Apps & Software
Latest about Apps & Software
-
-
 Up next...
Up next...Spotify users get more control over their music with 'Queue' updates and more
By Nickolas Diaz Published
-
 Not yet
Not yetDon't ruin your Galaxy phone with a half-baked beta update
By Jerry Hildenbrand Published
-
 Save from Screenshots
Save from ScreenshotsGoogle Maps for iOS simplifies saving locations from screenshots
By Vishnu Sarangapurkar Published
-
 One UI 8
One UI 8Samsung could be gearing up to launch an Android 16 beta this month
By Brady Snyder Published
-
 Secret Reels club
Secret Reels clubInstagram is trying out password-locked Reels, and The Weeknd is first to test it
By Jay Bonggolto Published
-
 Trust but verify
Trust but verifyTech Talk: Your choice of a 'Digital wallet' just got a lot more important
By Jerry Hildenbrand Published
-
 Hardwired
HardwirediOS 18.4 is a huge deal for Apple in India
By Harish Jonnalagadda Published
-
Explore Apps & Software
AI
-
-
 New release
New releaseGemini 2.5 Pro Preview, an updated AI model optimized for coding, is here
By Brady Snyder Published
-
 Similar Vibes
Similar VibesGoogle's AI Mode tipped to gain a 'Live' feature similar to Gemini
By Nickolas Diaz Published
-
 Green (AI) thumb
Green (AI) thumbHow Gemini Live's video support helped me grow plants in the desert
By Brady Snyder Published
-
 Research helper
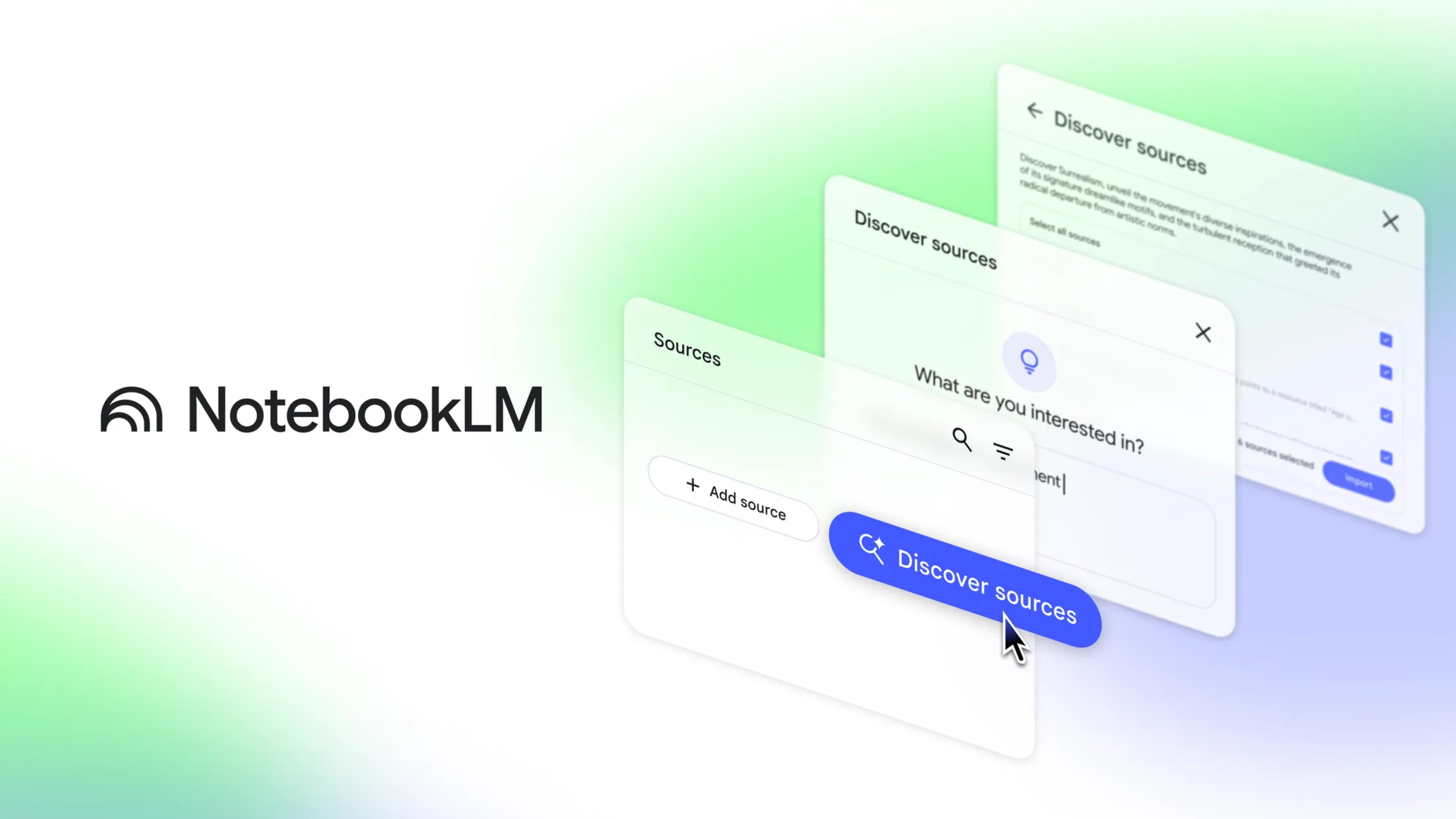
Research helperNotebookLM gets Gemini 2.5 Flash as it prepares to launch as a standalone app
By Brady Snyder Published
-
 Pro or Ultra?
Pro or Ultra?Google One AI could have more tiers on the way, like a 'Gemini Ultra' plan
By Nickolas Diaz Published
-
 AI smarts
AI smartsHow to use Gemini Live's camera and screen sharing features
By Brady Snyder Published
-
 More with AI Mode
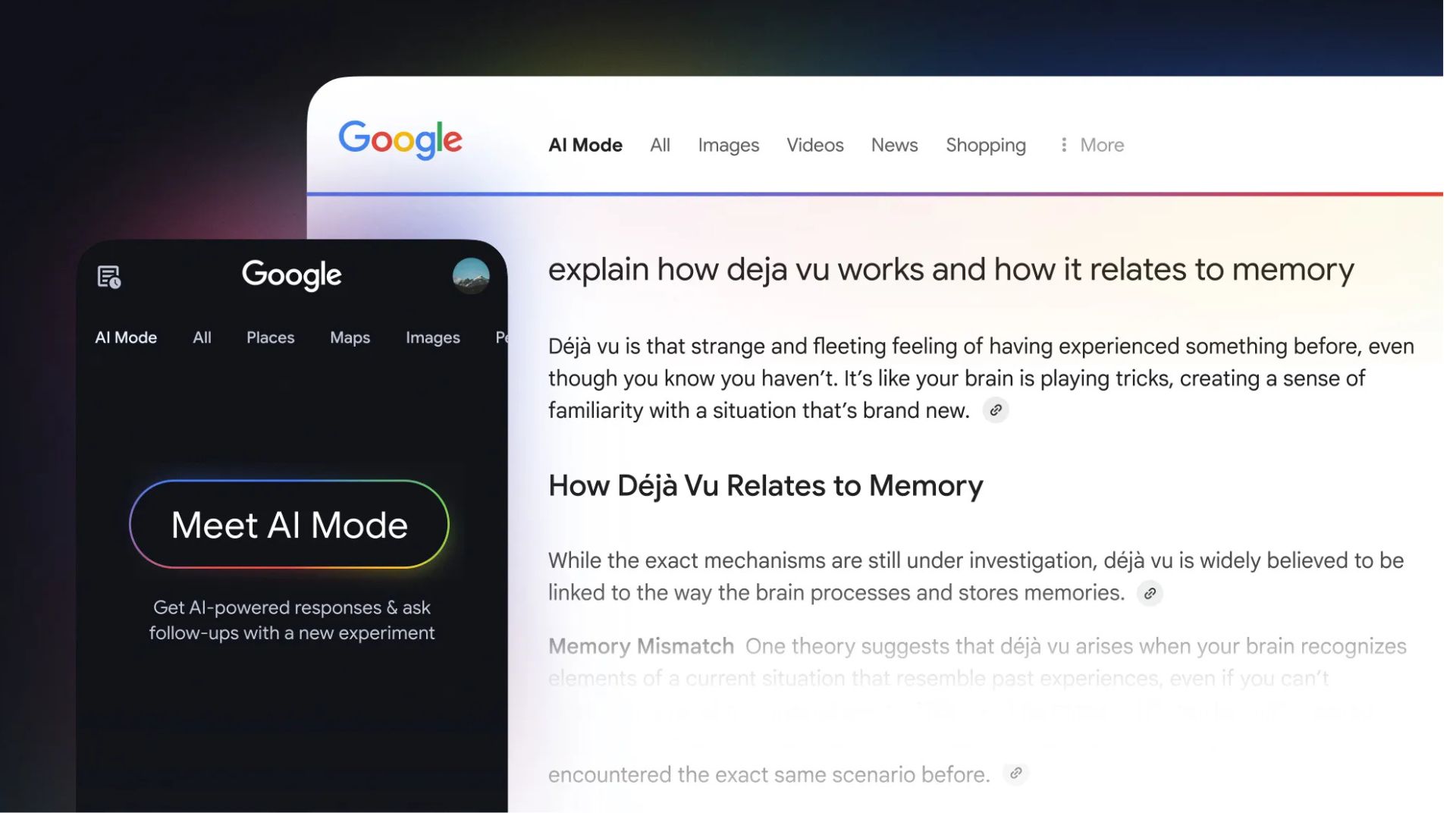
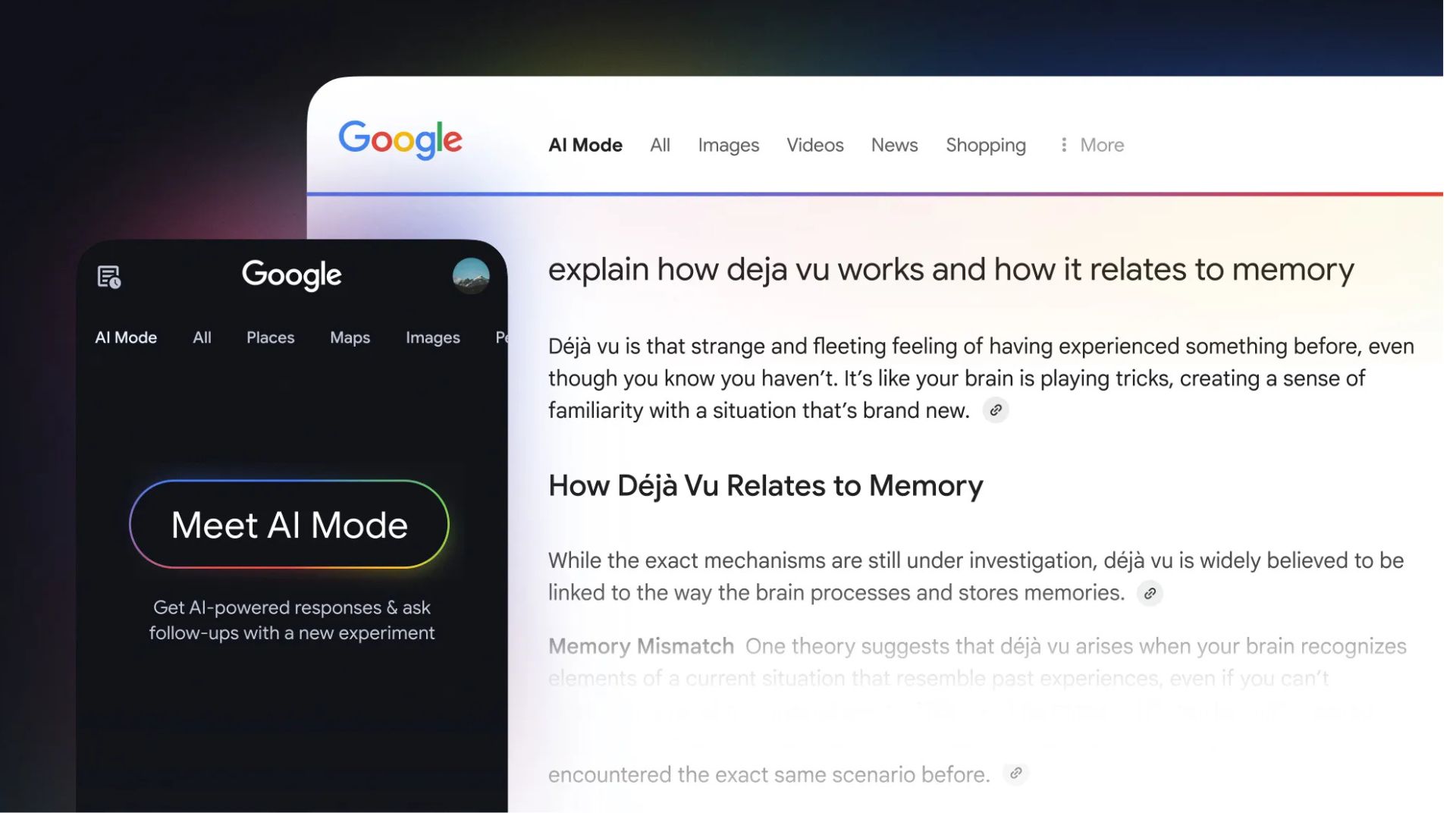
More with AI ModeGoogle Search AI Mode opens up to more people with new features
By Nandika Ravi Published
-
 A no brainer
A no brainerGemini app brings access to 'key actions' on your Android and iOS home screen
By Nickolas Diaz Published
-
 Advancing Gemini
Advancing GeminiGoogle teases 'new possibilities' inbound for Gemini updates during I/O 2025
By Nickolas Diaz Published
-
Android Auto
-
-
 It's getting hot
It's getting hotAndroid Auto's UI for climate control support might look like this
By Nickolas Diaz Published
-
 Might not happen
Might not happenLatest Android Auto v14.2 seemingly dashes hopes of smart glasses navigation
