Google Chrome preps in-app tabs for Progressive Web Apps
Tabs are coming to PWA's in Chrome and on Chromebooks.

What you need to know
- The latest version of Google Chrome is bringing new functionality to Progressive Web Apps (PWAs).
- With the proper flag enabled, users can now open new tabs while using a PWA.
- This feature is not yet available for everyone just yet.
Progressive Web Apps are extremely useful across all of your devices, as you can access webpages that might not have a dedicated app. Recently, Google claims that the use of PWAs has skyrocketed in the past year, seeing a rise of 270% in PWA installations. But until now, if you were to install and use a PWA and then open a link, it would simply open that link in a separate Chrome window.
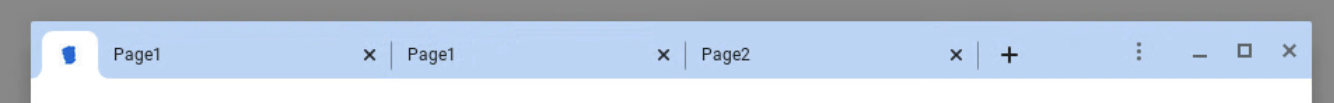
It seems that Google is bringing about an extremely useful change to that methodology as spotted by Windows Latest. According to a conversation in the Chromium Google Group, "tabbed mode adds a tab strip to standalone web apps that allows multiple tabs to be open at once."

While this feature is not yet enabled by default, those running the latest version of Chrome can enable this feature with the following flag:
chrome://flags/#enable-desktop-pwas-tab-strip
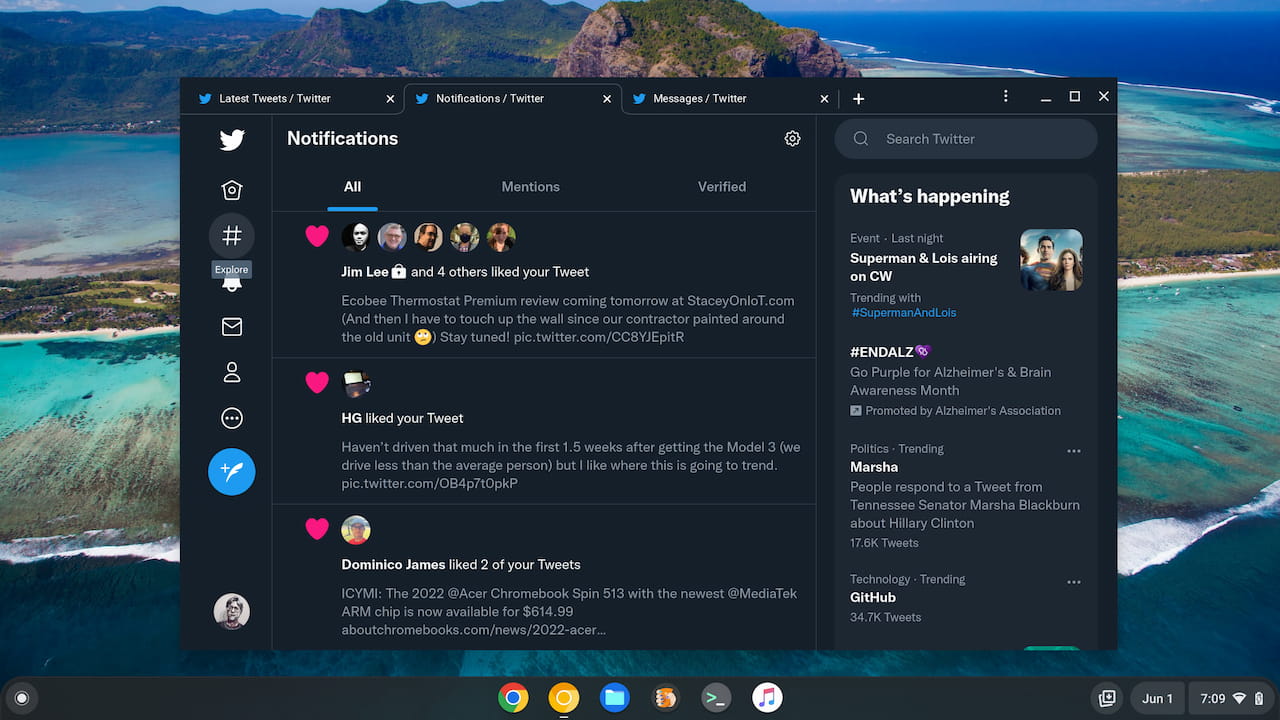
Once enabled, any link that you click from within the Progressive Web App will appear as another tab, as opposed to in a brand new window. Unfortunately, we tried this out with Chrome Canary and the Twitter PWA, but could not get the new tabbed interface to appear.
Thankfully, Kevin Tofel of About Chromebooks was able to get it working using a Chromebook running Chrome OS 103 on the Dev Channel. This gives us a better indication of what could potentially be available in a future Chrome update.

As more and more PWAs are installed and made available, having a tabbed interface would greatly improve the use experience. Users would no longer need to worry about another random Chrome window being opened, and everything would be contained to the single PWA that you are using.
Get the latest news from Android Central, your trusted companion in the world of Android
Interestingly enough, Google is also working to make this a cross-platform feature, so that it could potentially be implemented into Safari and Firefox. According to landing page for Chrome Platform Status, both of those browsers are listed as "No signal," but that could change after Google works out the kinks. This would be huge for PWAs on the whole, as it wouldn't be a feature just limited to Chrome.

Andrew Myrick is a Senior Editor at Android Central. He enjoys everything to do with technology, including tablets, smartphones, and everything in between. Perhaps his favorite past-time is collecting different headphones, even if they all end up in the same drawer.