 2024
By Brady Snyder Published
-
 Google Vs DOJ
Google Vs DOJGoogle disagrees with US judge's ruling, says it could impact users at large
By Nandika Ravi Published
-
 AI Mode gets Gemini-ed
AI Mode gets Gemini-edGoogle's AI Mode gets Gemini's multimodal powers making it a visual search expert
By Nandika Ravi Published
-
 Gotta catch 'em all!
Gotta catch 'em all!Google just turned your Search into a Pokédex for Easter
By Nandika Ravi Published
-
 Spring cleaning
Spring cleaningGoogle is dialing back more Assistant features on Android and Nest devices
By Jay Bonggolto Published
-
 Google Assistant
Google AssistantGoogle Assistant explained: Tricks, devices, and latest updates
By Michael L Hicks Last updated
-
Google Maps
-
-
 Smoother EV driving
Smoother EV drivingRivian partners with Google Maps for enhanced EV navigation experience
By Vishnu Sarangapurkar Published
-
 Save from Screenshots
Save from ScreenshotsGoogle Maps for iOS simplifies saving locations from screenshots
By Vishnu Sarangapurkar Published
-
 Fake reviews
Fake reviewsGoogle Maps doubles down on preventing fake reviews
By Nandika Ravi Published
-
 now looking sharp
now looking sharpGoogle Maps is giving your ETA screen a glow-up on Android
By Jay Bonggolto Published
-
 Too soon?
Too soon?Google Maps taps Gemini for an 'Ask about place' chip with directions and more
By Nickolas Diaz Published
-
 More deets
More deetsGoogle Maps might predict more than just the traffic for you soon
By Nandika Ravi Published
-
 Executive order
Executive orderGoogle Maps to rename 'Gulf of Mexico' to 'Gulf of America' following Trump executive order
By Nandika Ravi Published
-
 Enhanced navigation
Enhanced navigationAbsolutely game-changing Google Maps update will cut down on wrong turns
By Michael L Hicks Published
-
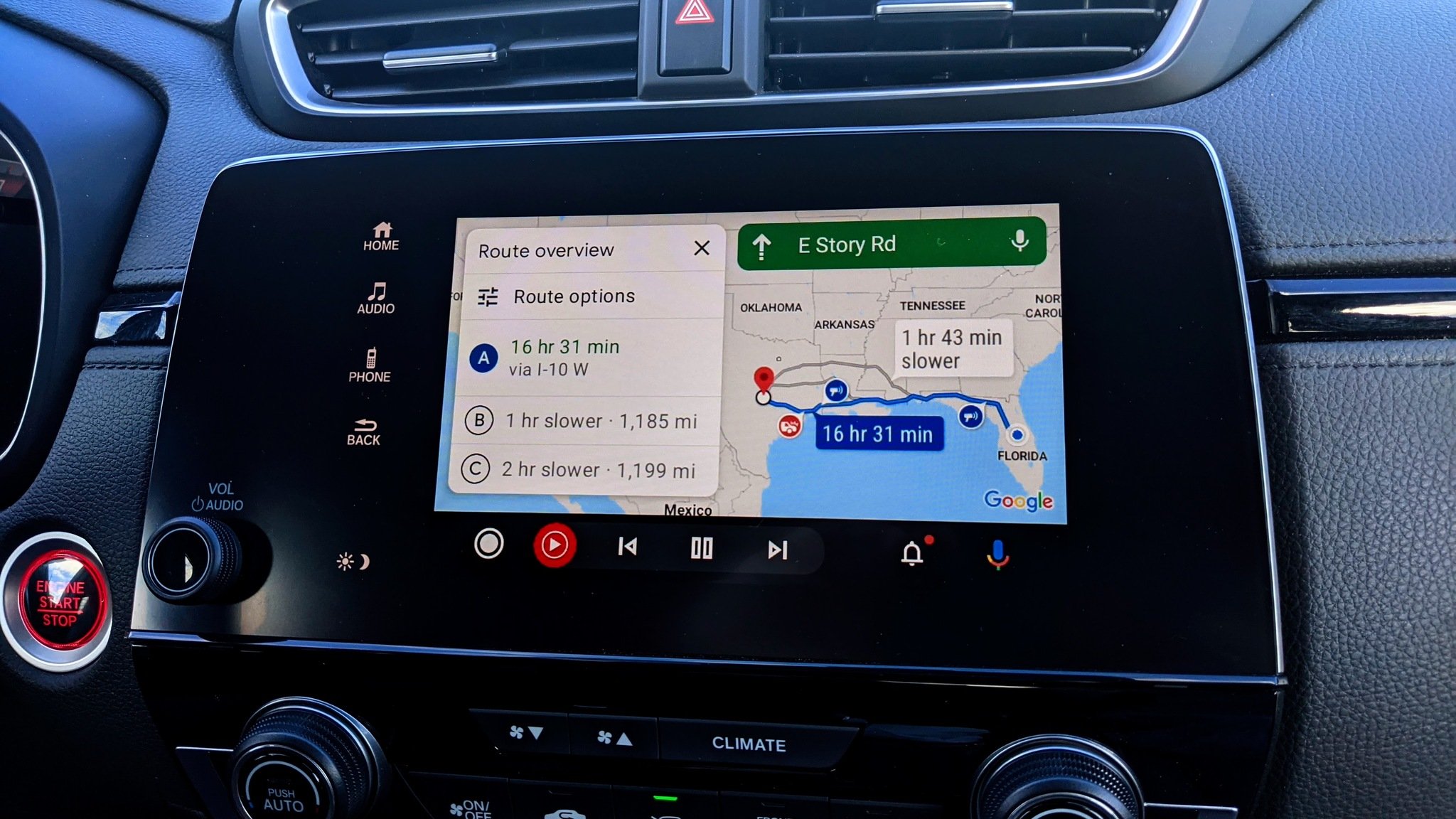
 Faster route my a**
Faster route my a**Is anyone else sick of this unreliable Google Maps tool?
By Michael L Hicks Published
-
Google Pay
-
-
 Pay Your Way
Pay Your WayAndroid users get another option to pay later with Klarna on Google Pay
By Nickolas Diaz Published
-
 Easier access
Easier accessGoogle Wallet brings digital ID support to UK, more US states
By Nandika Ravi Published
-
 Now arriving at...
Now arriving at...Google Wallet brings real-time train status alerts to Android, and teases I/O 2025
By Nickolas Diaz Published
-
 Next stop is...
Next stop is...Londoners can join the Google Pay 'Tube Challenge' for badges and city lore
By Nickolas Diaz Published
-

