Apps & Software
Latest about Apps & Software
-
-
 Visual mess
Visual messA major Wear OS 6 bug is ruining custom watch faces on Pixel and Galaxy Watches
By Jay Bonggolto Published
-
 Looking inwards
Looking inwardsHow I learned to manage my emotions with Google's Journal app
By Namerah Saud Fatmi Published
-
 2026 AI preview
2026 AI previewWhat I want to see from AI in 2026, from Samsung glasses to OpenAI hardware
By Brady Snyder Published
-
 Photos hit the big screen
Photos hit the big screenGoogle Photos is coming to Samsung TVs, but not in the way you'd think
By Sanuj Bhatia Published
-
 Best of 2025
Best of 2025Android Central's Best of 2025: Apps and Services
By Shruti Shekar Published
-
 A long-awaited feature
A long-awaited featureGmail might finally let you switch to a new address without starting over
By Sanuj Bhatia Published
-
 Wearables Weekly
Wearables WeeklyWhat I expect and want to see from Android smartwatches in 2026
By Michael L Hicks Published
-
Explore Apps & Software
AI
-
-
 2026 AI preview
2026 AI previewWhat I want to see from AI in 2026, from Samsung glasses to OpenAI hardware
By Brady Snyder Published
-
 Remix in Google Messages
Remix in Google MessagesGoogle says goodbye to the Remix banana emoji in latest Messages app beta
By Brady Snyder Published
-
 Smarter studying
Smarter studyingNotebookLM is now powered by Gemini 3 for better reasoning and multimodal understanding
By Brady Snyder Published
-
 Rolling out
Rolling outGoogle's Gemini for Home rollout expands to Canada, with another language on the way
By Brady Snyder Published
-
 Report card
Report cardThe state of AI in 2025: How Google, Apple, OpenAI, and others fared
By Brady Snyder Published
-
 Re-evaluating
Re-evaluatingThe Assistant lives: Google says it will 'adjust' its timeline for its Gemini transition
By Nickolas Diaz Published
-
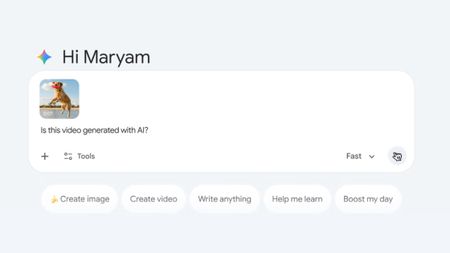
 Deepfake detector
Deepfake detectorGemini can now tell you whether a video was generated with Google AI
By Brady Snyder Published
-
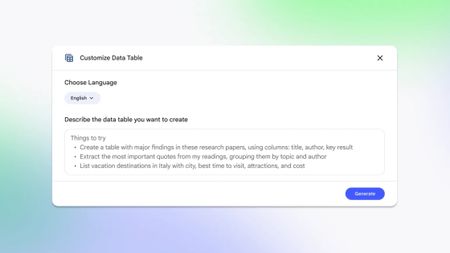
 Easy exports
Easy exportsNotebookLM now turns your source material into tables ready for Google Sheets
By Brady Snyder Published
-
 Extra context
Extra contextNotebookLM starts rolling out chat history on mobile and the web
By Brady Snyder Last updated
-
Android Auto
-
-
 It might finally happen
It might finally happenAndroid Auto may finally let you cast media from your phone
By Sanuj Bhatia Published
-
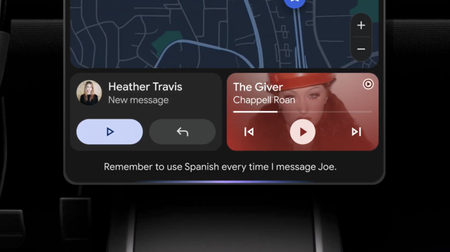
 Gemini-fied
Gemini-fiedGemini transforms Android Auto with new AI features for a smarter drive
By Nandika Ravi Published
-
 Bye, Assistant!
Bye, Assistant!Gemini for Android Auto is starting to replace Google Assistant
By Brady Snyder Published
-
 Eyes on the Road
Eyes on the RoadGoogle starts quietly rolling out an essential button on Android Auto