By Nickolas Diaz Published
-
 Truly Sci-fi
Truly Sci-fiAndroid Auto might let you navigate the road with smart glasses
By Nickolas Diaz Published
-
 Gettin' Chilly
Gettin' ChillyAndroid Auto's next update could bring controls for a more comfortable car ride
By Nickolas Diaz Published
-
 Rough around the Edges
Rough around the EdgesThis could be how Gemini works with Android Auto, but it needs more time
By Nickolas Diaz Published
-
 Finding the best route...
Finding the best route...Android Auto users report issues with TomTom GO, but devs say a fix is coming
By Nickolas Diaz Published
-
 Can I get a ride?
Can I get a ride?Gemini is hitching a ride on Android Auto to your car
By Nickolas Diaz Published
-
 drive safely
drive safelyThis Android Auto update cuts down on distractions when you're driving
By Jay Bonggolto Published
-
 The struggles continue
The struggles continueGoogle Assistant stalls for Android Auto users
By Nickolas Diaz Published
-
Android OS
-
-
 Not yet
Not yetDon't ruin your Galaxy phone with a half-baked beta update
By Jerry Hildenbrand Published
-
 One UI 8
One UI 8Samsung could be gearing up to launch an Android 16 beta this month
By Brady Snyder Published
-
 Security fixes
Security fixesGoogle's May 2025 Pixel update is here with bug fixes and a critical security patch
By Brady Snyder Published
-
 Tough luck
Tough luckGoogle won't bring Android 16's Battery Health page to older Pixels
By Brady Snyder Published
-
 Sneak a peek
Sneak a peekSomeone with a Galaxy S25 got the alleged One UI 8 update
By Nandika Ravi Published
-
 Big mistake
Big mistakeGoogle leaked its own design process for Material 3 Expressive
By Brady Snyder Published
-
 New looks
New looksAndroid's leaked battery status indicator bears a striking resemblance to iOS
By Brady Snyder Published
-
 Furthering Security
Furthering Security'Intrusion Detection' might help Android 16 users catch suspicious phone activity
By Nickolas Diaz Published
-
 Secure Digital IDs
Secure Digital IDsGoogle makes it easier to share digital credentials on your Android phone
By Vishnu Sarangapurkar Published
-
Gmail
-
-
 Quick reply
Quick replyGmail will now let you react to emails with emojis
By Brady Snyder Published
-
 Mail upgrades
Mail upgradesGmail's new search results prioritize relevant emails over recent ones
By Brady Snyder Published
-
 Gone phishing
Gone phishingGmail could start rejecting suspicious emails even before they reach your inbox
By Steven Shaw Published
-

