Apps & Software
Latest about Apps & Software
-
-
 More Protections
More ProtectionsMeta preps AI Safety update for teens that lets parents breathe easier
By Nickolas Diaz Published
-
 Outage
OutageMassive AWS outage took down the internet for several hours impacting Reddit, Fortnite, and more
By Nandika Ravi Published
-
 Suunto My plan
Suunto My planCan the Suunto Coach replace your trainer with AI? I tested it to find out
By Brady Snyder Published
-

Nano Banana may bring Google Messages into the creative imaging chaos
By Nickolas Diaz Published
-
 ETA at a glance
ETA at a glanceGoogle Maps is adding a nifty chip to show how long it'll take you to get home
By Sanuj Bhatia Published
-
 Beta gets better
Beta gets betterThe latest Android 16 QPR2 beta makes it easier to add app shortcuts to home screen
By Sanuj Bhatia Published
-
 Tell a story
Tell a storyGoogle's powerful Veo steps up its creativity in 3.1 version update for 'realism'
By Nickolas Diaz Published
-
Explore Apps & Software
AI
-
-
 Suunto My plan
Suunto My planCan the Suunto Coach replace your trainer with AI? I tested it to find out
By Brady Snyder Published
-
 Tell a story
Tell a storyGoogle's powerful Veo steps up its creativity in 3.1 version update for 'realism'
By Nickolas Diaz Published
-
 Gemini vs. Apple Intelligence
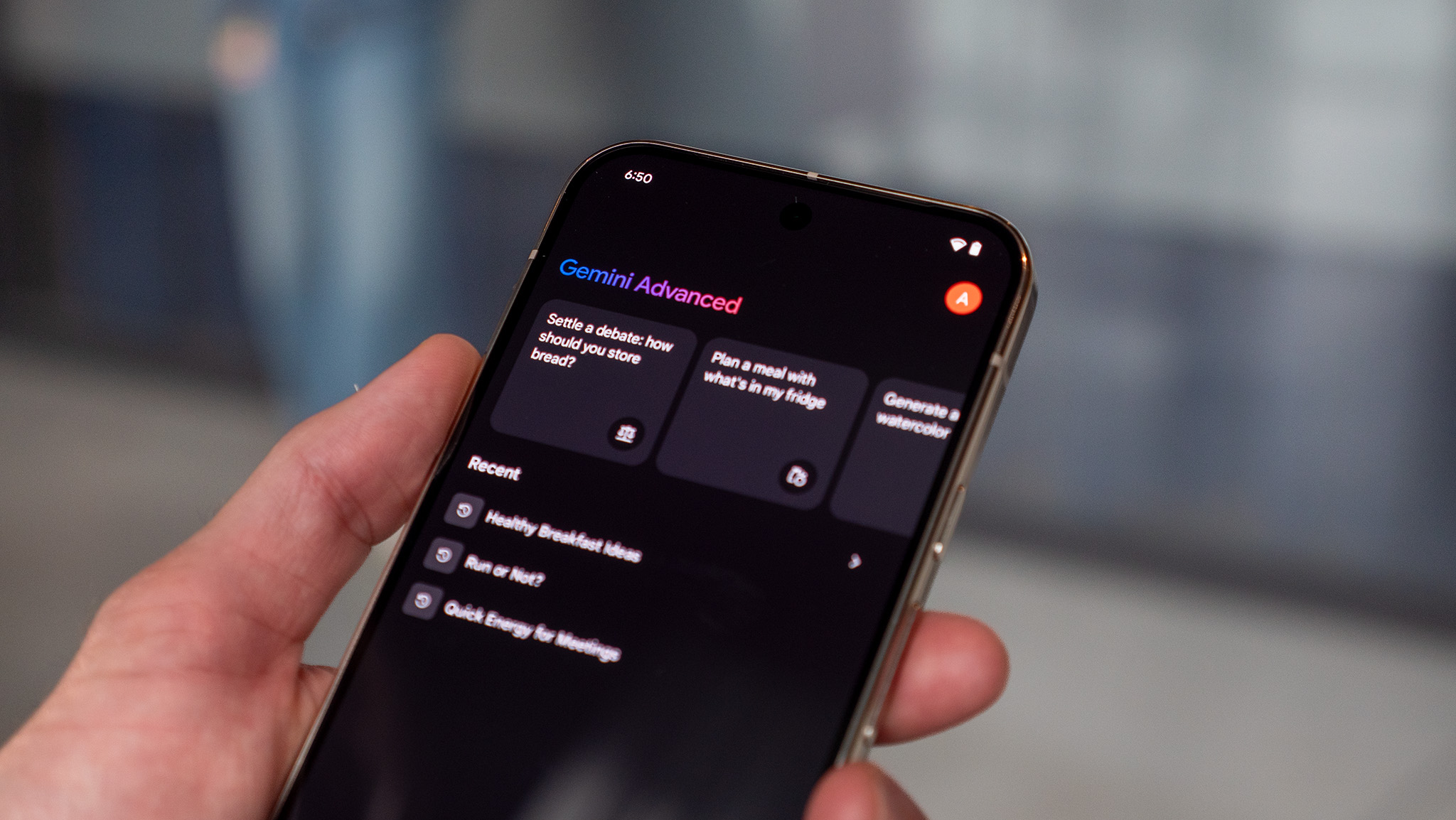
Gemini vs. Apple IntelligenceAndroid vs. iPhone: Which platform is better for mobile AI?
By Brady Snyder Published
-
 Hanging On
Hanging OnGet ready—Samsung Bixby could be transforming with a sleek new look and AI upgrades
By Nickolas Diaz Published
-
 Tech Talk
Tech TalkTech Talk: How can AI translate text and speech in real-time?
By Jerry Hildenbrand Published
-
 Google Cloud + Gemini
Google Cloud + GeminiGoogle Agentspace makes way for Gemini Enterprise, a new AI workplace platform
By Brady Snyder Published
-
 Get going!
Get going!Google Gemini's AI Pro plan is free for Canadian college students, so act fast
By Nickolas Diaz Published
-
 AI apps
AI appsBest AI apps for Android
By Brady Snyder Published
-
 Live translate
Live translateAirPods Pro 3 vs. Google Pixel Buds Pro 2: Which is better for live translate?
By Brady Snyder Published
-
Android Auto
-
-
 game over
game overGoogle may be pulling the plug on Android Auto’s in-car mini-games
By Jay Bonggolto Published
-
 Alternative?
Alternative?Samsung's alleged 'Auto DeX' leak is an Android Auto variant you might see
By Nickolas Diaz Published
-
 Share songs n ride
Share songs n rideAndroid users can now "Jam" together with this new Spotify feature
By Vishnu Sarangapurkar Published
-
 Coming soon
Coming soonI tried Android Auto with Gemini at Google I/O, here's how it went
By Brady Snyder Last updated
-
 It's getting hot
It's getting hotAndroid Auto's UI for climate control support might look like this
By Nickolas Diaz Published
-
 Might not happen
Might not happenLatest Android Auto v14.2 seemingly dashes hopes of smart glasses navigation
By Nickolas Diaz Published
-
 Truly Sci-fi
Truly Sci-fiAndroid Auto might let you navigate the road with smart glasses
By Nickolas Diaz Published
-
 Gettin' Chilly
Gettin' ChillyAndroid Auto's next update could bring controls for a more comfortable car ride
By Nickolas Diaz Published
-
 Rough around the Edges
Rough around the EdgesThis could be how Gemini works with Android Auto, but it needs more time
By Nickolas Diaz Published
-
Android OS
-
-
 Beta gets better
Beta gets betterThe latest Android 16 QPR2 beta makes it easier to add app shortcuts to home screen
By Sanuj Bhatia Published
-
 Spruced up!
Spruced up!Galaxy S23 FE sees major One UI 8 update: Customize your lock screen and more
By Nandika Ravi Published
-
 Your phone your rules
Your phone your rulesLineageOS 23 brings Android 16 to over 100 devices despite Google’s holdups
By Jay Bonggolto Published
-
 Live Search
Live SearchGoogle Search goes "Live" with this new feature that we didn't know we needed
By Nandika Ravi Published
-
 Put a party hat on my dog!
Put a party hat on my dog!Google expands exclusive Pixel 10 feature to Android users in the US
By Nandika Ravi Published
-
 Spot the difference
Spot the differenceAndroid 16 review: Same difference
By Harish Jonnalagadda Last updated
-
 Switch it up!
Switch it up!Android 16 QPR2 Beta 2 lets you turn app icons into cookies
By Nandika Ravi Published
-
 Let's go
Let's goAndroid 16: All the latest features, eligible devices, release date, and more
By Harish Jonnalagadda Last updated
-
 Early access
Early accessHow to install the One UI 8 beta
By Brady Snyder Last updated
-
Gmail
-
-
 Sleigh Bells ring...
Sleigh Bells ring...Google brings a unified 'Purchases' tab to Gmail ahead of the holiday rush
By Nickolas Diaz Published
-
 new UX style
new UX styleGmail's new Material 3 Expressive design is secretly hitting some inboxes
By Jay Bonggolto Published
-
 Quick reply
Quick replyGmail will now let you react to emails with emojis
By Brady Snyder Published
-
 Mail upgrades
Mail upgradesGmail's new search results prioritize relevant emails over recent ones
By Brady Snyder Published
-
 Gone phishing
Gone phishingGmail could start rejecting suspicious emails even before they reach your inbox
By Steven Shaw Published
-