By Nickolas Diaz Published
-
 game over
game overGoogle may be pulling the plug on Android Auto’s in-car mini-games
By Jay Bonggolto Published
-
 Alternative?
Alternative?Samsung's alleged 'Auto DeX' leak is an Android Auto variant you might see
By Nickolas Diaz Published
-
 Share songs n ride
Share songs n rideAndroid users can now "Jam" together with this new Spotify feature
By Vishnu Sarangapurkar Published
-
 Coming soon
Coming soonI tried Android Auto with Gemini at Google I/O, here's how it went
By Brady Snyder Last updated
-
 It's getting hot
It's getting hotAndroid Auto's UI for climate control support might look like this
By Nickolas Diaz Published
-
Android OS
-
-
 Apps stop crashing
Apps stop crashingGoogle starts rolling out Android 16 QPR3 Beta 1.1 is rolling out with an important fix
By Sanuj Bhatia Published
-
 Be different
Be differentAndroid 2025 scorecard: Major changes and challenges leading to an exciting future for the OS
By Harish Jonnalagadda Published
-
 Feel the Magic
Feel the MagicMore Android phones could feel the Magic Cue as this leak spots early signs
By Nickolas Diaz Published
-
 It's here!
It's here!Android 16 QPR3 Beta 1 quietly upgrades Pixel phones where it counts
By Jay Bonggolto Published
-
 Take back your homescreen
Take back your homescreenAndroid 16 Beta lets Pixel users finally ditch the 'At a Glance' widget from their home screen
By Jay Bonggolto Published
-
 Look to the stars
Look to the starsLeak claims Google wants to make your Android satellite connections easy
By Nickolas Diaz Published
-
 Motion Assist
Motion AssistHere's why you might have to wait for Android 17 to use Motion Cues
By Brady Snyder Published
-
 Emergency SOS
Emergency SOSAndroid's Emergency Live Video shares crucial visual info with first responders
By Brady Snyder Published
-
 Alternative
AlternativeNew details about Android's NameDrop alternative surface with bright animations
By Nickolas Diaz Published
-
Gmail
-
-
 A long-awaited feature
A long-awaited featureGmail might finally let you switch to a new address without starting over
By Sanuj Bhatia Published
-
 Get a preview
Get a previewGmail gives Android users a window into email attachments with this update
By Nickolas Diaz Published
-
 Sleigh Bells ring...
Sleigh Bells ring...Google brings a unified 'Purchases' tab to Gmail ahead of the holiday rush
By Nickolas Diaz Published
-
 new UX style
new UX styleGmail's new Material 3 Expressive design is secretly hitting some inboxes
By Jay Bonggolto Published
-
 Quick reply
Quick replyGmail will now let you react to emails with emojis
By Brady Snyder Published
-
 Mail upgrades
Mail upgradesGmail's new search results prioritize relevant emails over recent ones
By Brady Snyder Published
-
 Gone phishing
Gone phishingGmail could start rejecting suspicious emails even before they reach your inbox
By Steven Shaw Published
-