How to recover lost Google contacts for Android
By Mick Symons Last updated
-

7 best Gmail for Android tips and tricks
By Harish Jonnalagadda Published
-

How to set up out of office replies in Gmail
By Jeramy Johnson Published
-

How to download all of your Gmail attachments at once
By Namerah Saud Fatmi Published
-

Google is restoring one of Gmail's useful features on the web
By Jay Bonggolto Published
-

Gmail gets several new features to keep better track of who you're emailing
By Derrek Lee Published
-
Google Assistant
-
-
 Easy-peesy
Easy-peesyGoogle app on iOS gets a new feature that will 'Simplify' text online
By Nandika Ravi Published
-
 Bye
ByeGoogle officially killed Driving Mode after stripping most of its features in 2024
By Brady Snyder Published
-
 Google Vs DOJ
Google Vs DOJGoogle disagrees with US judge's ruling, says it could impact users at large
By Nandika Ravi Published
-
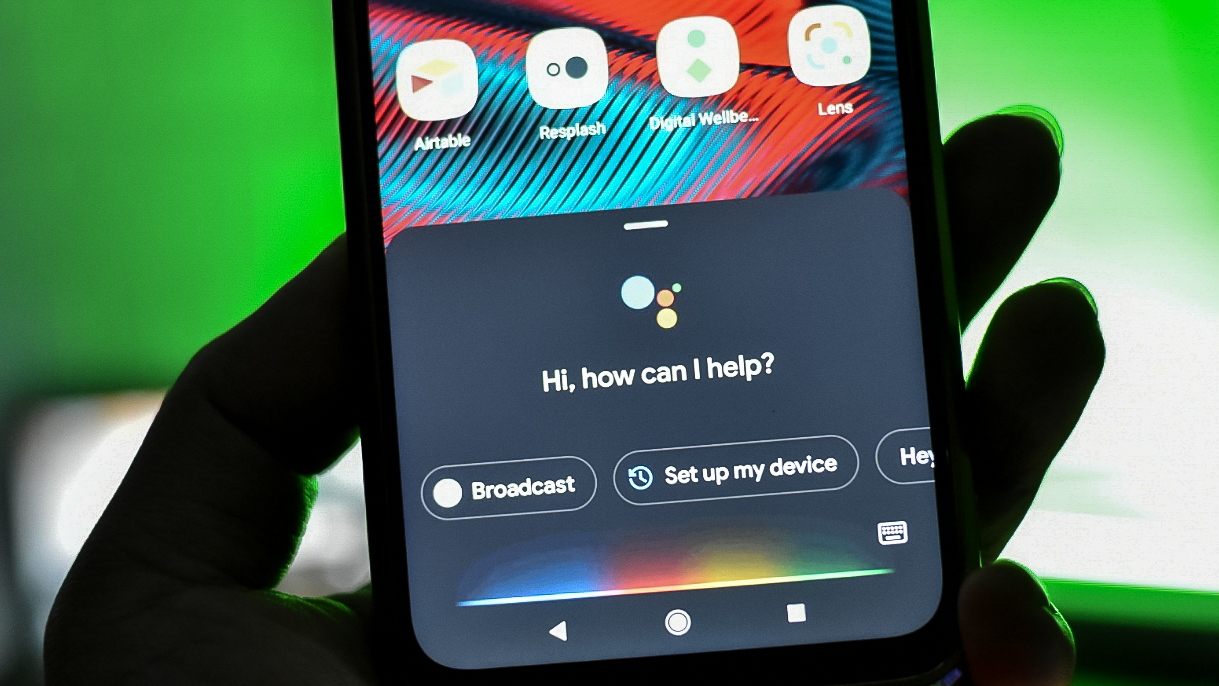
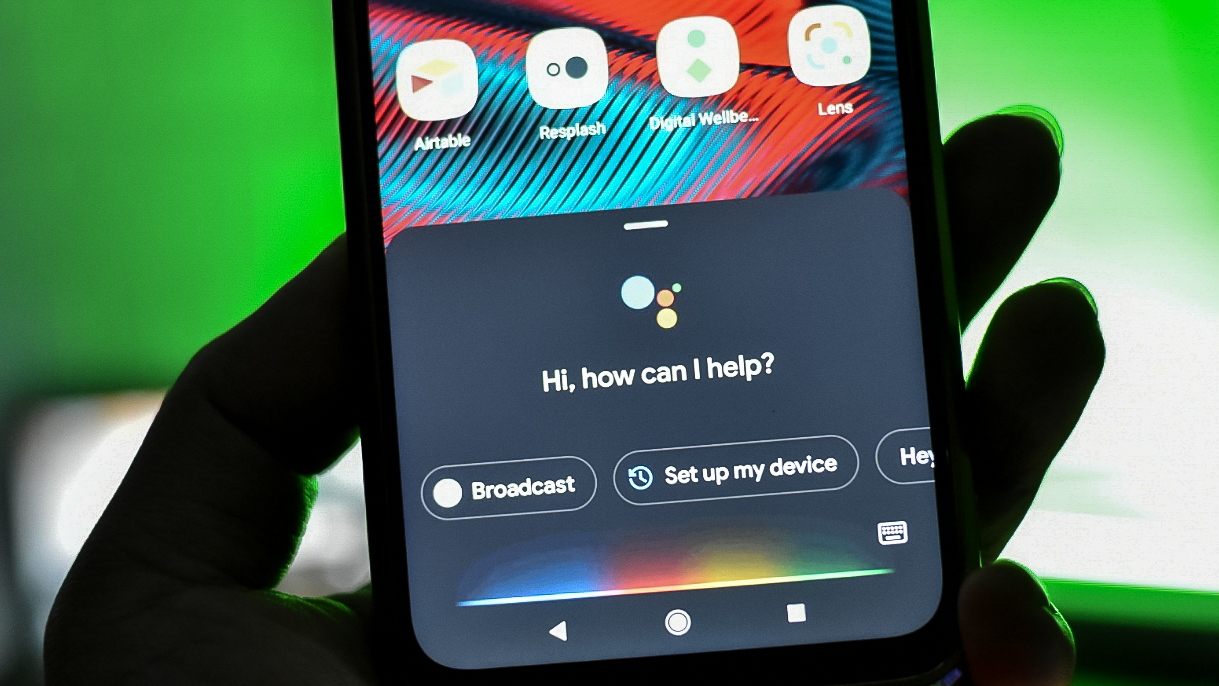
 Google AI
Google AIGoogle Gemini AI: 2.0, Live, features, connected apps, and more
By Michael L Hicks Last updated
-
 AI Mode gets Gemini-ed
AI Mode gets Gemini-edGoogle's AI Mode gets Gemini's multimodal powers making it a visual search expert
By Nandika Ravi Published
-
 Gotta catch 'em all!
Gotta catch 'em all!Google just turned your Search into a Pokédex for Easter
By Nandika Ravi Published
-
 Spring cleaning
Spring cleaningGoogle is dialing back more Assistant features on Android and Nest devices
By Jay Bonggolto Published
-
 Google Assistant
Google AssistantGoogle Assistant explained: Tricks, devices, and latest updates
By Michael L Hicks Last updated
-
 Name that tune
Name that tuneHow to use Google Assistant to identify songs
