How to VISOR

VISOR!!!
So you want to know how to make a fancy new "VISOR"-style article post? Alright, this guide will tell you what you need to know.
There are 3 styles of posts, each with different looks, purposes, and implementations. It only gets complicated when you want to do complicated things (see: backgrounded headline + inline image). So let's get to it...
Caveats
- The VISOR format is still in development, details of features and implementation may change
- Though similar, these rules do not apply to Visor Slideshow format posts (they will eventually, but at present time do not)
Standard post

Example:
Process:
- Upload image to the images column (no change)
- Insert image into body text (no change)
- Format: Visor Article
Notes:
- Badge field displays over the headline
- Top image in stack displays on the front page, regardless of what's in the body (no change)
When to use:
- The post is not important, but the content of the image is important to the post, e.g. a leaked press render of a mid-tier phone
Backgrounded headline

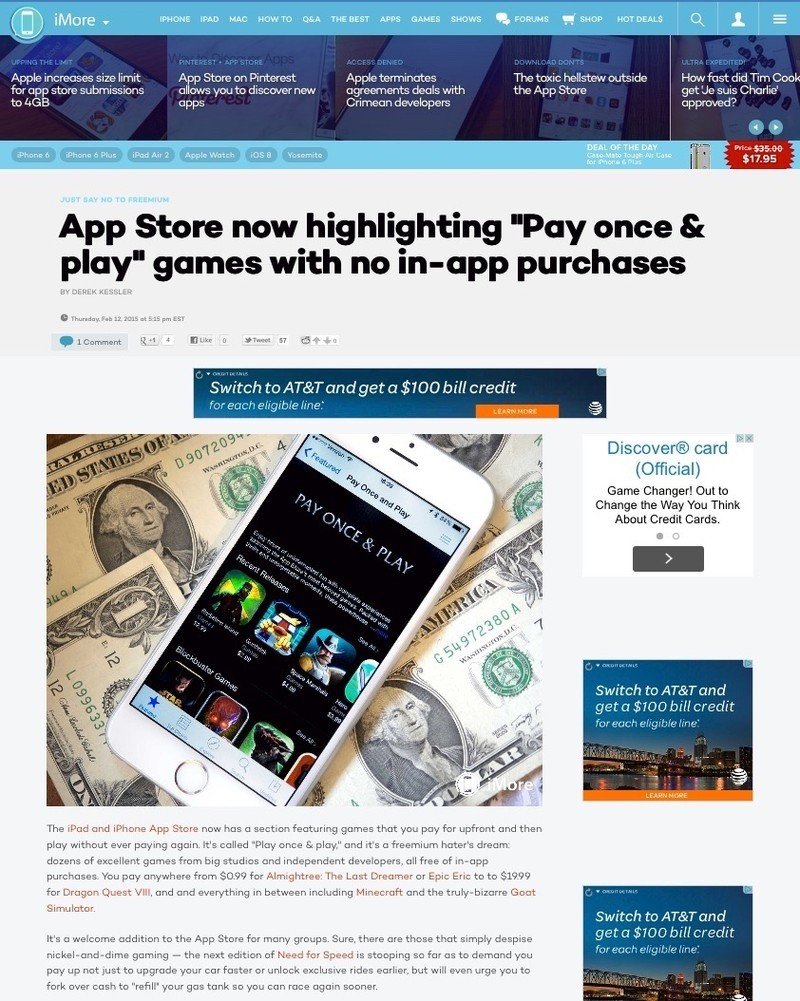
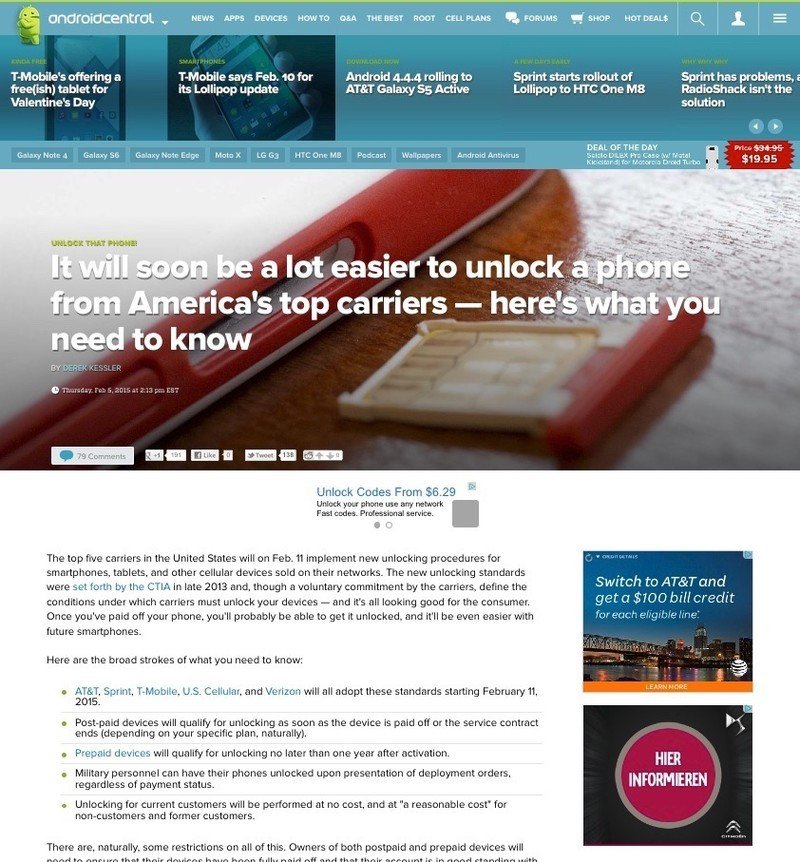
Examples:
Get the latest news from Android Central, your trusted companion in the world of Android
- http://www.imore.com/see-how-romance-new-york-was-filmed-iphone-6
- http://www.androidcentral.com/it-will-soon-be-lot-easier-unlock-phone-americas-top-carriers-heres-what-you-need-know
Process:
- Upload image to the images column, top image shows on the front page (no change)
- Insert image into body text (no change)
- Format: Featured Background, Visor Article
Notes:
- Badge field displays over the headline