How to add vaccine cards and medical info to Google Wallet
By Michael L Hicks Published
-

How to send and request money using GPay
By Jerry Hildenbrand Published
-

Google Pay: How it works, where it's available, and how it compares to Wallet
By Mark Knapp Published
-

Google Pay may add crypto cards to attract its 'Next Billion Users'
By Michael L Hicks Published
-

Google Pay shouldn't be so terrible in 2022
By Joe Maring Published
-
Google Play Store
-
-
 no more oops moments
no more oops momentsGoogle Play Store’s new swipe gesture is here to save you from accidental buys
By Jay Bonggolto Published
-
 Apps A Plenty
Apps A PlentyMajor Google Play Store update grabs your attention with 'browse pages' and more
By Nickolas Diaz Published
-
 Gone for good!
Gone for good!Google Play Store just lost a ton of apps, but this is actually a good thing
By Nandika Ravi Published
-
 Safe space
Safe spaceGoogle Play Store will get more tools to protect users from scammy apps
By Nandika Ravi Published
-
 Another bug?
Another bug?Play Store update 'bugs' several Android users with recurring notifications
By Nandika Ravi Published
-
 Keep up
Keep upHow to update Android apps on your phone
By Christine Persaud Published
-
 The more you know
The more you knowGoogle Play Services: What is it, and how does it keep your Android phone safe?
By Namerah Saud Fatmi Last updated
-
 App management
App managementUninstalling Android apps on other devices is about to become a lot easier
By Michael L Hicks Published
-