By Derrek Lee Last updated
-
Google Maps
-
-
 Save from Screenshots
Save from ScreenshotsGoogle Maps for iOS simplifies saving locations from screenshots
By Vishnu Sarangapurkar Published
-
 Fake reviews
Fake reviewsGoogle Maps doubles down on preventing fake reviews
By Nandika Ravi Published
-
 now looking sharp
now looking sharpGoogle Maps is giving your ETA screen a glow-up on Android
By Jay Bonggolto Published
-
 Too soon?
Too soon?Google Maps taps Gemini for an 'Ask about place' chip with directions and more
By Nickolas Diaz Published
-
 More deets
More deetsGoogle Maps might predict more than just the traffic for you soon
By Nandika Ravi Published
-
 Executive order
Executive orderGoogle Maps to rename 'Gulf of Mexico' to 'Gulf of America' following Trump executive order
By Nandika Ravi Published
-
 Enhanced navigation
Enhanced navigationAbsolutely game-changing Google Maps update will cut down on wrong turns
By Michael L Hicks Published
-
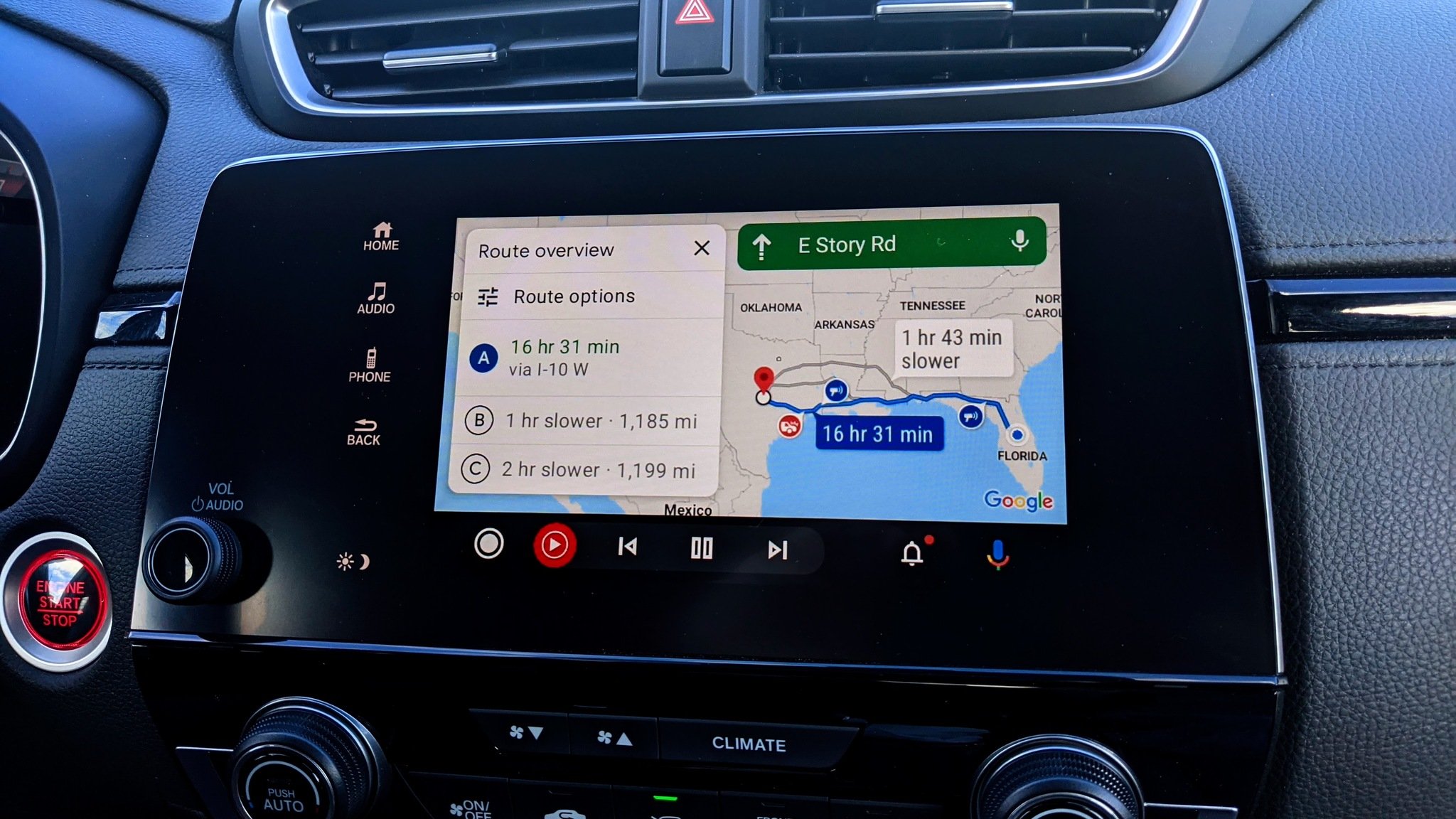
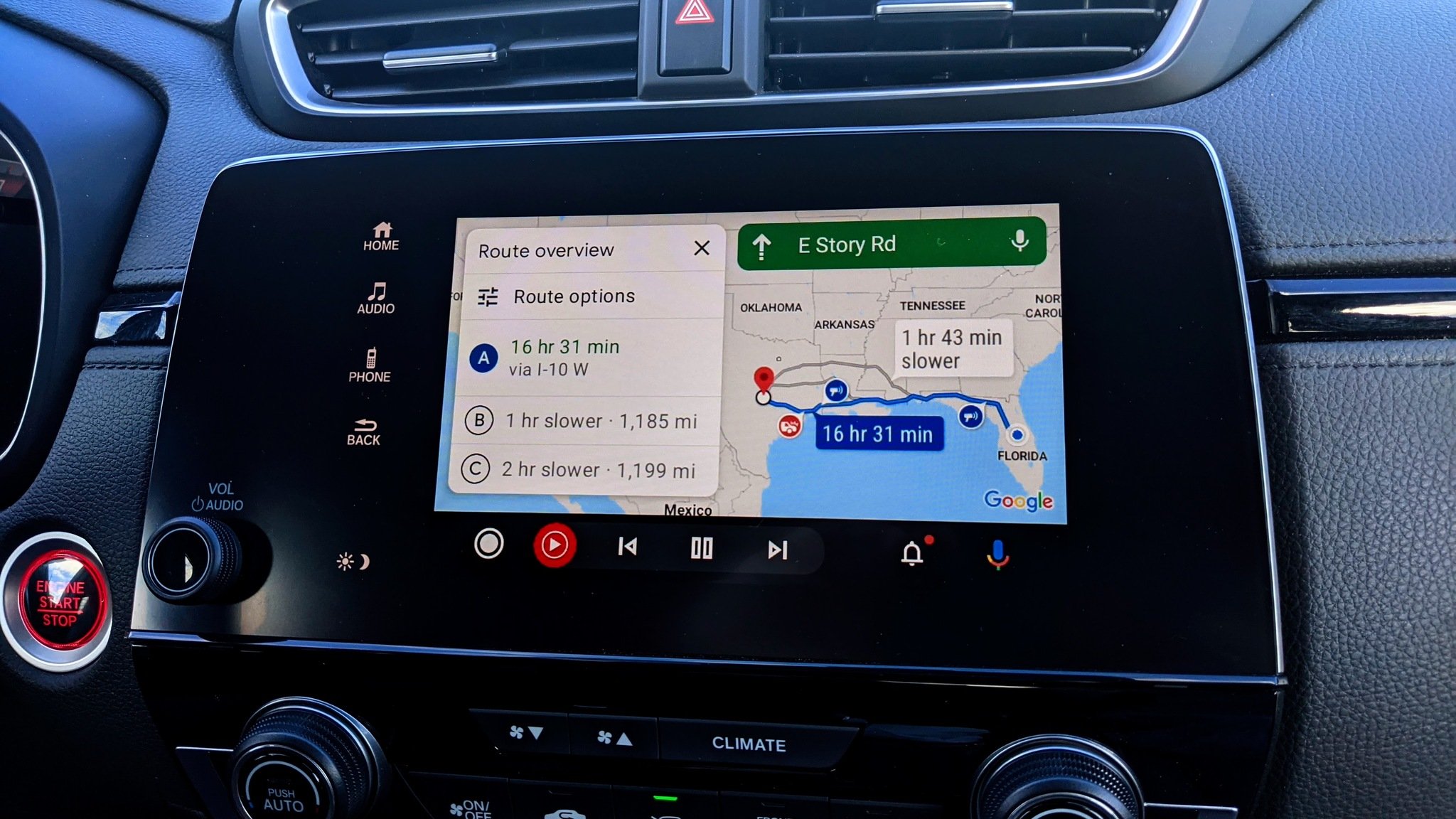
 Faster route my a**
Faster route my a**Is anyone else sick of this unreliable Google Maps tool?
By Michael L Hicks Published
-
 Earth Day
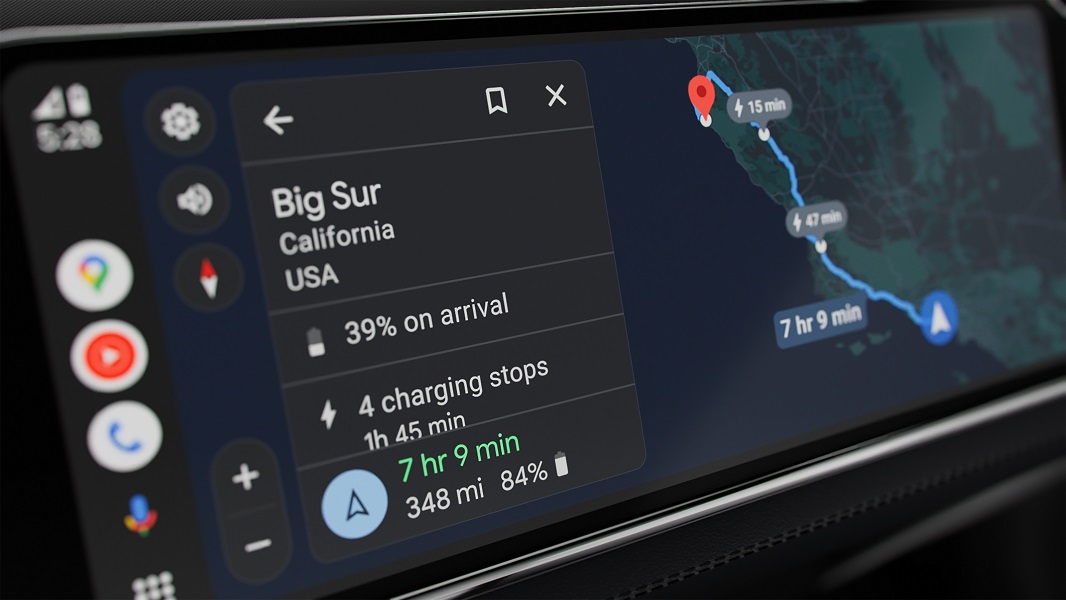
Earth DayHow to find eco-friendly routes and EV charging stops in Google Maps
By Michael L Hicks Last updated
-
Google Pay
-
-
 Easier access
Easier accessGoogle Wallet brings digital ID support to UK, more US states
By Nandika Ravi Published
-
 Now arriving at...
Now arriving at...Google Wallet brings real-time train status alerts to Android, and teases I/O 2025
By Nickolas Diaz Published
-
 Next stop is...
Next stop is...Londoners can join the Google Pay 'Tube Challenge' for badges and city lore
By Nickolas Diaz Published
-