- Top image in stack displays on the front page, regardless of what's in the body (no change)
- First inline image, regardless of location, displays behind headline
- All inline images display in apps and RSS
When to use:
- The content of the first image is not important to the post, i.e. the image is added for "flavor" (plus RSS, social, front page, et al), but isn't required to understand the post (a post on smartwatch sales gets a smartwatch image, but that image is more a visual cue than pertinent data)
Backgrounded headline + inline image
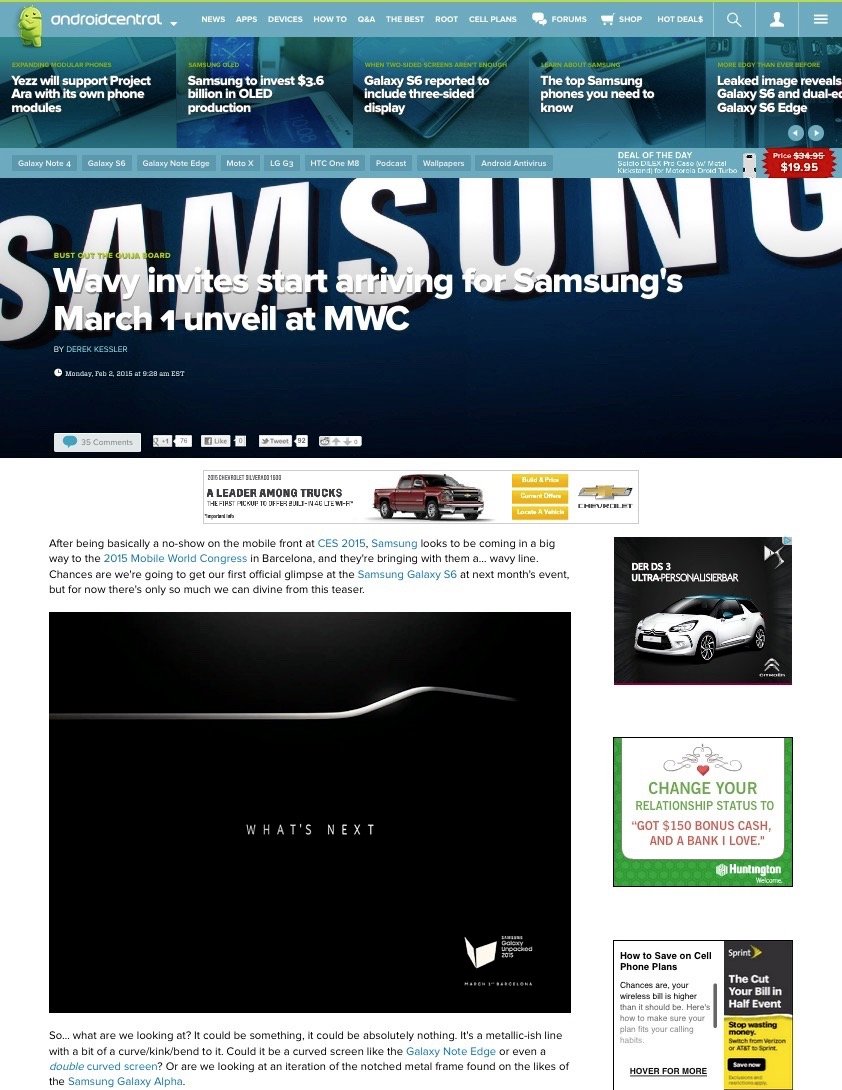
Example:
- http://www.androidcentral.com/wavy-invites-start-arriving-samsungs-march-1-unveil-mwc
Process:
- Upload image to the images column, top image shows on the front page (no change)
- Insert image into body text (no change)
- Format: Featured Background, Visor Article
- Upload image to Background Image field
Notes:
- Badge field displays over the headline
- Top image in stack displays on the front page, regardless of what's in the body (no change)
- Selected background image displays behind headline
- All inline images display on web and in apps and RSS (no change)
When to use:
- The post and the content of the first image are important, the first image should show on the front page, but the background image isn't needed for apps, social, or RSS

Derek Kessler is Special Projects Manager for Mobile Nations. He's been writing about tech since 2009, has far more phones than is considered humane, still carries a torch for Palm (the old one), and got a Tesla because it was the biggest gadget he could find. You can follow him on Twitter at @derekakessler.