How to recover lost Google contacts for Android
By Mick Symons Last updated
-

7 best Gmail for Android tips and tricks
By Harish Jonnalagadda Published
-
Google Assistant
-
-
 Bye, Assistant
Bye, AssistantGoogle Assistant could shut down for Android Auto in March 2026
By Brady Snyder Published
-
 New look!
New look!Google's song search evolves with a modern Gemini-inspired UI on Android
By Nandika Ravi Published
-
 New look!
New look!Google's voice and song search gets a major overhaul on Android after years
By Nandika Ravi Published
-
 Stay in the know
Stay in the knowGoogle introduces new tools to help users fight against evolving phishing scams effectively
By Nandika Ravi Published
-
 Google Outage
Google OutageGoogle, Gmail, and Meet hit by widespread outage, causing login issues
By Nandika Ravi Published
-
 New voices
New voicesGoogle is spicing up its voice list on Search, according to a new leak
By Nandika Ravi Published
-
 New Google AI plans
New Google AI plansNew Google AI Pro and $249/month Ultra subscription announced at I/O
By Vishnu Sarangapurkar Published
-
 Easy-peesy
Easy-peesyGoogle app on iOS gets a new feature that will 'Simplify' text online
By Nandika Ravi Published
-
 Bye
ByeGoogle officially killed Driving Mode after stripping most of its features in 2024
By Brady Snyder Published
-
Google Maps
-
-
 Better battery life
Better battery lifeHow to enable and use Google Maps power saving mode
By Brady Snyder Published
-
 Let's go there
Let's go thereGoogle Maps gets a major upgrade with Gemini for smooth navigation on Android and iOS
By Nickolas Diaz Published
-
 Let's go there
Let's go thereGoogle Maps gets a Gemini boost to help you navigate the roads like a pro
By Nickolas Diaz Published
-
 Double Rainbow
Double RainbowHere's what the redesigned Google Photos and Maps icons look like
By Nickolas Diaz Published
-
 Real-time lane intelligence
Real-time lane intelligenceGoogle Maps and Polestar fix the worst part of highway driving
By Jay Bonggolto Published
-
 ETA at a glance
ETA at a glanceGoogle Maps is adding a nifty chip to show how long it'll take you to get home
By Sanuj Bhatia Published
-
 Assistant is out
Assistant is outYour next Google Maps navigation could be planned by Gemini
By Jay Bonggolto Published
-
 Smoother EV driving
Smoother EV drivingRivian partners with Google Maps for enhanced EV navigation experience
By Vishnu Sarangapurkar Published
-
 Save from Screenshots
Save from ScreenshotsGoogle Maps for iOS simplifies saving locations from screenshots
By Vishnu Sarangapurkar Published
-
Google Pay
-
-
 No more drain
No more drainAndroid’s next update is finally addressing your phone’s biggest battery hogs
By Jay Bonggolto Published
-
 On Time
On TimeGoogle Wallet is helping Android users effortlessly catch their plane or train
By Nickolas Diaz Published
-
 Quick Taps
Quick TapsGoogle Pay's fresh updates will unlock better shopping rewards for Chrome users
By Nickolas Diaz Published
-
 Pay Your Way
Pay Your WayAndroid users get another option to pay later with Klarna on Google Pay
By Nickolas Diaz Published
-
 Easier access
Easier accessGoogle Wallet brings digital ID support to UK, more US states
By Nandika Ravi Published
-
 Now arriving at...
Now arriving at...Google Wallet brings real-time train status alerts to Android, and teases I/O 2025
By Nickolas Diaz Published
-
 Next stop is...
Next stop is...Londoners can join the Google Pay 'Tube Challenge' for badges and city lore
By Nickolas Diaz Published
-

How to add vaccine cards and medical info to Google Wallet
By Michael L Hicks Published
-