How to add vaccine cards and medical info to Google Wallet
By Michael L Hicks Published
-

How to send and request money using GPay
By Jerry Hildenbrand Published
-

Google Pay: How it works, where it's available, and how it compares to Wallet
By Mark Knapp Published
-

Google Pay may add crypto cards to attract its 'Next Billion Users'
By Michael L Hicks Published
-

Google Pay shouldn't be so terrible in 2022
By Joe Maring Published
-

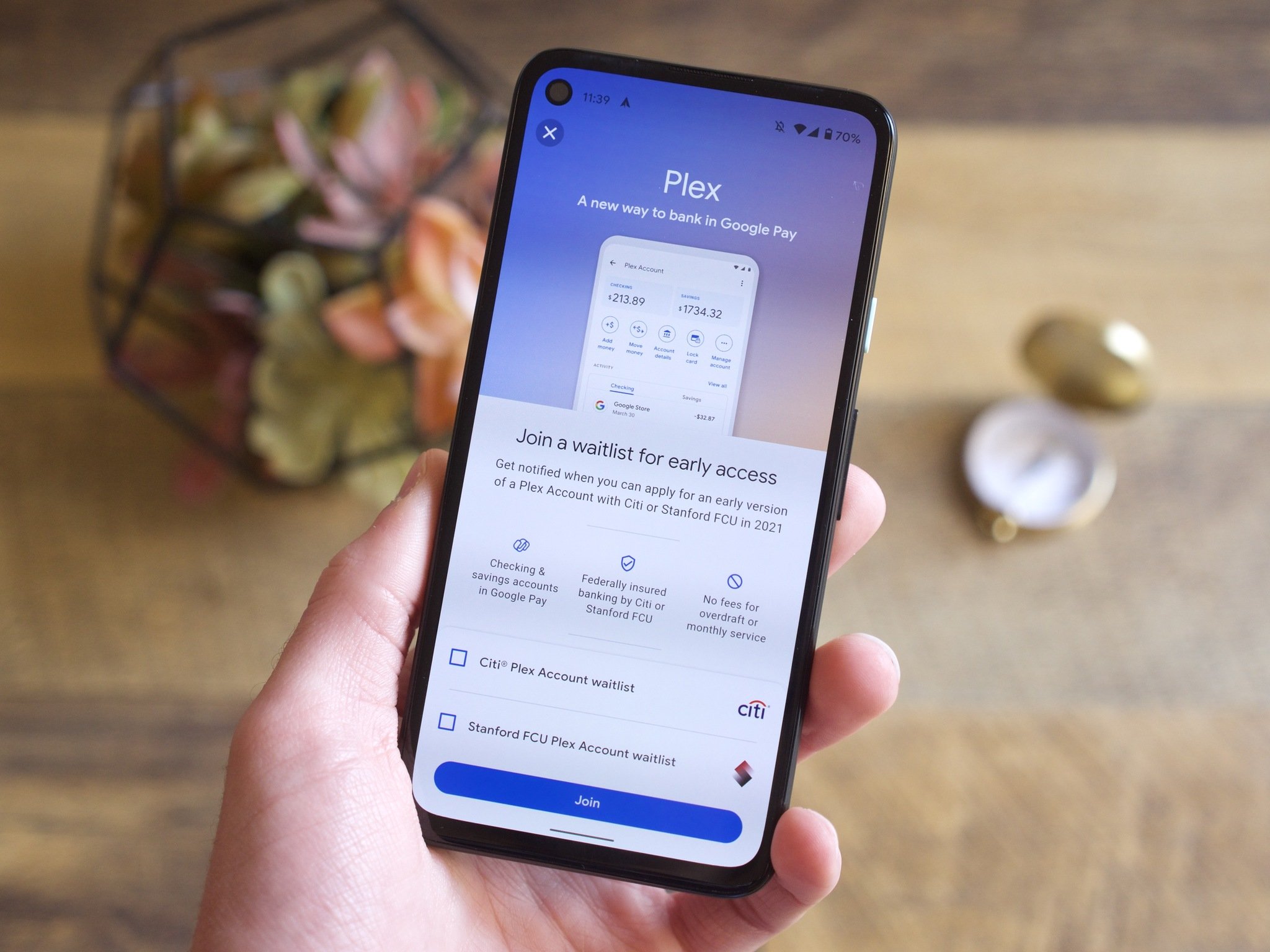
Google Pay drops plans to offer Plex bank accounts after drawn-out waitlist
By Derrek Lee Published
-
Google Play Store
-
-
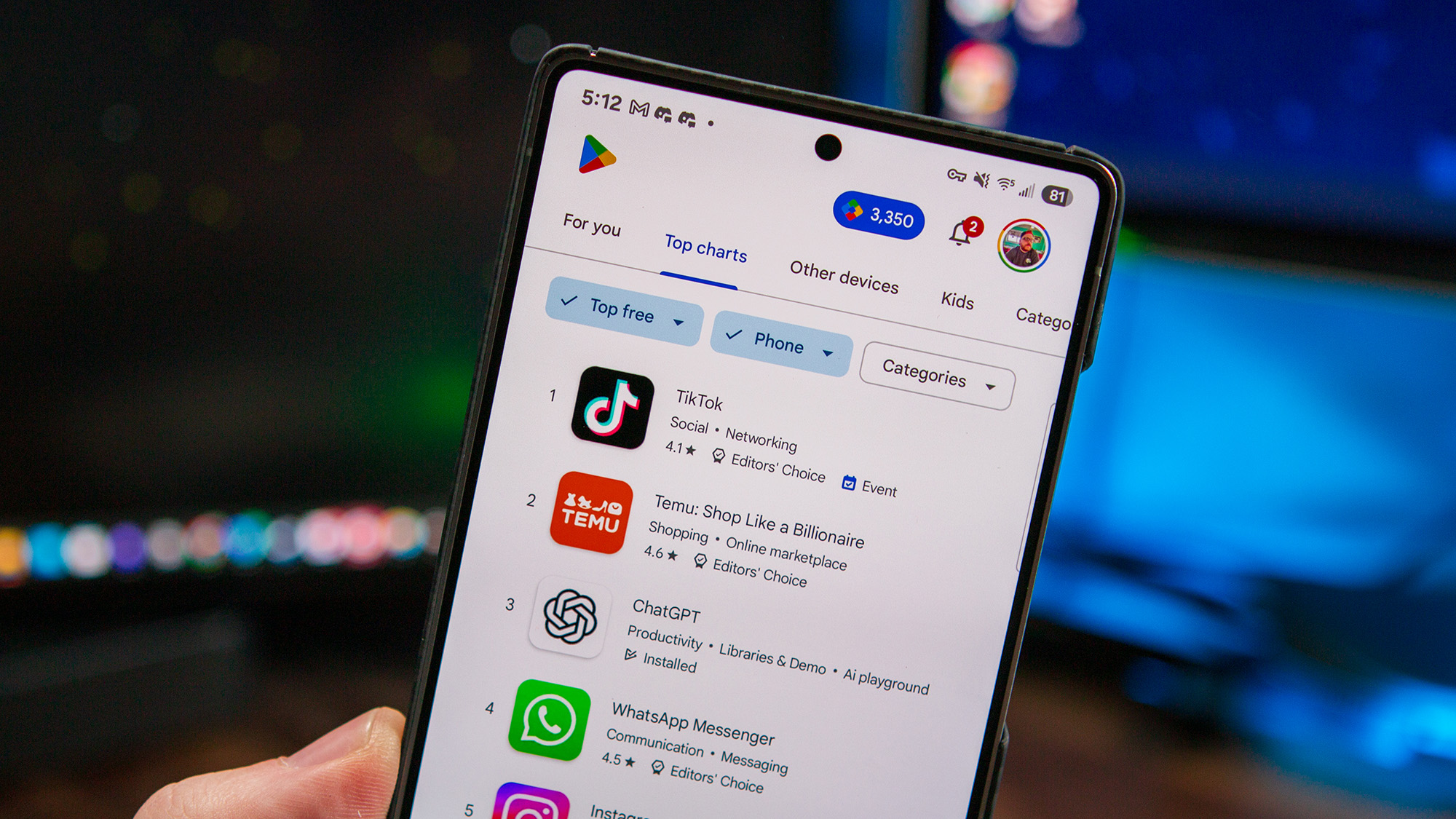
 Gone for good!
Gone for good!Google Play Store just lost a ton of apps, but this is actually a good thing
By Nandika Ravi Published
-
 Safe space
Safe spaceGoogle Play Store will get more tools to protect users from scammy apps
By Nandika Ravi Published
-
 Another bug?
Another bug?Play Store update 'bugs' several Android users with recurring notifications
By Nandika Ravi Published
-
 Keep up
Keep upHow to update Android apps on your phone
By Christine Persaud Published
-
 The more you know
The more you knowGoogle Play Services: What is it, and how does it keep your Android phone safe?
By Namerah Saud Fatmi Last updated
-
 App management
App managementUninstalling Android apps on other devices is about to become a lot easier
By Michael L Hicks Published
-