Google Play: Everything you need to know
By Michael L Hicks Published
-
Meta
-
-
 DMs on Threads
DMs on ThreadsThreads ups its game with DMs, distancing itself from Instagram's shadow
By Nandika Ravi Published
-
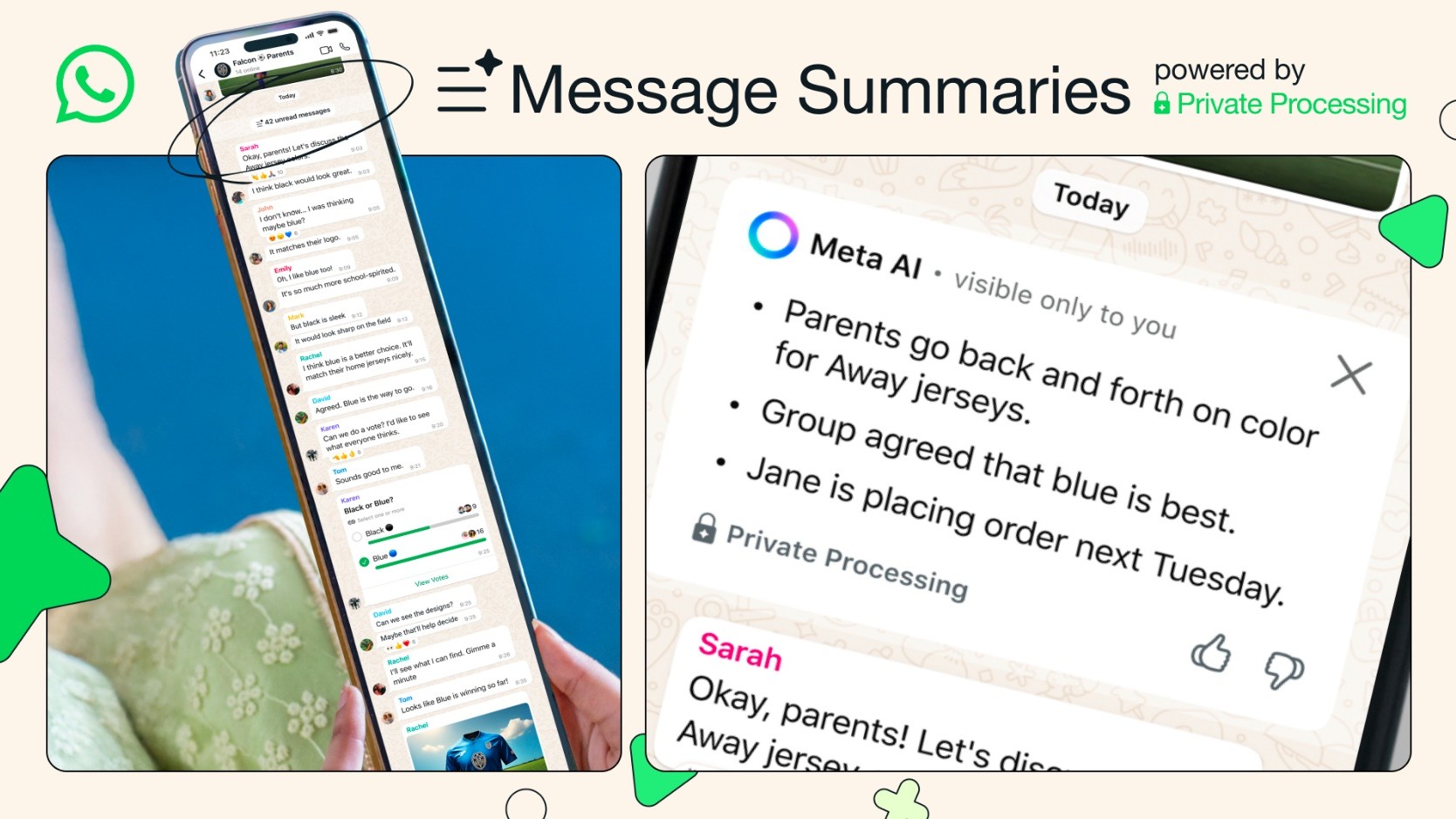
 35 Unread Messages