How to recover lost Google contacts for Android
By Mick Symons Last updated
-

7 best Gmail for Android tips and tricks
By Harish Jonnalagadda Published
-

How to set up out of office replies in Gmail
By Jeramy Johnson Published
-

How to download all of your Gmail attachments at once
By Namerah Saud Fatmi Published
-
Google Assistant
-
-
 Stay in the know
Stay in the knowGoogle introduces new tools to help users fight against evolving phishing scams effectively
By Nandika Ravi Published
-
 Google Outage
Google OutageGoogle, Gmail, and Meet hit by widespread outage, causing login issues
By Nandika Ravi Published
-
 New voices
New voicesGoogle is spicing up its voice list on Search, according to a new leak
By Nandika Ravi Published
-
 New Google AI plans
New Google AI plansNew Google AI Pro and $249/month Ultra subscription announced at I/O
By Vishnu Sarangapurkar Published
-
 Easy-peesy
Easy-peesyGoogle app on iOS gets a new feature that will 'Simplify' text online
By Nandika Ravi Published
-
 Bye
ByeGoogle officially killed Driving Mode after stripping most of its features in 2024
By Brady Snyder Published
-
 Google Vs DOJ
Google Vs DOJGoogle disagrees with US judge's ruling, says it could impact users at large
By Nandika Ravi Published
-
 AI Mode gets Gemini-ed
AI Mode gets Gemini-edGoogle's AI Mode gets Gemini's multimodal powers making it a visual search expert
By Nandika Ravi Published
-
 Gotta catch 'em all!
Gotta catch 'em all!Google just turned your Search into a Pokédex for Easter
By Nandika Ravi Published
-
Google Maps
-
-
 ETA at a glance
ETA at a glanceGoogle Maps is adding a nifty chip to show how long it'll take you to get home
By Sanuj Bhatia Published
-
 Assistant is out