Google Play: Everything you need to know
By Michael L Hicks Published
-

Google to sweep outdated Play Store apps under the rug in the name of security
By Michael L Hicks Published
-

Google Play Store is dropping carrier billing support for Verizon
By Jay Bonggolto Published
-
Meta
-
-
 Secret Reels club
Secret Reels clubInstagram is trying out password-locked Reels, and The Weeknd is first to test it
By Jay Bonggolto Published
-
 Blend goes wider
Blend goes widerInstagram's latest Blend Direct Messages feature is seeing a wider rollout
By Vishnu Sarangapurkar Published
-
 Earnings
EarningsMeta's Q1 2025 earnings show major AI priority shift, Ray-Ban success
By Michael L Hicks Published
-
 Conversational AI
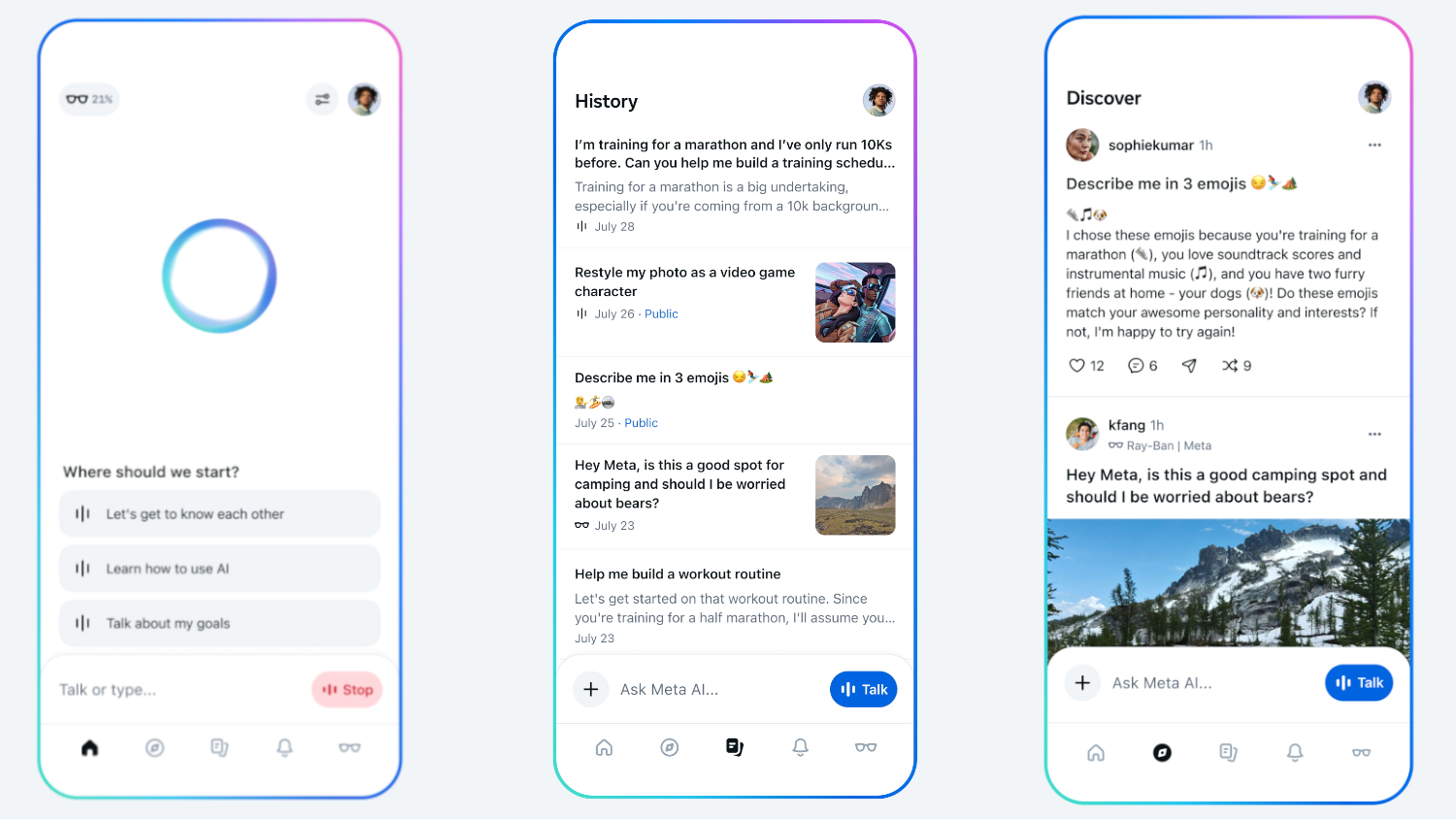
Conversational AINew Meta AI app provides a Llama 4-powered challenge to Gemini
By Michael L Hicks Published
-
 Meta layoffs
Meta layoffsMeta layoffs strike again, impacting its Reality Labs division
By Nandika Ravi Published
-
 Finally here!
Finally here!Instagram finally launches Edits app for both Android and iOS users
By Nandika Ravi Published
-
 Refinements
RefinementsWhatsApp tests a video and voice call upgrade with more privacy and emojis
By Nickolas Diaz Published
-
 AI beasts
AI beastsMeta is coming for Google and OpenAI with its fresh Llama 4 models
By Jay Bonggolto Published
-
 Upgraded AI Avatar
Upgraded AI AvatarWhatsApp rolls out feature that lets you create AI versions of yourself
By Vishnu Sarangapurkar Published
-
Spotify
-
-
 Up next...
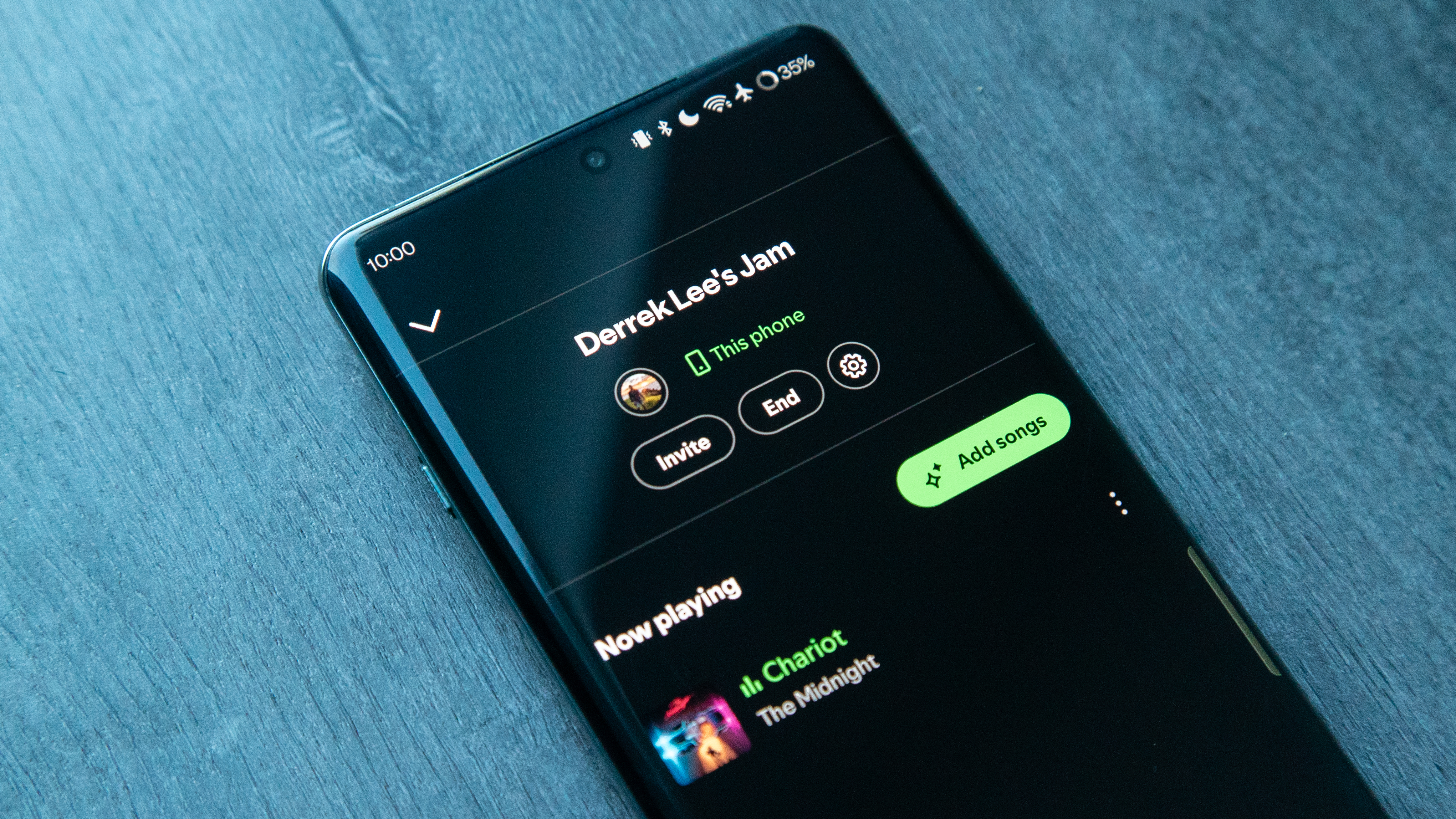
Up next...Spotify users get more control over their music with 'Queue' updates and more
By Nickolas Diaz Published
-
 Gadget Weekly
Gadget WeeklyI wish Spotify would augment Jam sessions with features like comments and reactions
By Namerah Saud Fatmi Published
-
 Free until it isn't
Free until it isn'tSpotify takes the fight to Audible with 200,000 'free' audiobooks, but there's a catch
By Michael L Hicks Published
-