35 Unread MessagesWhatsApp gives users 'Message Summaries' for when those texts pile up
By Nickolas Diaz Published
-
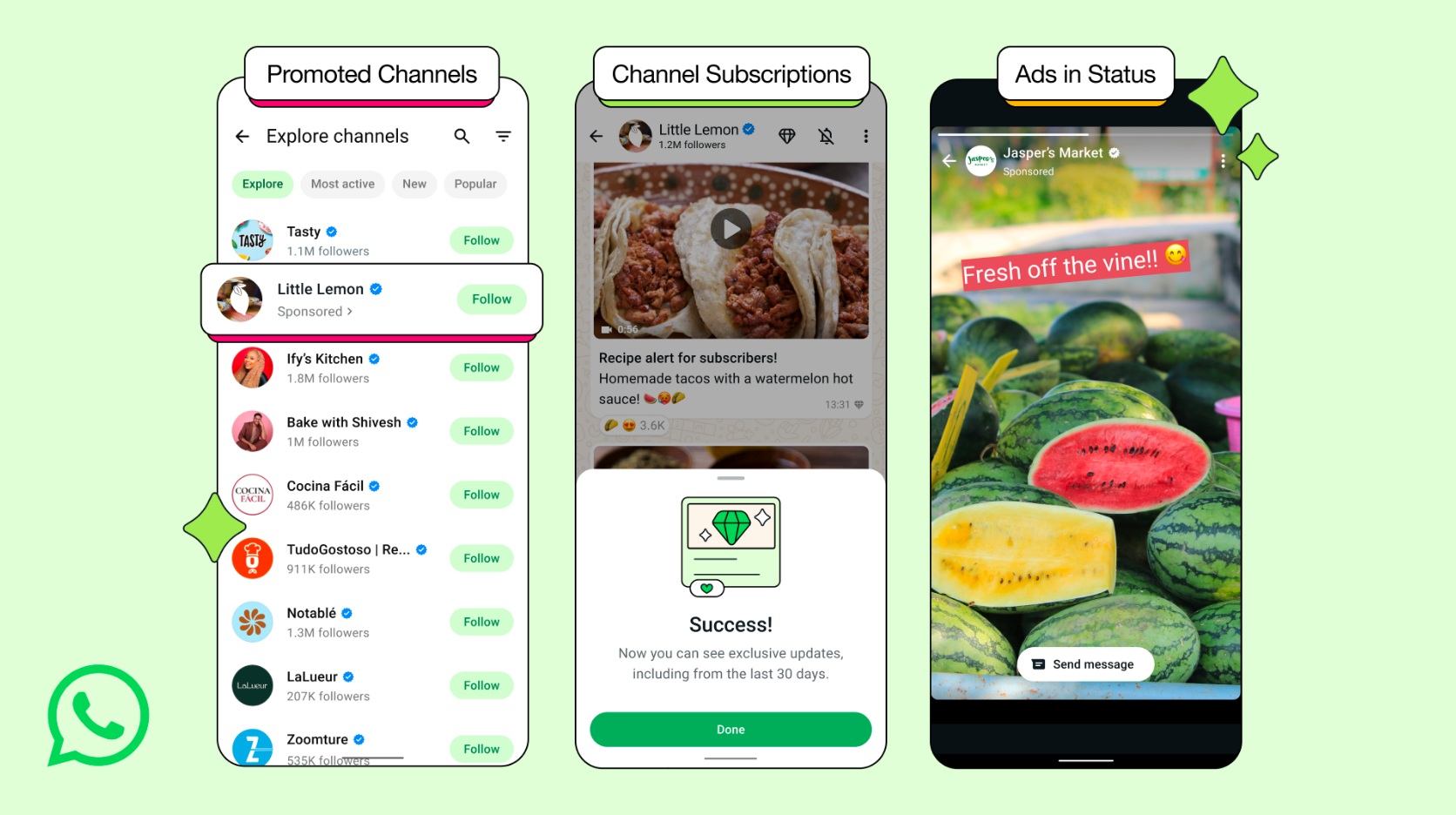
 Making Moves
Making MovesWhatsApp unlocks new revenue streams, rolls out paid subscriptions, and more
By Nickolas Diaz Published
-