Assistant is outYour next Google Maps navigation could be planned by Gemini
By Jay Bonggolto Published
-
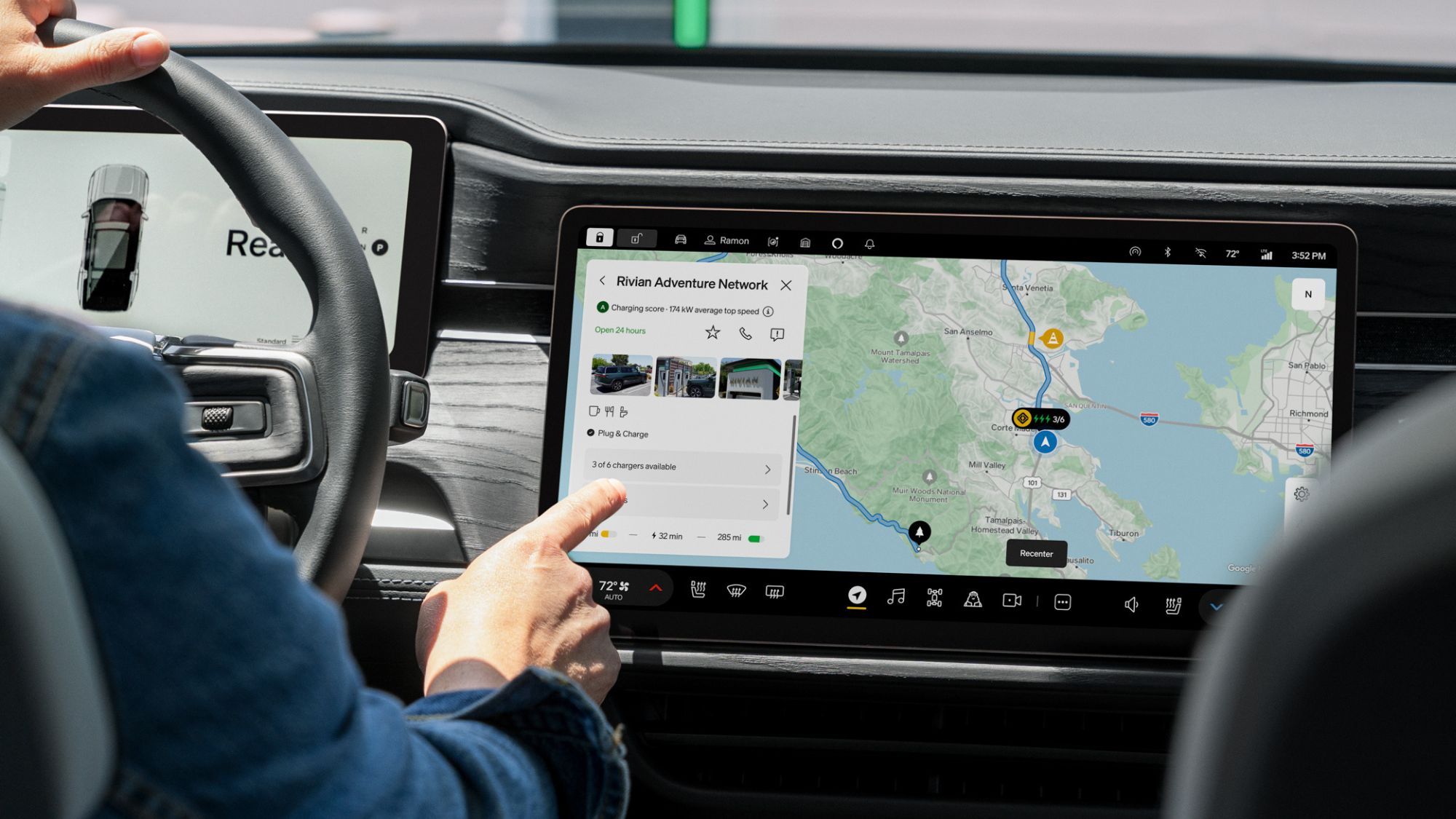
 Smoother EV driving
Smoother EV drivingRivian partners with Google Maps for enhanced EV navigation experience
By Vishnu Sarangapurkar Published
-
 Save from Screenshots
Save from ScreenshotsGoogle Maps for iOS simplifies saving locations from screenshots
By Vishnu Sarangapurkar Published
-
 Fake reviews
Fake reviewsGoogle Maps doubles down on preventing fake reviews
By Nandika Ravi Published
-
 now looking sharp
now looking sharpGoogle Maps is giving your ETA screen a glow-up on Android
By Jay Bonggolto Published
-
 Too soon?
Too soon?Google Maps taps Gemini for an 'Ask about place' chip with directions and more
By Nickolas Diaz Published
-
 More deets
More deetsGoogle Maps might predict more than just the traffic for you soon
By Nandika Ravi Published
-
 Executive order
Executive orderGoogle Maps to rename 'Gulf of Mexico' to 'Gulf of America' following Trump executive order
By Nandika Ravi Published
-
Google Pay
-
-
 Quick Taps
Quick TapsGoogle Pay's fresh updates will unlock better shopping rewards for Chrome users
By Nickolas Diaz Published
-
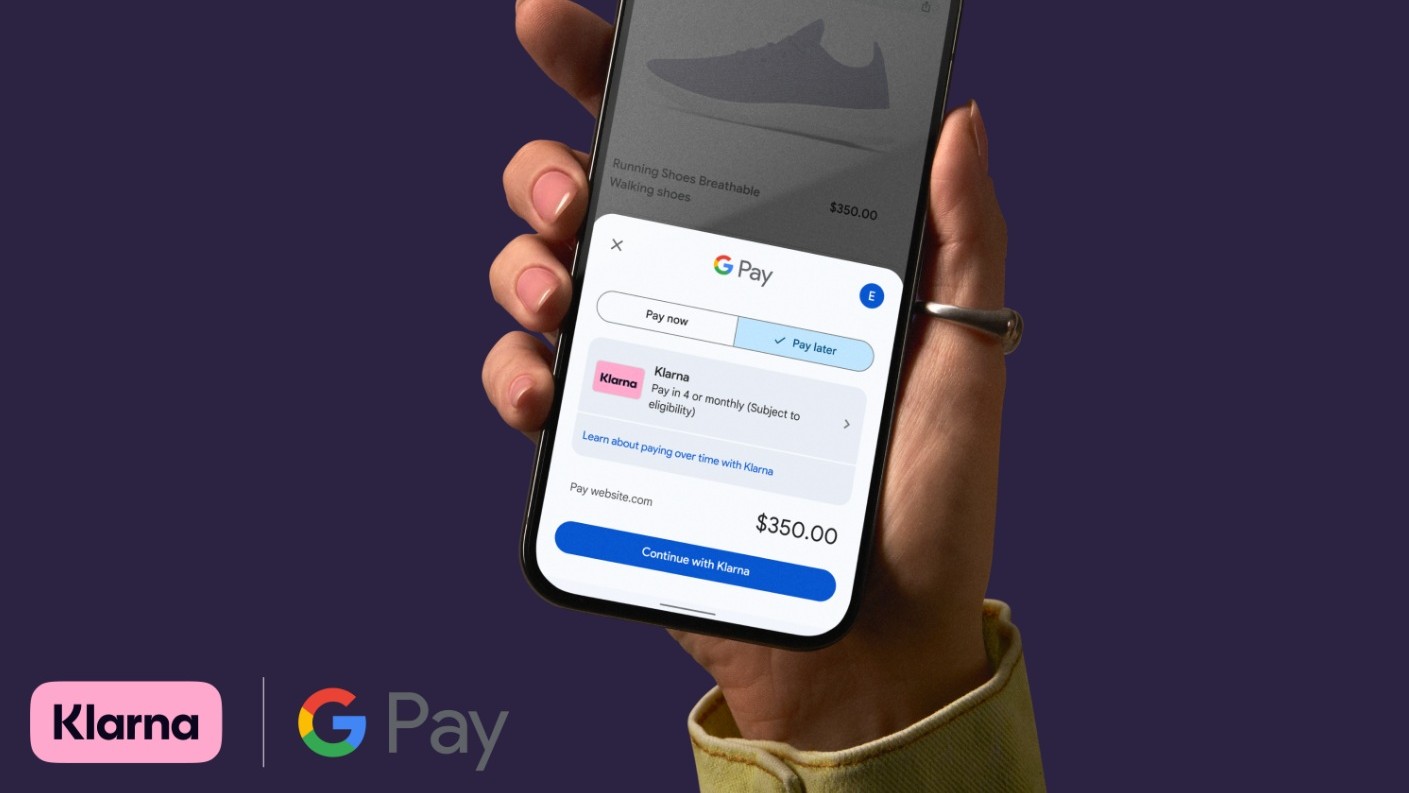
 Pay Your Way
Pay Your WayAndroid users get another option to pay later with Klarna on Google Pay
By Nickolas Diaz Published
-
 Easier access
Easier accessGoogle Wallet brings digital ID support to UK, more US states
By Nandika Ravi Published
-
 Now arriving at...
Now arriving at...Google Wallet brings real-time train status alerts to Android, and teases I/O 2025
By Nickolas Diaz Published
-
 Next stop is...
Next stop is...Londoners can join the Google Pay 'Tube Challenge' for badges and city lore
By Nickolas Diaz Published
-