Spotify announces employee layoffs amid organizational restructuring
By Derrek Lee Published
-

Spotify update brings support for the Android 13 media player
By Vishnu Sarangapurkar Published
-

Spotify Wrapped 2022 gets unwrapped with new 'Listening Personality' types
By Derrek Lee Published
-
 Deals
DealsHeads up: this epic Walmart deal could get you six free months of Spotify Premium
By Patrick Farmer Published
-

Poll: What is your favorite music streaming service?
By Derrek Lee Published
-

Spotify vs. Apple Music
By Keegan Prosser Published
-
-
-

Whistleblower calls out Twitter for spambots and mishandling user data
By Derrek Lee Published
-

What is free speech?
By Jerry Hildenbrand Published
-

Twitter makes it easier to search for Communities on the web
By Derrek Lee Published
-

Massive Twitter outage ends after about 90 minutes
By Michael L Hicks Published
-

House committee summons Meta, Alphabet, Twitter and Reddit over Capitol riot
By Jay Bonggolto Published
-

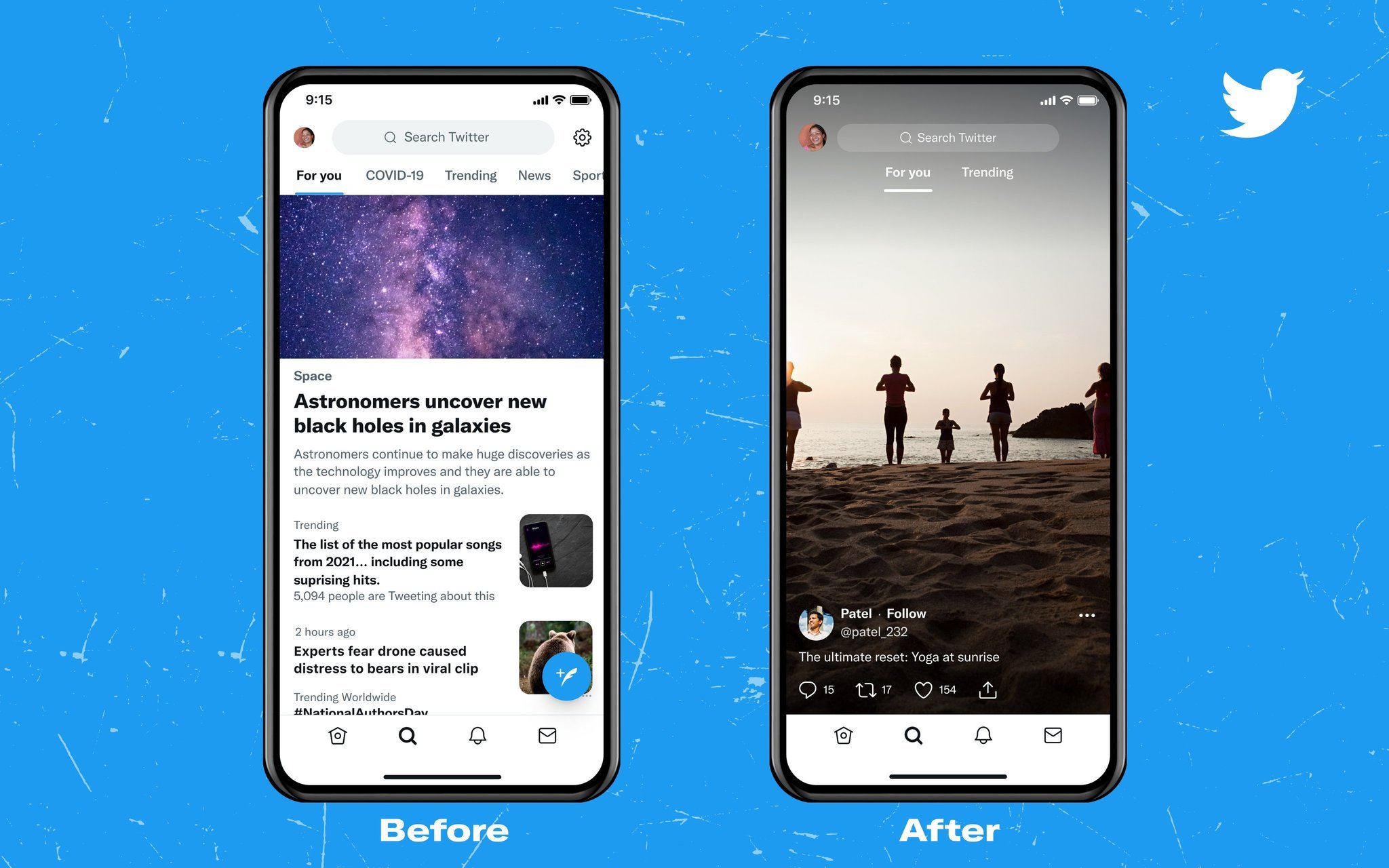
Twitter wants to turn the Explore page into yet another TikTok clone
By Michael L Hicks Published
-