No more app switching as Threads begins testing DMs in some regions
By Vishnu Sarangapurkar Published
-
 Sigh, finally!
Sigh, finally!Better late than never? WhatsApp finally arrives on iPad for more seamless messaging
By Vishnu Sarangapurkar Published
-
 Insta-3D
Insta-3DMeta beats Android XR to the punch by making Instagram scrolling spatial
By Nickolas Diaz Published
-
 Secret Reels club
Secret Reels clubInstagram is trying out password-locked Reels, and The Weeknd is first to test it
By Jay Bonggolto Published
-
 Blend goes wider
Blend goes widerInstagram's latest Blend Direct Messages feature is seeing a wider rollout
By Vishnu Sarangapurkar Published
-
 Earnings
EarningsMeta's Q1 2025 earnings show major AI priority shift, Ray-Ban success
By Michael L Hicks Published
-
Spotify
-
-
 Happy 10!
Happy 10!Spotify's Discover Weekly turns 10, but gifts you two big updates instead
By Nickolas Diaz Published
-
 Skip the sync struggle
Skip the sync struggleSpotify just made it super easy to grab your favorite tracks on Wear OS
By Jay Bonggolto Published
-
 Spotlight on Canada
Spotlight on CanadaCanadian artists thrive as Spotify hits record $10 Billion payout to music industry
By Nandika Ravi Published
-
 DJ, play...
DJ, play...Spotify's DJ takes song requests for music that fits what you want
By Nickolas Diaz Published
-
 Up next...
Up next...Spotify users get more control over their music with 'Queue' updates and more
By Nickolas Diaz Published
-
 Gadget Weekly
Gadget WeeklyI wish Spotify would augment Jam sessions with features like comments and reactions
By Namerah Saud Fatmi Published
-
 Free until it isn't
Free until it isn'tSpotify takes the fight to Audible with 200,000 'free' audiobooks, but there's a catch
By Michael L Hicks Published
-