How to add vaccine cards and medical info to Google Wallet
By Michael L Hicks Published
-

How to send and request money using GPay
By Jerry Hildenbrand Published
-

Google Pay: How it works, where it's available, and how it compares to Wallet
By Mark Knapp Published
-

Google Pay may add crypto cards to attract its 'Next Billion Users'
By Michael L Hicks Published
-
Google Play Store
-
-
 The Order Stands
The Order StandsUS Supreme Court upholds Google Play Store changes amid ongoing Epic Games lawsuit
By Nickolas Diaz Published
-
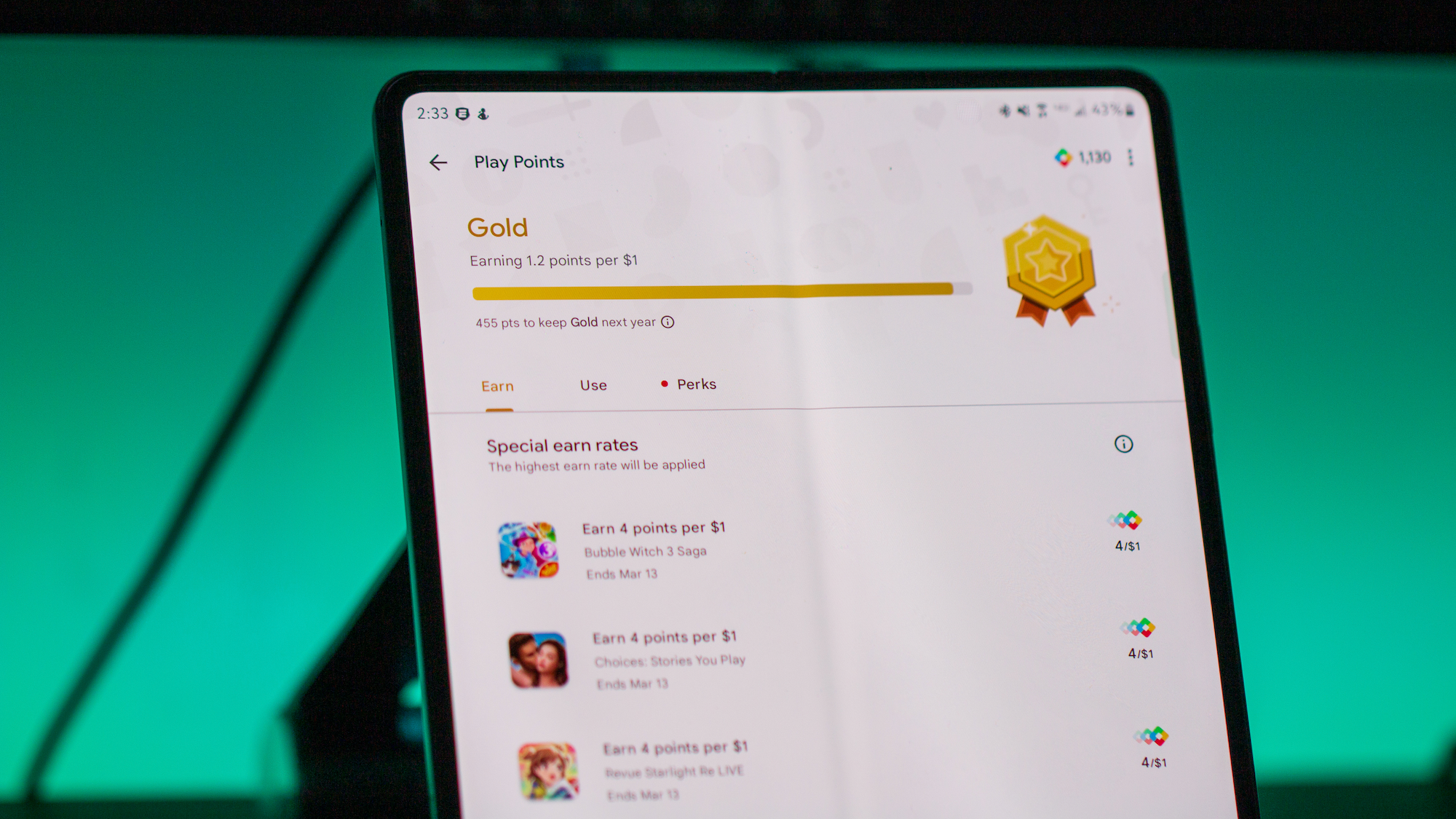
 More games, more prizes
More games, more prizesAndroid users can unlock new rewards with Google's revamped Play Points
By Nickolas Diaz Published
-
 race against time
race against timeGoogle is scrambling for an emergency hold after Epic’s court victory
By Jay Bonggolto Published
-
 Victory
VictoryEpic Games for Android will be available on Google Store following court ruling
By Nickolas Diaz Published
-
 no more oops moments
no more oops momentsGoogle Play Store’s new swipe gesture is here to save you from accidental buys
By Jay Bonggolto Published
-
 Apps A Plenty
Apps A PlentyMajor Google Play Store update grabs your attention with 'browse pages' and more
By Nickolas Diaz Published
-
 Gone for good!
Gone for good!Google Play Store just lost a ton of apps, but this is actually a good thing
By Nandika Ravi Published
-
 Safe space
Safe spaceGoogle Play Store will get more tools to protect users from scammy apps
By Nandika Ravi Published
-
 Another bug?
Another bug?Play Store update 'bugs' several Android users with recurring notifications
By Nandika Ravi Published
-
Meta
-
-
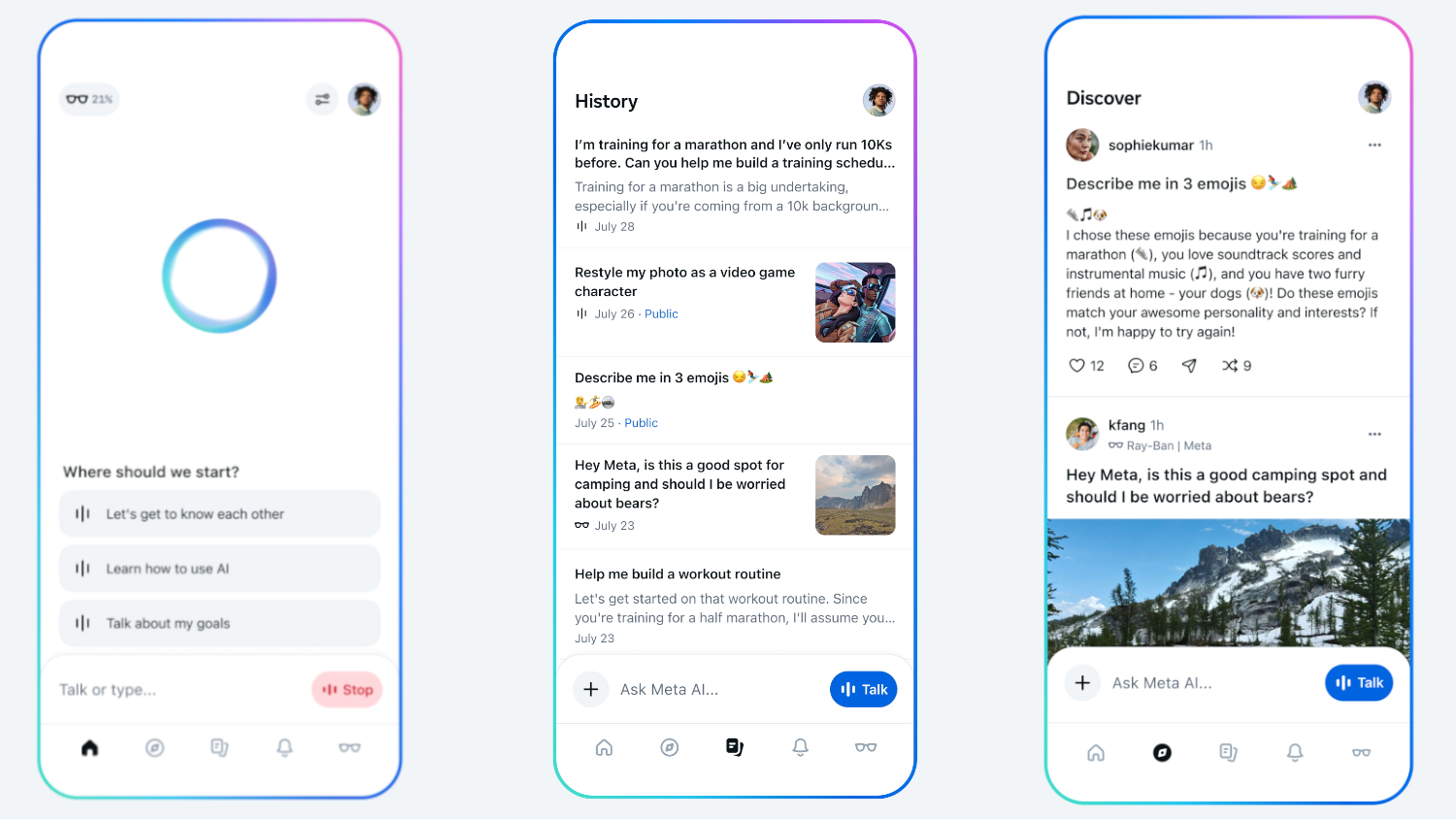
 More Protections
More ProtectionsMeta preps AI Safety update for teens that lets parents breathe easier
By Nickolas Diaz Published
-
 Threads levels up
Threads levels upThreads is rolling out group chats and expands messaging to the EU
By Jay Bonggolto Published
-
 Reels first
Reels firstInstagram tests a 'Home' tab with short-form content before anything else
By Nickolas Diaz Published
-