How to send and request money using GPay
By Jerry Hildenbrand Published
-
Google Play Store
-
-
 A downgrade to downgrading
A downgrade to downgradingGoogle just made uninstalling system app updates more complicated
By Sanuj Bhatia Published
-
 Free cash
Free cashHere's when Google Play Store users will get an automatic cash settlement payout
By Brady Snyder Published
-
 You win!
You win!Focus Friend and Pokémon TCG Pocket shine in Google Play's Best of 2025 awards
By Nickolas Diaz Published
-
 Find it faster
Find it fasterGoogle Play enhances search with new 'Where to watch' streaming feature
By Sanuj Bhatia Published
-
 No more sifting
No more siftingGoogle's upcoming review search feature might soon help you save time on the Play Store
By Jay Bonggolto Published
-
 Gift cards go green
Gift cards go greenYou can now send Starbucks and Disney gift cards straight from Google Play
By Jay Bonggolto Published
-
 Epic v. Google
Epic v. GoogleGoogle and Epic's settlement proposal could finally end the multi-year Play Store dispute
By Brady Snyder Published
-
 Ditch the scroll
Ditch the scrollPlay Store’s new AI summaries could help you spot the best apps faster
By Jay Bonggolto Published
-
 Age checks go live
Age checks go liveGoogle Play users must now verify their age to keep downloading certain apps
By Sanuj Bhatia Published
-
Meta
-
-
 Game-changer
Game-changerMeta's new smart glasses update enhances your holiday listening experience
By Nandika Ravi Published
-
 Meta Neural Band
Meta Neural BandMeta Ray-Ban Display glasses will get virtual handwriting, IG Reels support in 2026
By Brady Snyder Published
-
 It's yours
It's yoursInstagram hands you the keys to control 'Your Algorithm' in Reels, plans to expand
By Nickolas Diaz Published
-
 Delayed
DelayedMeta reportedly pushes the release of new mixed-reality glasses to 2027
By Brady Snyder Published
-
 Early deals
Early dealsMeta reveals its Black Friday offers early with Ray-Ban Meta and Meta Quest 3S deals
By Brady Snyder Published
-
 Trade-in deals
Trade-in dealsMeta is piloting a trade-in program for Ray-Ban and Oakley smart glasses — here's how it works
By Brady Snyder Published
-
 Shakeup
ShakeupMeta's chief AI scientist is leaving the company after 12 years to create a startup
By Brady Snyder Published
-
 Ruled in favor
Ruled in favorMeta cleared of monopoly claims as judge highlights competition with TikTok
By Nickolas Diaz Published
-
 Not so fast
Not so fastGot a $100 off code from Meta that didn't work? You're not alone — here's what happened
By Brady Snyder Published
-
Spotify
-
-
 Preservation or piracy?
Preservation or piracy?The internet grabbed 300TB of Spotify songs and the implications are massive
By Brady Snyder Published
-
 Down, down, down!
Down, down, down!Spotify's recent outage leaves users locked out — but now it's back up and running
By Nandika Ravi Published
-
 You're the captain, now
You're the captain, nowSpotify’s ‘Prompted Playlists’ lets you take more control of its algorithm
By Nickolas Diaz Published
-
 Wrap it up!
Wrap it up!Explore Spotify Wrapped 2025: A year in music, top albums, and your unique listening age
By Nandika Ravi Published
-
 Pricey!
Pricey!Spotify might raise prices again for US users in early 2026
By Nandika Ravi Published
-
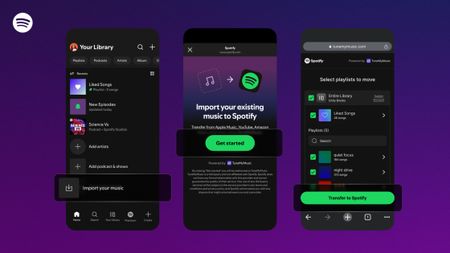
 Easy switching
Easy switchingSpotify is making it easier to switch with in-app TuneMyMusic playlist transfers
By Brady Snyder Published
-
 Pay up
Pay upSpotify lossless lands in India, and there's the inevitable price hike: it's 40% costlier than Apple Music, and I'm now paying 3x as much as my previous plan
By Harish Jonnalagadda Published
-
 Spotify sharing
Spotify sharingAndroid users can now share their favorite Spotify songs through WhatsApp Status
By Brady Snyder Published
-
 Put you on repeat...
Put you on repeat...Spotify can now tell which songs Android users are addicted to
By Nickolas Diaz Published
-
-
-
 Where are you?
Where are you?X's new 'transparent' location labels for accounts have people questioning everything
By Nickolas Diaz Published
-
 Partial outage
Partial outageFacing trouble logging into X? You're not alone — here’s the scoop!
By Nandika Ravi Published
-
 Twitter is down
Twitter is downIt wasn't just you — X (Twitter) resolved a major outage today
By Brady Snyder Last updated
-