Spotify announces employee layoffs amid organizational restructuring
By Derrek Lee Published
-

Spotify update brings support for the Android 13 media player
By Vishnu Sarangapurkar Published
-
-
-
 Twitter is down
Twitter is downIt wasn't just you — X (Twitter) resolved a major outage today
By Brady Snyder Last updated
-

Whistleblower calls out Twitter for spambots and mishandling user data
By Derrek Lee Published
-

What is free speech?
By Jerry Hildenbrand Published
-

Twitter makes it easier to search for Communities on the web
By Derrek Lee Published
-

Massive Twitter outage ends after about 90 minutes
By Michael L Hicks Published
-

House committee summons Meta, Alphabet, Twitter and Reddit over Capitol riot
By Jay Bonggolto Published
-

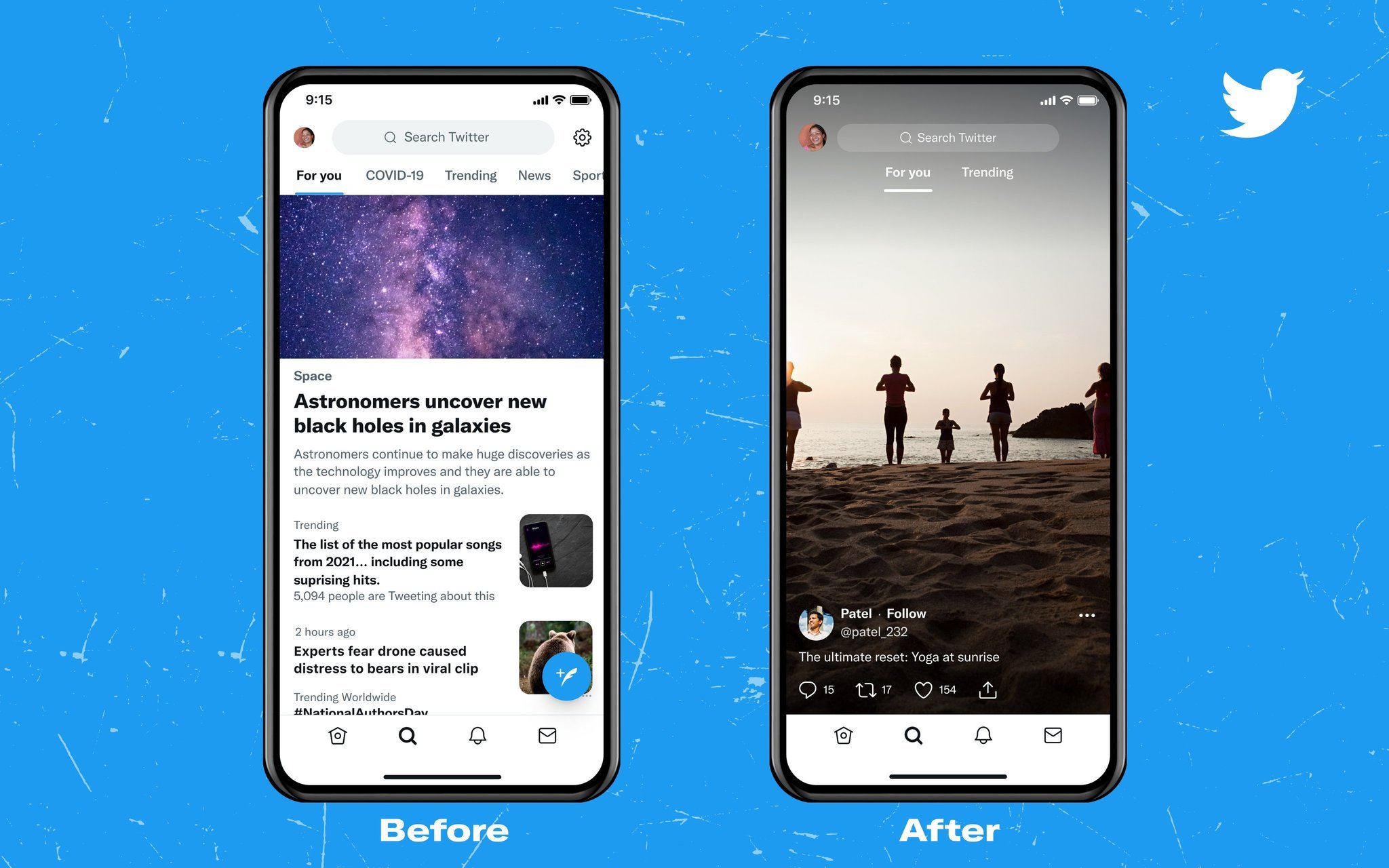
Twitter wants to turn the Explore page into yet another TikTok clone
By Michael L Hicks Published
-