Meta AI app has a new 'Vibes' feed, full of AI-generated videos you can remix
By Nickolas Diaz Published
-
 IDC x AC
IDC x ACExclusive: Meta's new smart glasses are great and everyone should be worried
By Jitesh Ubrani Published
-
 Stay in touch
Stay in touchWhatsApp's new translation feature bridges language barriers in chats
By Nickolas Diaz Published
-
 Versus
VersusRay-Ban Meta (Gen 2) vs (Gen 1): Do you need to upgrade your smart glasses?
By Brady Snyder Published
-
 AI on patrol
AI on patrolInstagram's AI now detects and protects teens, even if their profile says they're adults
By Jay Bonggolto Published
-
 Connecting the dots
Connecting the dotsMeta Connect 2025 live: the big Ray-Ban and Oakley smart glasses news, how to watch, what to expect, and everything from the big show
By Michael L Hicks Last updated
-
Spotify
-
-
 Got a request?
Got a request?Spotify's AI DJ takes requests in a new way on Android with prompts to get you started
By Nickolas Diaz Published
-
 Step into lossless
Step into losslessHow to enable Spotify Lossless audio on your smartphone
By Tshaka Armstrong Published
-
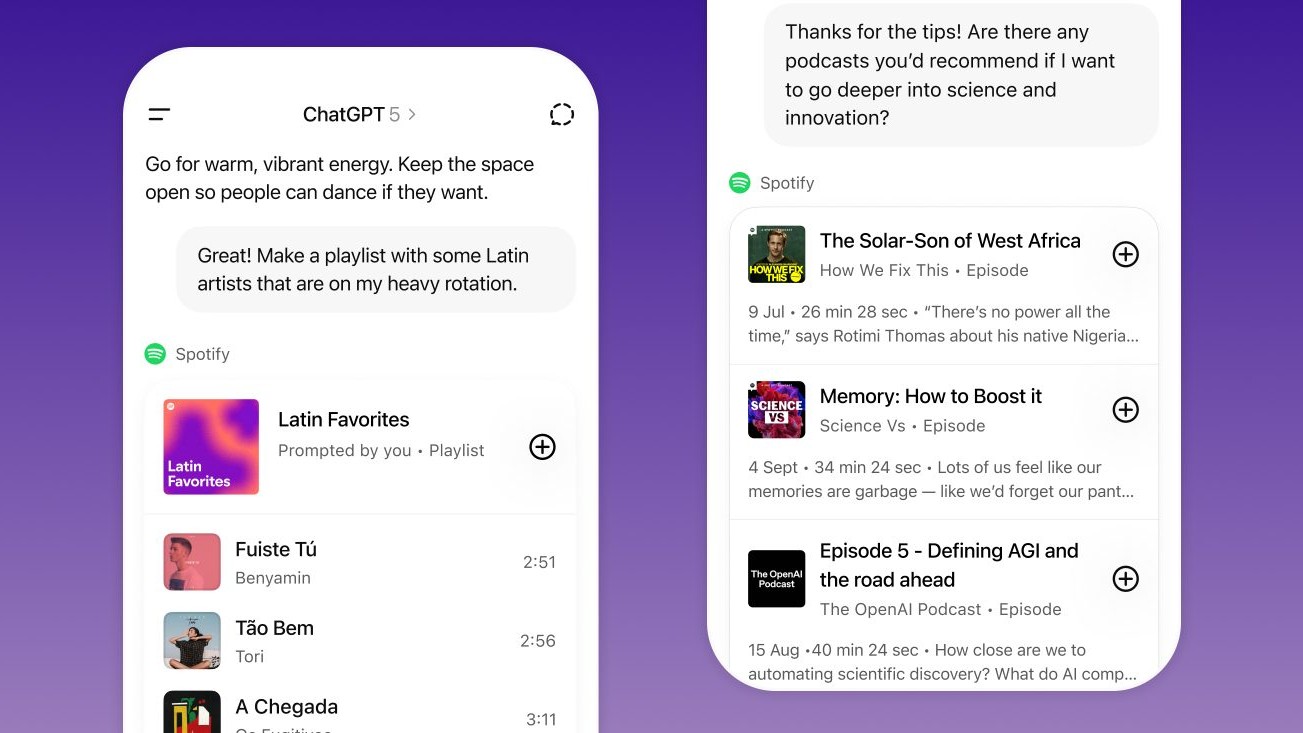