Whistleblower calls out Twitter for spambots and mishandling user data
By Derrek Lee Published
-

What is free speech?
By Jerry Hildenbrand Published
-

Twitter makes it easier to search for Communities on the web
By Derrek Lee Published
-

Massive Twitter outage ends after about 90 minutes
By Michael L Hicks Published
-

House committee summons Meta, Alphabet, Twitter and Reddit over Capitol riot
By Jay Bonggolto Published
-

Twitter wants to turn the Explore page into yet another TikTok clone
By Michael L Hicks Published
-
Wear OS
-
-
 Visual mess
Visual messA major Wear OS 6 bug is ruining custom watch faces on Pixel and Galaxy Watches
By Jay Bonggolto Published
-
 Wearables Weekly
Wearables WeeklyWhat I expect and want to see from Android smartwatches in 2026
By Michael L Hicks Published
-
 Wearables Weekly
Wearables WeeklyWear OS in 2025: How Pixel, Galaxy, and OnePlus smartwatches fared against our expectations
By Michael L Hicks Published
-
 You're green!
You're green!Androidify for Wear OS: turn yourself into an Android bot for your Pixel Watch
By Nickolas Diaz Published
-
 Google Weather is down
Google Weather is downGoogle Weather is broken on older Wear OS watches, but a fix is coming
By Jay Bonggolto Published
-
 Wear this
Wear thisBest Wear OS watch
By Michael L Hicks Last updated
-
 AOD upgrades
AOD upgradesGoogle Pixel Watch update adds always-on display support for more Clock features
By Brady Snyder Published
-
 UI boost!
UI boost!Galaxy Watch 5 and Pro users await One UI 8 Watch update after beta concludes
By Brady Snyder Published
-
 Watch 5 + Watch 5 Pro
Watch 5 + Watch 5 ProOne UI 8 Watch update expected soon for Galaxy Watch 5 and 5 Pro users
By Brady Snyder Published
-
Youtube
-
-
 Ending soon
Ending soonYouTube won't share streaming data with Billboard in 2026 — what it means for you
By Brady Snyder Published
-
 Like it or not
Like it or notYouTube Shorts starts a 'dislike' test to help make sense of the confusing process
By Nickolas Diaz Published
-
 Premium Holidays
Premium HolidaysYouTube Premium hands out huge discounts so you can get a Pixel 10
By Nickolas Diaz Published
-
 The safety paradox
The safety paradoxYouTube cut off: Australian teens are losing logins under new age law
By Jay Bonggolto Published
-
 AI everywhere
AI everywhereYouTube might soon let you tweak your suggested content with AI prompts
By Sanuj Bhatia Published
-
 DM feature is back
DM feature is backYouTube revives in-app direct messaging in surprise test
By Jay Bonggolto Published
-
 Targeted tracks
Targeted tracksYouTube Music might finally fix its biggest playlist headache for a long time
By Jay Bonggolto Published
-
 Piling on
Piling onWhy YouTube is not working for users of Opera GX with Ad blockers
By Nickolas Diaz Published
-
 Piling on
Piling onYouTube's not working for users with ad blockers, at least for this one browser
By Nickolas Diaz Published
-
More about Apps & Software
-
-
 Wearables Weekly
Wearables WeeklyWhat I expect and want to see from Android smartwatches in 2026
By Michael L Hicks Published
-
 Year-end savings
Year-end savingsGoogle One is offering 50% off its 2TB storage and AI Pro plans right now
By Sanuj Bhatia Published
-
 Apps stop crashing
Apps stop crashingGoogle starts rolling out Android 16 QPR3 Beta 1.1 is rolling out with an important fix
By Sanuj Bhatia Published
-