How to remove a follower on Twitter without blocking them
By Keegan Prosser Published
-

Twitter had the best reaction to Fleets still being up on shutdown day
By Derrek Lee Last updated
-

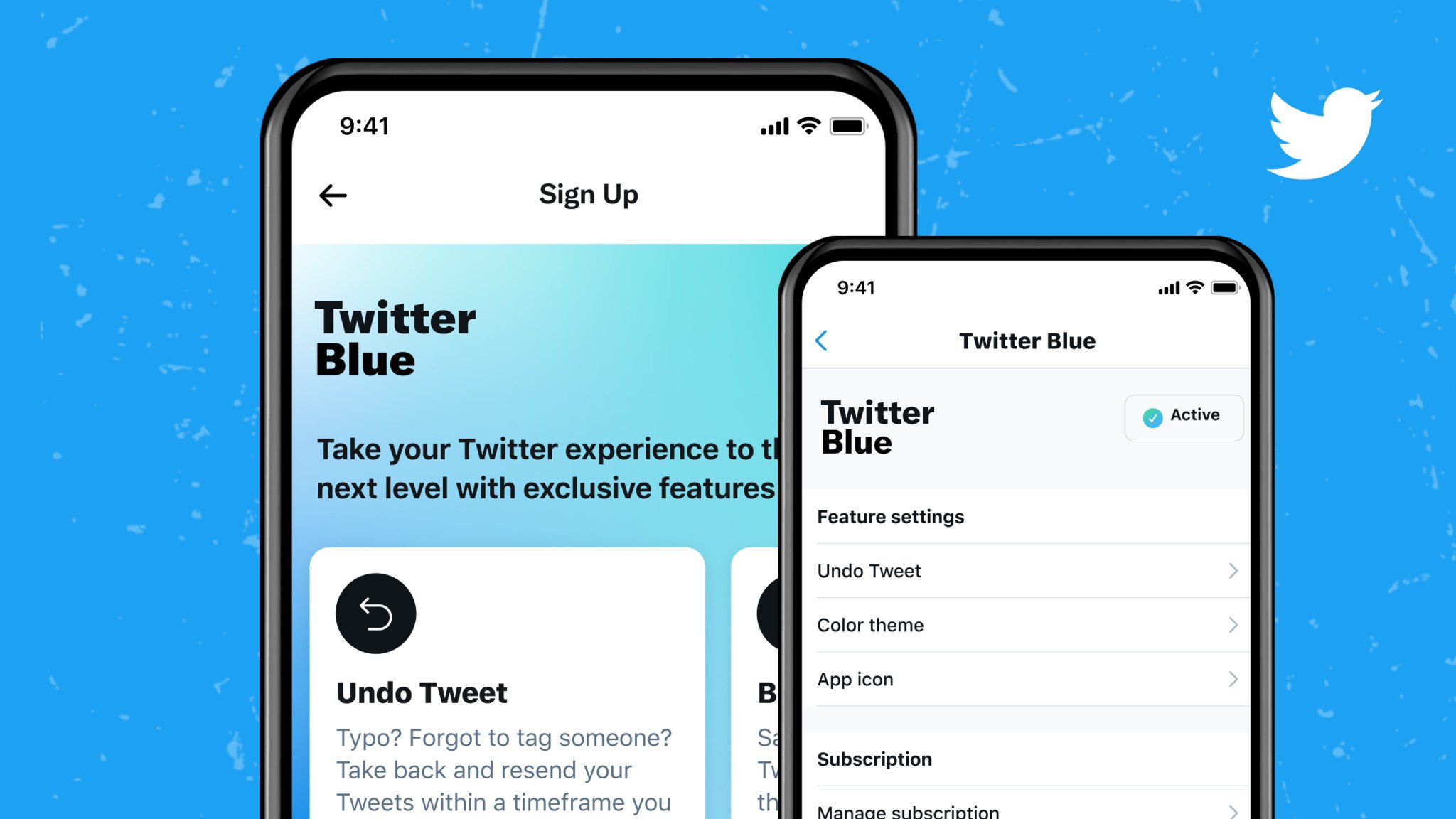
Twitter Blue premium subscription expands to the U.S., New Zealand
By Michael Allison Published
-
Wear OS
-
-
 Look, it's Gemini
Look, it's GeminiSmall change in Wear OS shows it's ready to kick the Assistant for Gemini
By Nickolas Diaz Published
-
 April update
April updateSamsung rolls out April updates to older Galaxy Watch models
By Vishnu Sarangapurkar Published
-
 Wear OS Weekly
Wear OS WeeklyGalaxy vs. Pixel Watch: The battle of the faces
By Michael L Hicks Published
-
 Future of Wear OS
Future of Wear OSWear OS 6: Eligible watches, One UI 7 Watch, Gemini, & more
By Michael L Hicks Last updated
-
 Portable AI
Portable AIGemini on Wear OS should stick to the Assistant status quo, mostly
By Michael L Hicks Published
-
 Wear this
Wear thisBest Wear OS watch 2025
By Michael L Hicks Last updated
-
 Wear OS Weekly
Wear OS WeeklyThe Wear OS 5.1 update mess has me annoyed and looking for solutions
By Michael L Hicks Published
-
 Scam Detection on the wrist
Scam Detection on the wristGoogle expands Scam Detection feature to Pixel Watch 3 and its predecessor
By Vishnu Sarangapurkar Published
-
 April Wear OS update
April Wear OS updateGoogle's April update for Pixel Watch 3 fixes delayed notifications bug and more
By Vishnu Sarangapurkar Published
-
Youtube
-
-
 Lite Plus
Lite PlusGoogle has a winner in YouTube Premium Lite; now it just needs more plan options
By Michael L Hicks Published
-
 Cheaper Premium costs
Cheaper Premium costsNew YouTube Premium tier sounds perfect for couples
By Nandika Ravi Published
-
 New look
New lookYouTube is bringing custom multi views and a redesign to its TV app
By Nandika Ravi Published
-

YouTube Music tests new Spotify-like lyrics sharing feature
By Vishnu Sarangapurkar Published
-
 I'm sorry Dave, I can't do that
I'm sorry Dave, I can't do thatHave a YouTube music family plan? Be careful about accepting free trials
By Nicholas Sutrich Last updated
-
 April Showers...
April Showers...YouTube preps smart Shorts creation features with AI for creative additions
By Nickolas Diaz Published
-
 Finally!
Finally!YouTube cracks down on fake movie trailer channels by disabling ad revenue
By Nandika Ravi Published
-
 Trying something out
Trying something outYouTube's notification test impacts channels you rarely interact with
By Nickolas Diaz Published
-
 Big upgrades
Big upgradesYouTube Music's personalized radio stations are getting even smarter
By Brady Snyder Published
-
More about Apps & Software
-
-
 Hardwired
HardwirediOS 18.4 is a huge deal for Apple in India
By Harish Jonnalagadda Published
-
 Lite Plus
Lite PlusGoogle has a winner in YouTube Premium Lite; now it just needs more plan options
By Michael L Hicks Published
-
 Security fixes
Security fixesGoogle's May 2025 Pixel update is here with bug fixes and a critical security patch
By Brady Snyder Published
-