 Just ask ChatGPT
Just ask ChatGPTSpotify in ChatGPT lets Android create entire playlists without lifting a finger
By Nickolas Diaz Published
-
 Leadership shuffle
Leadership shuffleSpotify's top leadership changes hands as Ek exits CEO role
By Jay Bonggolto Published
-
 Musically Upgraded
Musically UpgradedSpotify just gave free users a major upgrade, and it's rolling out now
By Nickolas Diaz Published
-
 No sound lost
No sound lostSpotify 'Lossless Listening' lets Premium subscribers hear every refined note
By Nickolas Diaz Published
-
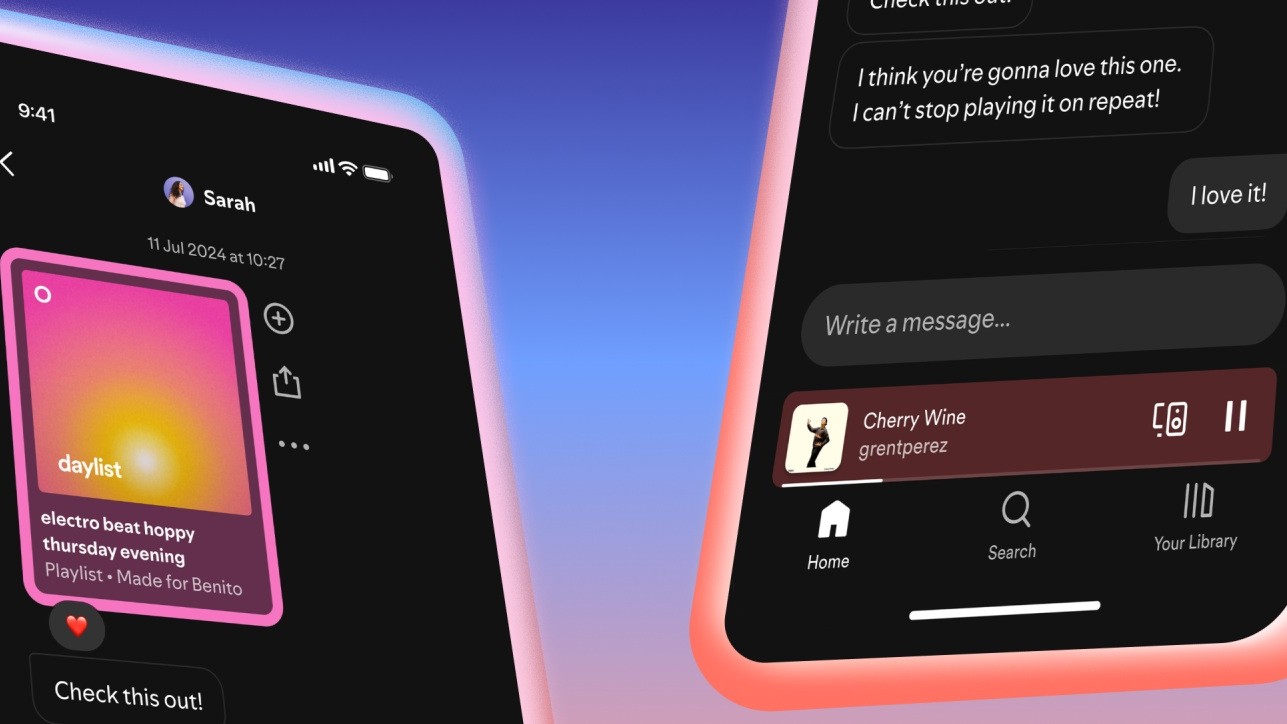
 Talk about Music
Talk about MusicSpotify gets its own DMs for music-lovers sharing tracks and podcasts
By Nickolas Diaz Published
-
 Increased to Innovate
Increased to InnovateSpotify prices are going up for Premium subscribers in these regions
By Nickolas Diaz Published
-
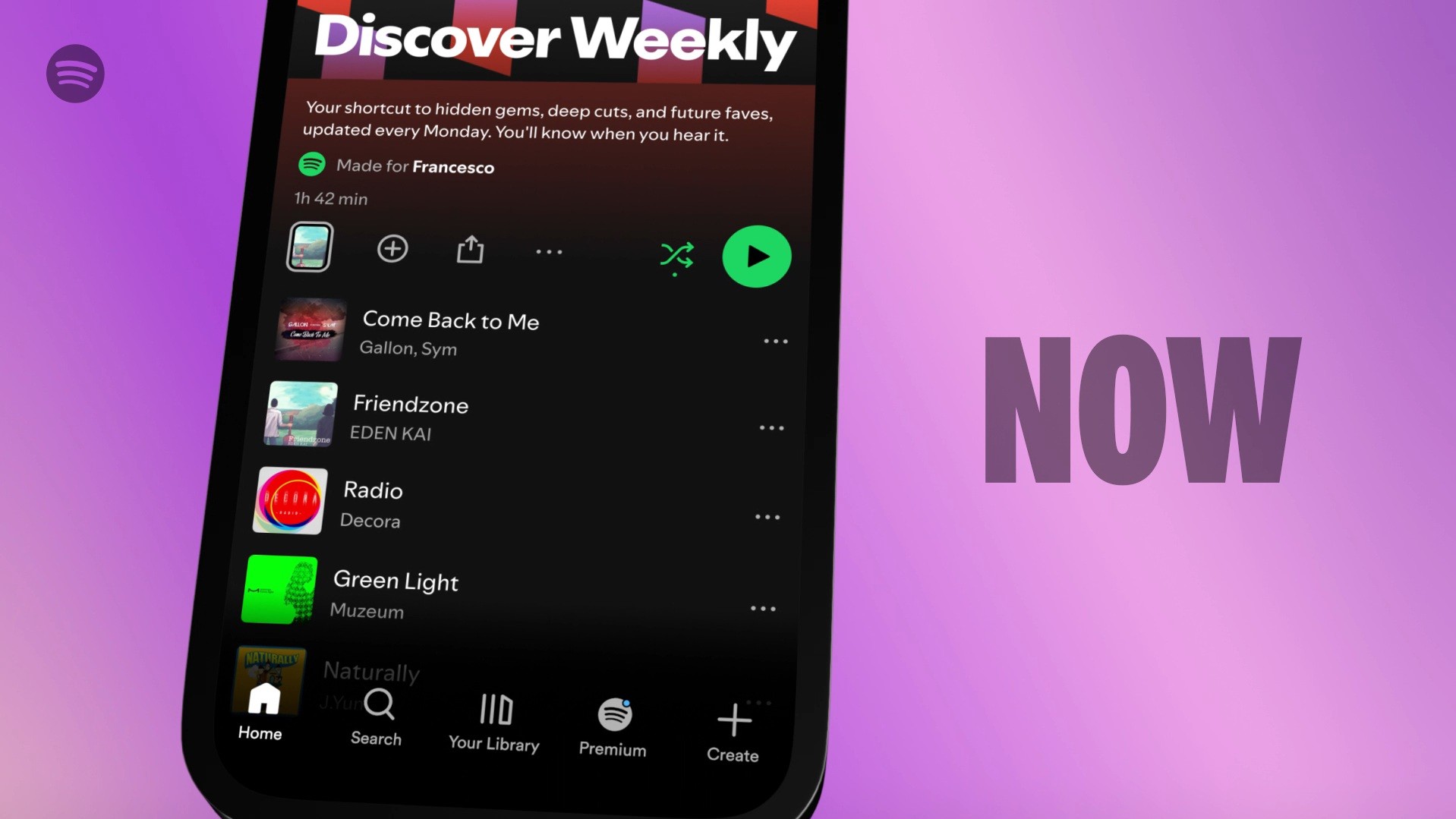
 Happy 10!
Happy 10!Spotify's Discover Weekly turns 10, but gifts you two big updates instead
By Nickolas Diaz Published
-
-
-
 Twitter is down
Twitter is downIt wasn't just you — X (Twitter) resolved a major outage today
By Brady Snyder Last updated
-