How to remove a follower on Twitter without blocking them
By Keegan Prosser Published
-

Twitter had the best reaction to Fleets still being up on shutdown day
By Derrek Lee Last updated
-
Wear OS
-
-
 Gemini on your Watch
Gemini on your WatchGoogle brings the might of Gemini AI to your Pixel Watch
By Vishnu Sarangapurkar Published
-
 Wear OS Weekly
Wear OS WeeklyWill last-gen Galaxy and Pixel Watches die this year...and should they?
By Michael L Hicks Published
-
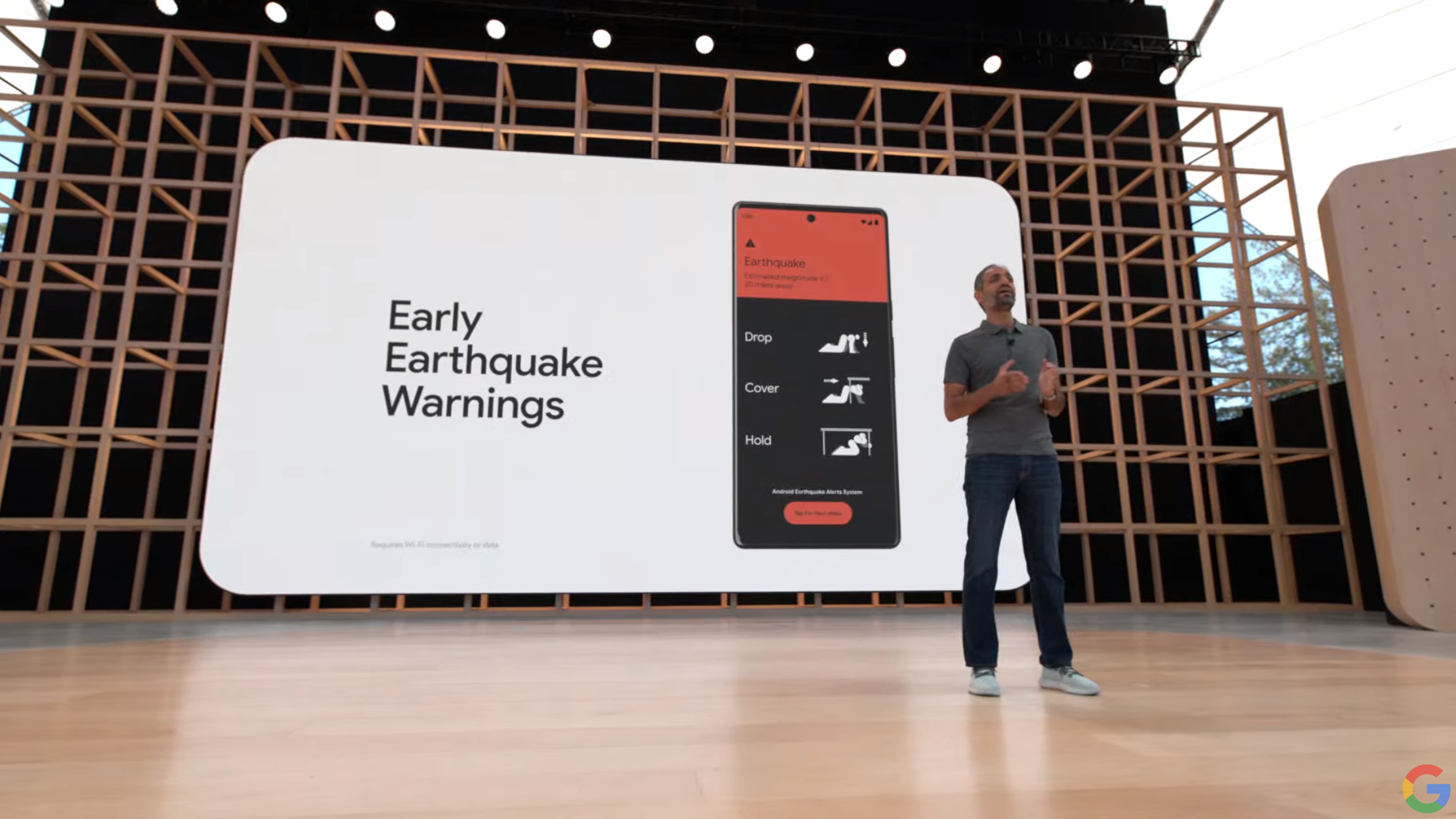
 Early warning
Early warningThis new Android feature brings earthquake alerts right to your wrist
By Nickolas Diaz Last updated
-
 Healthier habits
Healthier habitsAndroid users can now make healthier decisions as One UI 8 beta lands on Galaxy watches
By Vishnu Sarangapurkar Published
-
 Wear OS Weekly
Wear OS WeeklyWatchOS 26 and Wear OS 6 take different approaches to the same problems
By Michael L Hicks Published
-
 Hidden depths
Hidden depthsCool Pixel Watch features keep trickling in from the Wear OS 6 dev code
By Michael L Hicks Published
-
 Wear this
Wear thisBest Wear OS watch 2025
By Michael L Hicks Last updated
-
 Android vet, watch newbie
Android vet, watch newbieHMD Global is reportedly making a Wear OS watch with a camera
By Michael L Hicks Published
-
 Finally
FinallyGoogle patches an annoying Wear OS authentication bug affecting Wallet
By Brady Snyder Published
-
Youtube
-
-
 YouTube swaps
YouTube swapsYouTube is changing the way you scroll with its dynamic 'Charts'
By Vishnu Sarangapurkar Published
-
 Online Safety
Online SafetyYouTube ups minimum age for live streaming to boost child safety
By Nickolas Diaz Published
-
 AI Highlights
AI HighlightsYouTube tests its own take on AI Overviews with Premium users in search
By Nickolas Diaz Published
-
 Sending songs
Sending songsYouTube Music is borrowing this handy feature from Spotify and Apple Music
By Brady Snyder Published
-
 Slowdown
SlowdownYouTube allegedly slowing down videos to get you to ditch that ad blocker
By Nickolas Diaz Published
-
 YouTube down
YouTube downYouTube seems to be experiencing a widespread outage
By Nandika Ravi Published
-
 superfan leaderboard
superfan leaderboardYouTube is testing a leaderboard to show off top live stream fans
By Jay Bonggolto Published
-
 Become your own DJ
Become your own DJYouTube Music
By Christine Persaud Published
-
 'love it' button
'love it' buttonYouTube is making playlist listening a bit more democratic
By Jay Bonggolto Published
-
More about Apps & Software
-
-
 Galaxy AI is free
Galaxy AI is freeAndroid users can breathe easy as Samsung won't be charging for Galaxy AI
By Vishnu Sarangapurkar Published
-
 Parental controls
Parental controlsPixel phones are getting even better parental controls
By Vishnu Sarangapurkar Published
-
 Android & Chill
Android & ChillThe evolution of Android: Decades of transformation
By Jerry Hildenbrand Published
-