Whistleblower calls out Twitter for spambots and mishandling user data
By Derrek Lee Published
-

What is free speech?
By Jerry Hildenbrand Published
-

Twitter makes it easier to search for Communities on the web
By Derrek Lee Published
-

Massive Twitter outage ends after about 90 minutes
By Michael L Hicks Published
-

House committee summons Meta, Alphabet, Twitter and Reddit over Capitol riot
By Jay Bonggolto Published
-

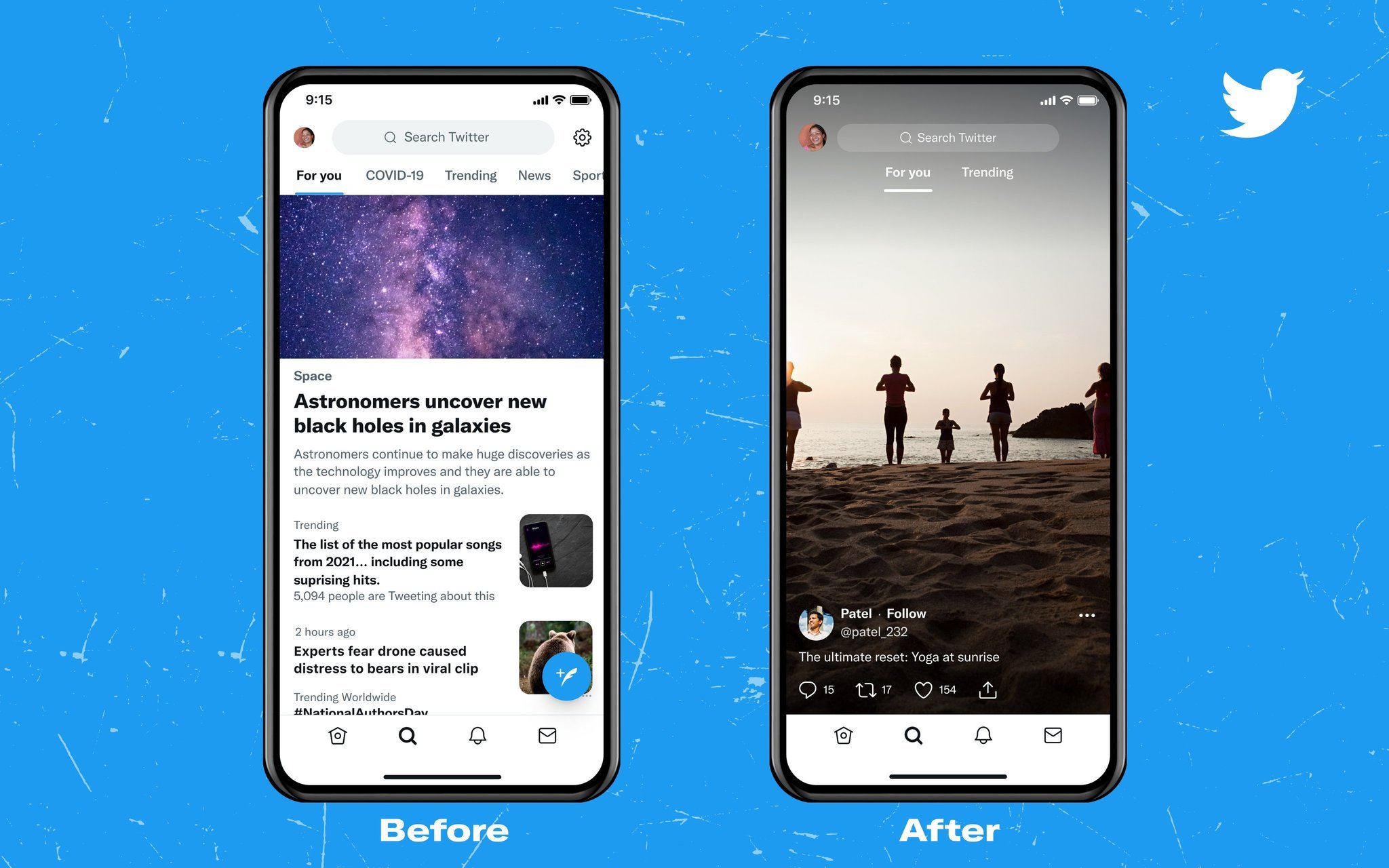
Twitter wants to turn the Explore page into yet another TikTok clone
By Michael L Hicks Published
-

How to remove a follower on Twitter without blocking them
By Keegan Prosser Published
-

Twitter had the best reaction to Fleets still being up on shutdown day
By Derrek Lee Last updated
-
Wear OS
-
-
 Wear OS Weekly
Wear OS WeeklyWear OS 6 is one of the best parts of the Pixel Watch 4
By Michael L Hicks Published
-
 Pixel Weather takes over
Pixel Weather takes overGoogle is phasing out the Wear OS Weather app, but for something better
By Sanuj Bhatia Published
-
 Future of Wear OS
Future of Wear OSWear OS 6: One UI 8 Watch, Material 3 Expressive, Gemini, & more
By Michael L Hicks Last updated
-
 Wear this
Wear thisBest Wear OS watch 2025
By Michael L Hicks Last updated
-
 Wear OS Weekly
Wear OS WeeklyCustom watch faces for the Galaxy Watch 8 and Pixel Watch 4 are fantastic — Here's where to find them
By Michael L Hicks Published
-
 Fun faces
Fun facesFacer officially returns to the Samsung Galaxy Watch 8 in massive update
By Michael L Hicks Published
-
 Gemini on your Watch
Gemini on your WatchGoogle brings the might of Gemini AI to your Pixel Watch
By Vishnu Sarangapurkar Published
-
 Wear OS Weekly
Wear OS WeeklyWill last-gen Galaxy and Pixel Watches die this year...and should they?
By Michael L Hicks Published
-
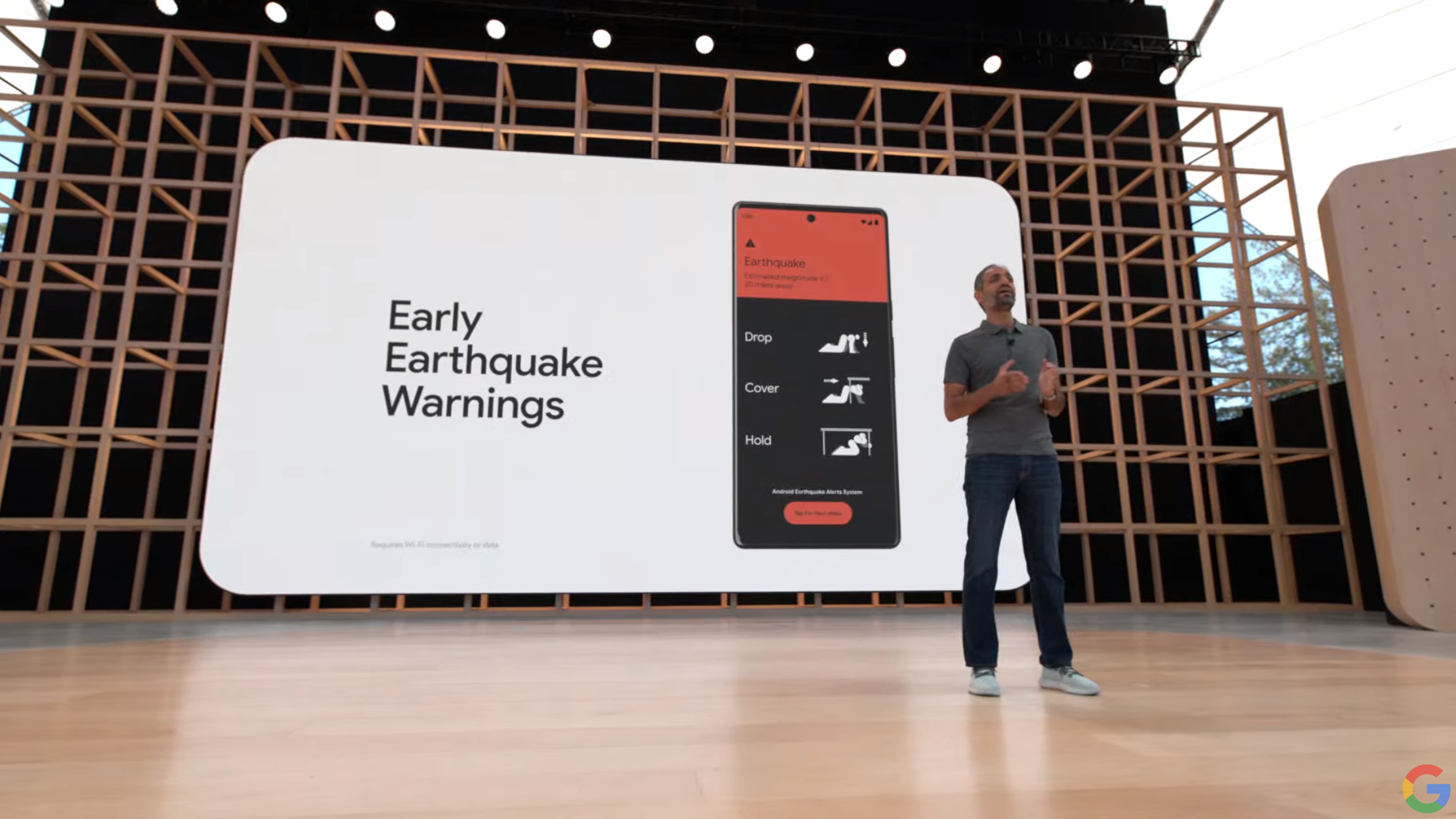
 Early warning
Early warningThis new Android feature brings earthquake alerts right to your wrist
By Nickolas Diaz Last updated
-
Youtube
-
-
 Much improved
Much improvedLike Android, YouTube gets more 'expressive' as an overhauled video player rolls out
By Nickolas Diaz Published
-
 breaking language barrier
breaking language barrierYouTube Music breaks the language barrier with real-time lyrics translation
By Jay Bonggolto Published
-
 Love it or hate it
Love it or hate itYouTube is testing bold mobile UI changes, and users are split
By Jay Bonggolto Published
-
 Videos in the Lab
Videos in the LabAndroid users will now be able to test an unreleased YouTube AI feature
By Nickolas Diaz Published
-
 AI vs. AI
AI vs. AIYouTube is giving creators more tools to tackle AI deepfakes
By Sanuj Bhatia Published
-
 language barrier no more
language barrier no moreYouTube's new trick automatically re-dubs any video into your native tongue
By Jay Bonggolto Published
-
 Small update
Small updateYouTube Music freshens 'Now Playing' with a dual-view rework for next songs and more
By Nickolas Diaz Published
-
 Netflix déjà vu
Netflix déjà vuYouTube is pulling a Netflix with stricter Premium family plan rules
By Sanuj Bhatia Published
-
 AI Protections
AI ProtectionsYouTube's AI to identify teens rolls out while rules revert for profanity early in videos
By Nickolas Diaz Published
-
More about Apps & Software
-
-
 Tell a story
Tell a storyGoogle's powerful Veo steps up its creativity in 3.1 version update for 'realism'
By Nickolas Diaz Published
-
 Got a request?
Got a request?Spotify's AI DJ takes requests in a new way on Android with prompts to get you started
By Nickolas Diaz Published
-
 Talk your edits out
Talk your edits outGoogle Photos expands conversational editing to more Android users in the US
By Sanuj Bhatia Published
-